
この記事では、JavaScript のクロージャ原理について詳しく説明します。必要な方は参考にしていただければ幸いです。
js のクロージャ メカニズムを理解するには、まずグローバル実行環境、ブロックレベルの実行環境、関数実行環境、変数オブジェクト、環境スタック、スコープ チェーンを理解し、実行環境を破棄する必要があります。 。
#グローバル実行環境
グローバル実行環境とは、最も外側の実行環境を指します。 Web では、グローバル実行環境はウィンドウ オブジェクトとみなされ、グローバル環境で作成する変数と関数はオブジェクトのプロパティとメソッドになります。 #関数実行環境関数実行環境とは、関数本体を指します。
ブロックレベルの実行環境ブロックレベルの実行環境とは、ブロックレベルの定義領域を指します。
'use strict';
// 全局执行环境
// .....
{
// 块级执行环境
// 代码 ....
}
function func() {
// 函数执行环境
//...
}各実行環境には、変数オブジェクトが関連付けられています。変数オブジェクトには、変数が格納されます。および現在の環境で定義されている関数。変数または関数を使用する場合、メンバーは変数オブジェクトで見つかります。このオブジェクトにはアクセスできませんが、スコープ チェーン [scope] で定義されたメンバーを表示できます (使用されていない場合は表示できない場合があります。これは最適化に関連しています)。
環境スタック各関数またはブロックには独自の実行環境があります。実行フローが関数に入ると、関数の環境が「環境スタック」にプッシュされます。関数が実行されると、スタックは関数をポップして変数オブジェクトを破棄し、制御を前の実行環境に戻します。内部実行環境の変数オブジェクトが外部実行環境から参照されている場合、内部環境変数オブジェクトを破棄(クロージャなど)することはできません。
スコープ チェーンスコープ チェーンは、実行環境に関連する変数オブジェクトを格納するリストであり、変数オブジェクトのリストは [scope] 属性を通じて表示できます。 。
関係図

#例による説明
// 例 1: 共通関数のネスト
'use strict';
function a() {
let x = 2;
return function() {
return x;
}
}
let func = a(); // 返回a函数体内的 匿名函数
console.log(func()); // 在全局执行环境中,访问a函数内部变量。 如果是非闭包函数,那么执行完后
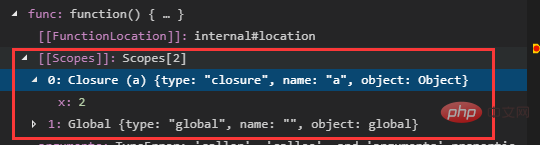
[スコープ]: 現在の匿名関数のスコープ チェーンです。 
'use strict';
let func = null;
{
let x = "你好";
func = function () {
return x;
}
}
// 返回块级内容函数 实现在全局执行环境中访问块级内容变量。
console.log(func());以上がJavaScript のクロージャ原理の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




