EasyUIプラグインを外部から導入し、divタグにeasyui-accordionクラスを追加して折りたたみパネルの効果を実現
今日紹介するのは、簡単に作成する方法です。 jQuery easyui プラグイン エフェクトによる折りたたみパネル (アコーディオン エフェクトに似ています)。次の記事では、この効果を実現する方法を詳しく紹介します。

[おすすめコース: jQuery easyui チュートリアル ]
EasyUI
EasyUI は、jQuery、Angular、Vue、React に基づくユーザー インターフェイス プラグインのコレクションであり、最新のツールを作成するために使用されます。 、対話型、JavaScript アプリケーション プログラムは必要な機能を提供し、多くのコードを記述せずにユーザー インターフェイスを定義できます。シンプルですが、非常に強力です。また、HTML5 Web ページの完全なフレームワークもサポートしているため、Web 開発の時間を大幅に節約できます。
#折りたたみパネル効果の実現
(1) ダウンロードEasyUI プラグイン
ダウンロード アドレス: http://www.jeasyui.net/download/jquery.html
(2) EasyUIプラグインファイルの外部導入
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3) プログラムを書く
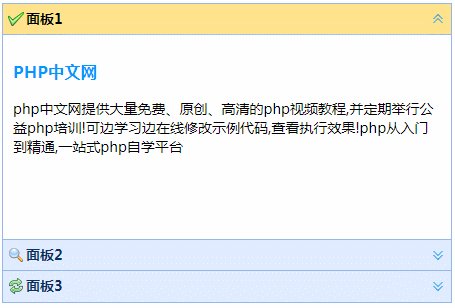
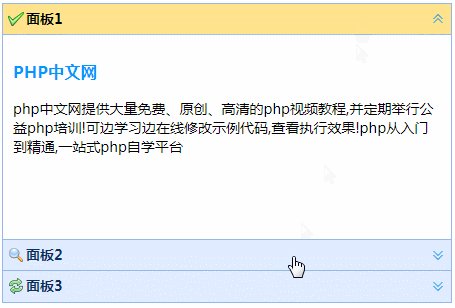
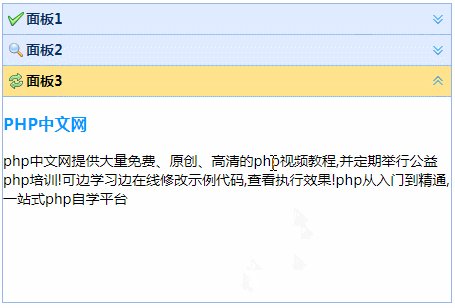
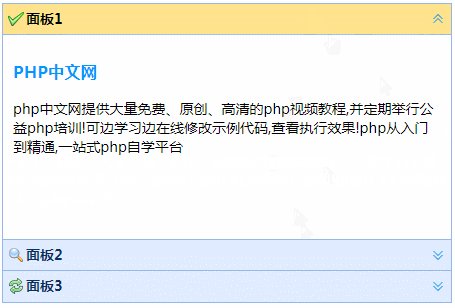
タグで折りたたみパネル(Accordion)を作成し、追加「easyui-accordion」クラスを のレンダリングです: 上記の例からわかるように、EasyUI プラグインを導入した後は、折りたたみパネルの効果を実現するために多くのコードを記述する必要はなくなり、基本的な HTML マークアップ言語を記述するだけで済みます。これにより、コードが非常に単純になります。 概要: 上記がこの記事の全内容です。この記事が、皆さんが jQuery easyui プラグインについてある程度理解するのに役立つことを願っています。 以上がEasyUI を使用して折りたたみパネル エフェクトをすばやく構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
</div>