
Vue と React の間には、データの追加、削除、変更、props の形式での親コンポーネントから子コンポーネントへのデータの受け渡し、イベント リスナーの形式での子コンポーネントからのデータの送信など、大きな違いがあります。 . 親コンポーネントの実装方法には大きな違いがあります。

1. 目標
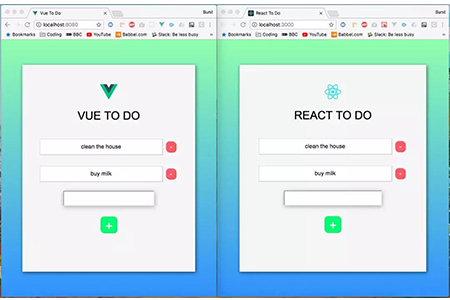
ユーザーがリストに項目を追加したり削除したりできる標準の To Do リスト アプリケーションを構築します。どちらのアプリケーションもデフォルトの CLI (コマンド ライン インターフェイス、コマンド ライン インターフェイス) を使用して構築されます。React は create-react-app を使用し、Vue は vue-cli を使用します。2 つのアプリケーションの外観は次のとおりです。 ##2 つのアプリケーションの CSS コードはほぼ同じですが、次の図に示すように、これらのコードの位置に違いがあります。
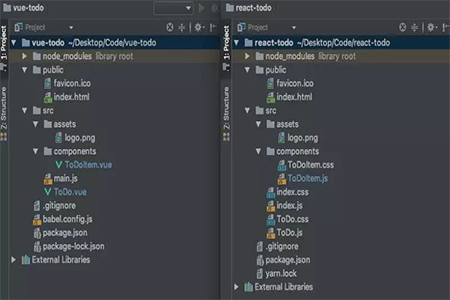
##2 つのアプリケーションの CSS コードはほぼ同じですが、次の図に示すように、これらのコードの位置に違いがあります。
 React の create-react-app コンポーネントがスタイルを保存するためにサイド ファイルを必要とするのに対し、Vue CLI は実際のコンポーネント ファイルで宣言されたスタイルで包括的なアプローチを採用しているためです。
React の create-react-app コンポーネントがスタイルを保存するためにサイド ファイルを必要とするのに対し、Vue CLI は実際のコンポーネント ファイルで宣言されたスタイルで包括的なアプローチを採用しているためです。
2 つの異なる戦略で得られる結果は同じです。開発者はすぐにこれら 2 つの異なる戦略を習得できるようになると思います。開発者は自分の好みに基づいて選択することができ、CSS を構造化する方法について開発コミュニティから多くの議論が行われることになります。上では、2 つの CLI に続くコード構造をリストしました。
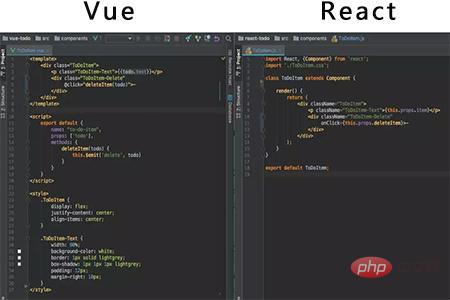
先に進む前に、一般的な Vue コンポーネントと React コンポーネントがどのようなものかを簡単に見てみましょう:
[推奨コース:
 React チュートリアル
React チュートリアル
、Vue.js チュートリアル]## #それでは、詳細を見ていきましょう! 2. データの変更方法
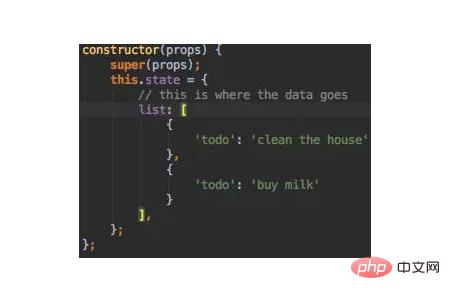
データの変更とは、保存されているデータを変更することです。現時点では、React と Vue は異なるアプローチをとります。 Vue は基本的にデータ オブジェクトを作成し、その中のデータは自由に変更できます。React は状態オブジェクトを作成しますが、データを変更するには追加の操作が必要です。 React には追加の操作が必要になる独自の理由がありますが、これについては後ほど説明します。その前に、Vue のデータ オブジェクトと React の状態オブジェクトを見てみましょう: Vue データ オブジェクト
React 状態オブジェクト
 #画像からわかるように、同じデータを渡しましたが、マーキング方法が異なります。したがって、初期データは非常に似た方法でコンポーネントに渡されます。ただし、前述したように、2 つのフレームワークでデータが変更される方法は異なります。
#画像からわかるように、同じデータを渡しましたが、マーキング方法が異なります。したがって、初期データは非常に似た方法でコンポーネントに渡されます。ただし、前述したように、2 つのフレームワークでデータが変更される方法は異なります。
例: name という名前のデータ要素を変更したい: ‘Sunil’
 React では、this.state.name を呼び出して同じデータを参照します。主な違いは、React にはこの単純な変更を妨げる制限があるため、単純に this.state.name='John' と書くことができないことです。 React では、this.setState({name: 'John'}) と記述する必要があります。
React では、this.state.name を呼び出して同じデータを参照します。主な違いは、React にはこの単純な変更を妨げる制限があるため、単純に this.state.name='John' と書くことができないことです。 React では、this.setState({name: 'John'}) と記述する必要があります。
