
JavaScript では、for ループを使用して配列要素を逆順に出力したり、reverse() メソッドを使用して配列要素を逆順に出力したりできます。これら 2 つの方法について詳しく説明します。お役に立てれば幸いです。 [推奨される関連ビデオ チュートリアル: JavaScript チュートリアル ]

##1. for ループを使用して配列要素を逆順に出力します
for ループを使用して配列要素を逆順に出力する方法を、簡単なコード例で見てみましょう。<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
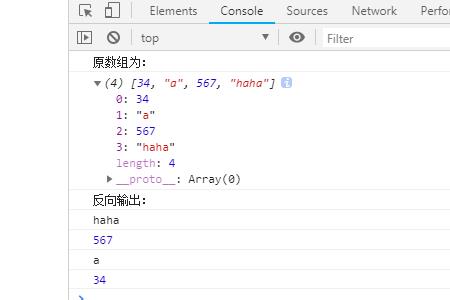
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//调用myreverse()函数
</script>
説明: 配列の添字は 0 から始まるため、arr.length - を使用します。 1 配列の最後の要素の添字を取得するには、i-- を使用して添字が 0 になるまで添字を減分します。
2. reverse() メソッドを使用します。
reverse() メソッドは、順序を逆にするために使用します。配列内の要素。配列の最初の要素を最後の要素にすることも、その逆も同様です。 注: このメソッドは元の配列を変更しますが、新しい配列は作成しません。 例: reverse() を使用して、配列内の要素の順序を逆にし、配列の要素を出力します。<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//调用myreverse()函数
</script>
以上がJavaScriptで出力配列要素を反転するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



