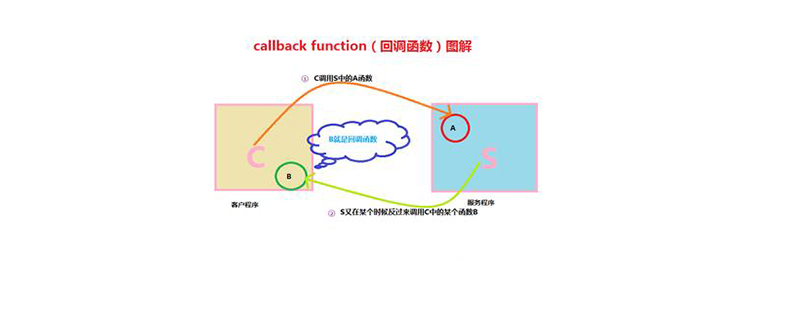
jQueryのコールバック関数とは何ですか
コールバック関数とは、jQueryアニメーションの終了後に実行される関数のことを指します。
JavaScriptステートメントを1行ずつ実行するエフェクトメソッドですが、実現までに時間がかかります。 jQuery エフェクトが完了したため、前のエフェクトの実行中にコードの次の行が実行される可能性があります。そのため、これを防ぐために、jQuery は各エフェクト メソッドにコールバック関数を提供します。次に記事ではコールバック関数とは何か、コールバック関数の実装方法について具体的に解説していきます。

[おすすめコース: jQuery チュートリアル ]
コールバック関数の意味:
コールバック関数はコールバック関数とも呼ばれ、現在のアニメーションが 100% 完了した後に実行されます。コールバック関数はパラメータを渡すエフェクト メソッドであり、通常はメソッドの最後のパラメータとして表示されます。
例: コールバック関数を使用した slideToggle() jQuery エフェクト メソッドの基本構文は次のとおりです:
$(selector).slideToggle(duration,callback);
たとえば、slideToggle() アニメーションとalert() ステートメントをまとめます。ページにどのような効果があるかを確認してください。
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1 id="PHP中文网">PHP中文网</h1>
<button type="button">点击</button>
</body>効果の図は次のとおりです:

ボタンをクリックすると、ボックスが表示されます。ボタンをクリックして確定すると、h1 要素が表示されます。もう一度クリックして確定すると、h1 が表示されます。スライド切り替え効果が完了するのを待たずに、ボタンがトリガーされた直後にポップアップ ボックスが表示されることがわかります。
#コールバック関数の使用:#次のコードに示すように、alert() ステートメントをコールバック関数内に配置します。
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});レンダリング図:
 コールバック関数を追加した後を実行すると、完了するまで jQuery アニメーション効果がポップアップ表示されないことがわかります。
コールバック関数を追加した後を実行すると、完了するまで jQuery アニメーション効果がポップアップ表示されないことがわかります。
要約: 以上がこの記事の全内容です。この記事で皆さんに jQuery コールバック関数をある程度理解していただければ幸いです。
以上がjQueryのコールバック関数とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Javaコールバック関数の書き方
Jan 09, 2024 pm 02:24 PM
Javaコールバック関数の書き方
Jan 09, 2024 pm 02:24 PM
Java コールバック関数の記述方法は次のとおりです: 1. インターフェイス コールバック、コールバック メソッドを含むインターフェイスを定義し、そのインターフェイスをコールバックをトリガーする必要があるパラメーターとして使用し、適切なタイミングでコールバック メソッドを呼び出します。匿名内部クラス コールバック 、追加の実装クラスの作成を避けるために、匿名内部クラスを使用してコールバック関数を実装できます; 3. ラムダ式コールバック. Java 8 以降では、ラムダ式を使用してコールバック関数の作成を簡素化できます。
 Java のコールバック関数の基本構文と応用
Jan 30, 2024 am 08:12 AM
Java のコールバック関数の基本構文と応用
Jan 30, 2024 am 08:12 AM
Java コールバック関数の基本的な書き方と使用法の紹介: Java プログラミングでは、コールバック関数は一般的なプログラミング パターンです。コールバック関数を通じて、メソッドをパラメータとして別のメソッドに渡し、それによってメソッドの間接的な呼び出しを実現できます。コールバック関数の使用は、イベント駆動型、非同期プログラミング、インターフェイス実装などのシナリオで非常に一般的です。この記事では、Java コールバック関数の基本的な書き方と使い方を紹介し、具体的なコード例を示します。 1. コールバック関数の定義 コールバック関数は、パラメータとして使用できる特殊な関数です。
 Vue コンポーネント通信: コンポーネント通信にコールバック関数を使用する
Jul 09, 2023 pm 07:42 PM
Vue コンポーネント通信: コンポーネント通信にコールバック関数を使用する
Jul 09, 2023 pm 07:42 PM
Vue コンポーネント通信: コンポーネント通信にコールバック関数を使用する Vue アプリケーションでは、情報を共有して相互に連携できるように、さまざまなコンポーネントが相互に通信できるようにする必要がある場合があります。 Vue はコンポーネント間の通信を実装するさまざまな方法を提供します。一般的な方法の 1 つはコールバック関数を使用することです。コールバック関数とは、関数を引数として別の関数に渡し、特定のイベントが発生したときに呼び出される仕組みです。 Vue では、コールバック関数を使用してコンポーネント間の通信を実装できるため、コンポーネントは
 Golangでデータベースコールバック関数を使用するにはどうすればよいですか?