結果は Vue で得られたものと同じですが、React の操作はより複雑です。その理由は、Vue がデータを更新するたびに、デフォルトで独自のバージョンの setState を結合するためです。 React は内部データを更新する前に setState を必要とします。
データを変更する方法がわかったので、To-Do アプリケーションに新しい項目を追加する方法を見てみましょう。
3. 新しい To Do アイテムを追加します。React 実装方法
createNewToDoItem = () => {
this.setState( ({ list, todo }) => ({
list: [
...list,
{
todo
}
],
todo: ''
})
);
};React では、入力フィールドに value という名前の属性があります。この値は、いくつかの関数を使用して自動的に更新されます。これらの関数はバインドされて双方向バインディングを作成します。 onChange イベント リスナーを入力フィールドにアタッチすることで、この形式の双方向バインディングを作成します。以下に示すように:
<input type="text"
value={this.state.todo}
onChange={this.handleInput}/>handleInput 関数は、入力フィールドの値が変更されるたびに実行されます。状態オブジェクトを入力フィールドにあるものに設定することで、状態オブジェクト内の todo を更新します。 handleInput 関数は次のとおりです。
handleInput = e => {
this.setState({
todo: e.target.value
});
};これで、ユーザーがページ上のボタンを押して新しい項目を追加するたびに、createNewToDoItem 関数が this.setState を実行して関数を渡します。この関数は 2 つのパラメータを受け取ります。1 つ目は状態オブジェクトからのリスト配列全体で、2 つ目は handleInput 関数によって更新される todo です。次に、関数は、最後に todo が追加された前のリスト全体を含む新しいオブジェクトを返します。リスト全体はスプレッド演算子を使用して追加されます。
最後に、todo を空の文字列に設定します。これにより、入力フィールドの値が自動的に更新されます。
Vue 実装方法
createNewToDoItem() {
this.list.push(
{
'todo': this.todo
}
);
this.todo = '';
}Vue では、入力フィールドに v-model という名前のハンドルがあります。これにより、**双方向バインディングが実装されます。入力フィールドのコードは次のとおりです。
<input type="text" v-model="todo"/>
V-Model 入力フィールドの内容を toDoItem という名前のデータ オブジェクトのキーにバインドします。ページが読み込まれるときに、toDoItem を空の文字列 (todo: ' ' など) に設定します。データがすでに存在する場合 (たとえば、todo: 'テキストを追加')、入力フィールドには追加されたテキストの入力コンテンツがロードされます。いずれにせよ、空の文字列のままにしておくと、入力フィールドに入力したテキストはすべて todo にバインドされます。これは実際には双方向のバインディングです (入力フィールドはデータ オブジェクトを更新でき、データ オブジェクトは入力フィールドを更新できます)。
そこで、前の createNewToDoItem() コード ブロックを振り返ると、todo の内容をリスト配列に保存し、todo を空の文字列に変更します。
4. ToDo アイテムの削除
React 実装メソッド
deleteItem = indexToDelete => {
this.setState(({ list }) => ({
list: list.filter((toDo, index) => index !== indexToDelete)
}));
};deleteItem 関数は ToDo 内にありますが、 .js ファイルですが、ToDoItem.js ファイルから参照することも簡単で、deleteItem() 関数をプロップとして渡します。
<ToDoItem deleteItem={this.deleteItem.bind(this, key)}/>これにより、関数が子コンポーネントに渡され、アクセス可能になります。これをバインドして key パラメーターを渡しました。ユーザーが項目を削除するためにクリックすると、関数はキーを使用してユーザーがどの ToDoItem をクリックしたかを区別します。次に、ToDoItem コンポーネント内で次の操作を行います。
