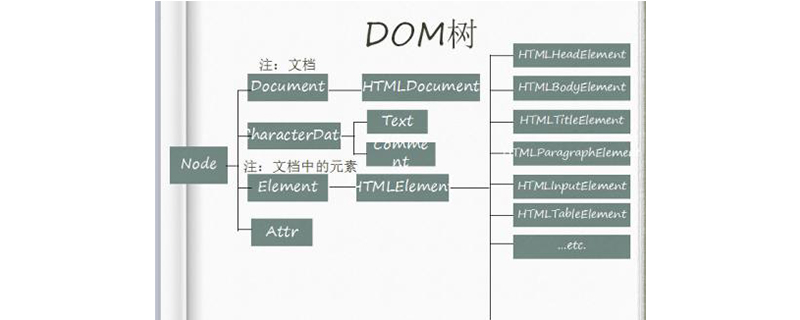
DOM のプロパティ、クラス、スタイルを変更する方法
jQuery を使用して変更する DOM 要素を取得し、JavaScript メソッドを使用して属性、クラス、スタイルを変更します
今日の記事HTML 要素ノードのスタイル、クラス、属性を変更して dom をさらに変更する方法を共有します。これは一定の参考価値があり、皆さんのお役に立てれば幸いです。

#【おすすめコース: JavaScript チュートリアル 、jQuery チュートリアル 】
選択する要素を見つける
jQuery を使用して DOM 内の要素を選択および変更できます。 jQuery は、1 つ以上の要素を選択し、変更をすべての要素に同時に適用するプロセスを簡素化します。その中で、document.querySelector() と document.getElementById() は、個々の要素にアクセスするために使用されるメソッドです。 例:function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}
document.querySelector(".example").textContent="点击文本发生变化";属性の変更
属性は、HTML 要素に関する追加情報を含む値です。これらは通常、要素に応じて名前/値で構成されます。 JavaScript には、要素の属性を変更する 4 つのメソッドがあります:#例 | ||
| element.hasAttribute('href' ); | ##getAttribute() | |
| element.getAttribute('href'); | #setAttribute() | 指定された属性の値を追加または更新します |
| ##removeAttribute() | 要素から属性を削除します |
| 方法/属性 | 描述 | 例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上がDOM のプロパティ、クラス、スタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
1. ネイティブ js は DOM ノードを取得します。 document.querySelector (セレクター) document.getElementById (id セレクター) document.getElementsByClassName (クラス セレクター).... 2. vue2 で現在のコンポーネントのインスタンス オブジェクトを取得します。コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクトが含まれています。したがって、デフォルトでは、コンポーネントの $refs は空のオブジェクトを指します。まず ref="name" をコンポーネントに追加してから、this.$refs を渡します。
 vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
DOM はドキュメント オブジェクト モデルであり、HTML プログラミング用のインターフェイスであり、ページ内の要素は DOM を通じて操作されます。 DOM は HTML ドキュメントのメモリ内オブジェクト表現であり、JavaScript を使用して Web ページと対話する方法を提供します。 DOM は、ドキュメント ノードをルートとするノードの階層 (またはツリー) です。
 PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
Web 開発において、DOM (DocumentObjectModel) は非常に重要な概念です。これにより、開発者は要素の追加、削除、変更など、Web ページの HTML または XML ドキュメントを簡単に変更および操作できるようになります。 PHP に組み込まれている DOM 操作ライブラリも開発者向けに豊富な機能を提供していますので、この記事では、皆様のお役に立てればと思い、PHP での DOM 操作ガイドを紹介します。 DOM の基本概念 DOM は、クロスプラットフォームで言語に依存しない API です。
 vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
Vue3ref バインディング DOM またはコンポーネントの失敗理由分析シナリオの説明 Vue3 では、コンポーネントまたは DOM 要素をバインドするために ref を使用することがよくありますが、関連するコンポーネントをバインドするために ref が明確に使用されていることがよくありますが、ref バインディングが失敗することがよくあります。 ref バインディングが失敗する状況の例 ref バインディングが失敗するほとんどのケースは、ref がコンポーネントにバインドされているときにコンポーネントがまだレンダリングされていないため、バインディングが失敗することです。または、コンポーネントが最初にレンダリングされず、ref がバインドされていない場合、コンポーネントのレンダリングが開始されると、ref もバインドされ始めますが、ref とコンポーネントの間のバインディングが完了していません。このとき、問題が発生します。コンポーネント関連のメソッドを使用する場合。 ref にバインドされたコンポーネントが v-if を使用するか、その親コンポーネントが v-if を使用してページに
 dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
DOM オブジェクトは「ドキュメント」、「要素」、「ノード」、「イベント」、「ウィンドウ」の 5 つ、2.「ウィンドウ」、「ナビゲーター」、「場所」、「履歴」、「画面」、その他 5 つです。 BOM オブジェクト。
 ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
BOM と DOM は、役割と機能、JavaScript との関係、相互依存性、さまざまなブラウザーの互換性、セキュリティ上の考慮事項の点で異なります。詳細な紹介: 1. 役割と機能: BOM の主な機能はブラウザ ウィンドウを操作することであり、ブラウザ ウィンドウへの直接アクセスと制御を提供しますが、DOM の主な機能は Web ドキュメントをオブジェクト ツリーに変換し、開発者は、このオブジェクト ツリーを使用して Web ページの要素やコンテンツを取得および変更します。 2. JavaScript などとの関係
 DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
dom内置オブジェクトの内容:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 js が dom 要素の水平および垂直スクロール アニメーションを実装する方法を説明する例
Aug 07, 2022 am 09:36 AM
js が dom 要素の水平および垂直スクロール アニメーションを実装する方法を説明する例
Aug 07, 2022 am 09:36 AM
この記事では、JS で DOM 要素の横スクロールアニメーションと縦スクロールアニメーションを実装する方法を紹介します。