Jun 03, 2024 pm 02:20 PM
Golangでデータベースコールバック関数を使用するにはどうすればよいですか?
Jun 03, 2024 pm 02:20 PM
Golang でデータベース コールバック関数を使用すると、次のことを実現できます。 指定されたデータベース操作が完了した後にカスタム コードを実行します。追加のコードを記述せずに、個別の関数を通じてカスタム動作を追加します。コールバック関数は、挿入、更新、削除、クエリ操作に使用できます。コールバック関数を使用するには、sql.Exec、sql.QueryRow、または sql.Query 関数を使用する必要があります。
 一般的な Python コールバック関数アプリケーション シナリオを分析する
Feb 02, 2024 pm 09:34 PM
一般的な Python コールバック関数アプリケーション シナリオを分析する
Feb 02, 2024 pm 09:34 PM
Python での一般的なコールバック関数アプリケーション シナリオの分析には、特定のコード サンプルが必要です。コールバック関数とは、プログラミングにおいて関数をパラメータとして別の関数に渡し、特定のイベントが発生したときにこのパラメータ関数を実行することを指します。コールバック関数は、非同期プログラミング、イベント処理、GUI プログラミングなどの分野で広く使用されています。この記事では、Python での一般的なコールバック関数のアプリケーション シナリオを分析し、関連する具体的なコード例を示します。非同期プログラミング 非同期プログラミングでは、非同期タスクの結果を処理するためにコールバック関数がよく使用されます。消費を実行する必要がある場合
 イベント駆動型プログラミングにおける Java コールバック関数の応用分野
Feb 01, 2024 am 09:07 AM
イベント駆動型プログラミングにおける Java コールバック関数の応用分野
Feb 01, 2024 am 09:07 AM
イベント駆動型プログラミングにおける Java コールバック関数の応用 コールバック関数の概要 コールバック関数は、イベントまたは操作の発生後に呼び出される関数です。これはイベント駆動型プログラミングでよく使用され、イベントの発生を待機している間プログラムがブロックされます。イベントが発生すると、コールバック関数が呼び出され、プログラムは実行を継続できます。 Java では、コールバック関数はインターフェイスまたは匿名の内部クラスを通じて実装できます。インターフェイスは、あるクラスが別のクラスの実装を可能にする関数シグネチャを定義するためのメカニズムです。
 JavaScript のコールバック関数 (同期および非同期) の詳細な分析
Aug 04, 2022 am 10:05 AM
JavaScript のコールバック関数 (同期および非同期) の詳細な分析
Aug 04, 2022 am 10:05 AM
コールバック関数は、すべてのフロントエンド プログラマが知っておくべき概念の 1 つです。コールバックは、配列、タイマー関数、Promise、およびイベント処理で使用できます。この記事では、コールバック関数の概念について説明し、同期と非同期の 2 種類のコールバックを区別するのに役立ちます。
 Javaコールバック関数の実践的な応用スキルを徹底的に学習します。
Feb 01, 2024 am 09:29 AM
Javaコールバック関数の実践的な応用スキルを徹底的に学習します。
Feb 01, 2024 am 09:29 AM
Java コールバック関数に関する魔法のヒント コールバック関数は、ある関数が別の関数に制御を戻し、他の関数がタスクを完了した後も実行を継続できるようにするプログラミング パターンです。これは、タスクを処理したり、イベントを非同期的に処理する必要がある場合に便利です。コールバック関数は、匿名内部クラス、ラムダ式、または関数インターフェイスを使用して Java で実装できます。匿名内部クラス 匿名内部クラスは、名前を持たず、それを作成したクラス内でのみ使用できる匿名内部クラスです。匿名の内部クラスはインターフェイスを実装したり、クラスを拡張したりでき、オーバーライドできます。