<div className=”ToDoItem-Delete” onClick={this.props.deleteItem}>-</div>親コンポーネント内にある関数を参照するには、this.props.deleteItem を参照するだけです。
Vue の実装方法
onDeleteItem(todo){
this.list = this.list.filter(item => item !== todo);
}Vue の実装方法は少し異なり、次の 3 点を行う必要があります。 #ステップ 1: まず、要素で関数を呼び出します:
<div class=”ToDoItem-Delete” @click=”deleteItem(todo)”>-</div>
deleteItem(todo) {
this.$emit('delete', todo)
}<ToDoItem v-for="todo in list"
:todo="todo"
@delete="onDeleteItem" // <-- this :)
:key="todo.id" />5. イベント リスナーを渡す方法
React 実装メソッド
イベント リスナーは単純なイベント ( click など) を処理します。とても直接的です。 To Do 項目のクリック イベントを作成しました。これは新しい To Do 項目の作成に使用されます。コードは次のとおりです。<div class=”ToDoItem-Delete” @click=”$emit(‘delete’, todo)”>-</div>
<div className=”ToDo-Add” onClick={this.createNewToDoItem}>+</div>
<input type=”text” onKeyPress={this.handleKeyPress}/>Vue の実装メソッド
Vue のイベント リスナーはより単純です。単純な @ 記号を使用するだけで、必要なイベント リスナーを構築できます。たとえば、クリック イベント リスナーを追加する場合は、コードを次のようにします: 注意:@click 实际上是 v-on:click 的简写。Vue 事件监听器很强大,你可以为其选择属性,例如 .once 可以防止事件监听器被多次触发。此外,它还包含很多快捷方式。按下回车按钮时,React 就需要花费更长的时间来创建事件监听器,从而创建新的 ToDo 项目。在 Vue,代码如下: 6. 如何将数据传递给子组件 React 的实现方法 在 React 中,我们将 props 传递到子组件的创建处。比如: 此处我们向 ToDoItem 组件传递了两个 prop。之后,我们可以在子组件中通过 this.props 引用它们 因此,想要访问 item.todo prop,我们只需调用this.props.item 。 Vue 的实现方法 在 Vue 中,我们将 props 传递到子组件创建处的方式如下: 我们将它们传递给子组件中的 props 数组,如:props:['id','todo']。然后可以在子组件中通过名字引用它们。 7. 如何将数据发送回父组件 React 的实现方法 我们首先将函数传递给子组件,方法是在我们调用子组件时将其引用为 prop。 然后我们通过引用 this.props.whateverTheFunctionIsCalled,为子组件添加调用函数,例如 onClick。然后,这将触发父组件中的函 数。删除待办事项一节中详细介绍了整个过程。 Vue 的实现方法 在子组件中我们只需编写一个函数,将一个值发送回父函数。在父组件中编写一个函数来监听子组件何时发出该值的事件,监听到事件之后触发函数调用。同样,删除待办事项一节中详细介绍了整个过程。 8. 总结 通过介绍了如何添加、删除和更改数据,以 prop 形式从父组件到子组件传递数据,以及通过事件监听器的形式将数据从子组件发送到父组件等方法来理解React 和 Vue 之间的差异,希望通过本文的内容有助于大家理解这两个框架 以上がvueとreactの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<div class=”ToDo-Add” @click=”createNewToDoItem()”>+</div>
<input type=”text” v-on:keyup.enter=”createNewToDoItem”/>
<ToDoItem key={key} item={todo} /><ToDoItem v-for="todo in list"
:todo="todo"
:key="todo.id"
@delete="onDeleteItem" />