
サイズ、パフォーマンス、シンプルさ、学習曲線のいずれの点においても、現時点では Vuejs が最良の選択です。その軽量さとパフォーマンスにより、React コードを使用せずにプロジェクト内で 2 つのフレームワーク (Angular と Vue など) を同時に使用できます。保守や修正が困難です。
現在、Github 上の Vue.js の人気指数は React を上回っており、依然として成長を続けています。これは、Facebook や Google のような大企業によってサポートされていないためですが、この成長は顕著です。かなり驚くべきことです。
次の記事では、Vue の人気と、Vue が競合他社を上回る理由についていくつかの見解を紹介します。そして、この 2 つの違いと、React (たとえ優れたフレームワークであっても) がしばしば非常に欺瞞的である理由について説明します。

[推奨コース: React チュートリアル #、vue.js チュートリアル #]
[おすすめ記事:vue と React の違いは何ですか #]
#1 . Web 開発の発展
1990 年代、Web サイトの作成は純粋な HTML といくつかの単純な CSS スタイルだけでした。利点は非常にシンプルなことです。欠点は、多くの機能が欠けていることです。その後、PHP が登場したので、このようなコードを書くことができてとてもうれしかったです。
2. パフォーマンス
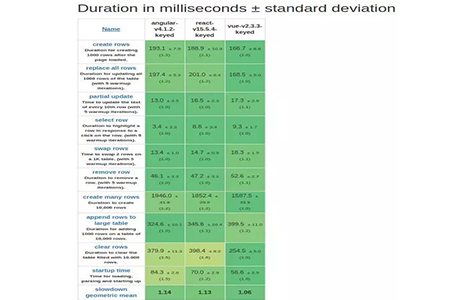
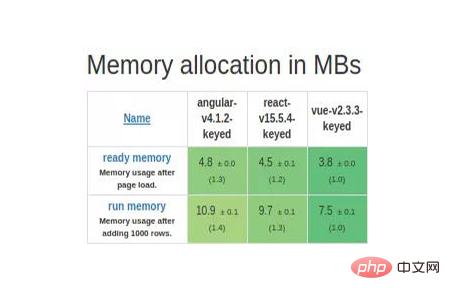
まずパフォーマンスについて説明します。 すべての Web 開発者は帯域幅の制限に直面するため、Web ページのサイズは非常に重要です。ページは小さいほど良いです。そして現在、モバイル ブラウザの人気のおかげで、この質問は数年前よりもさらに重要になっています。 一連の数値を見てみましょう: Vue ライブラリのサイズは 25.6KB です。 React のアーキテクチャで同様の機能を実現するには、React DOM React Router React およびその他のプラグインが必要で、合計 48.8KB になります。 Vue が 1 点を獲得します。 実際のパフォーマンスは次の図に示されています。
 ##これらのパフォーマンス テストでは、Vue は React よりもメモリ使用量が少なく、実行速度が速いことがわかります。
##これらのパフォーマンス テストでは、Vue は React よりもメモリ使用量が少なく、実行速度が速いことがわかります。
Vue のレンダリング パイプラインは高速なので、複雑なアプリケーションを構築する場合に非常に役立ちます。プロジェクトのレンダリングがより効率的になるため、コードの最適化についてあまり考える必要がなくなり、プロジェクトにとって本当に役立つ機能により多くのエネルギーを費やすことができます。モバイル デバイスでも適切に動作するため、携帯電話でよりスムーズにレンダリングするためのアルゴリズムを実装する必要はありません。
React から Vue.js に切り替える場合、サイズやパフォーマンスについて妥協する必要はありません。両方を持つこともできます。
3. 学習曲線React の学習は非常に効果的です。ライブラリ全体が Web コンポーネントを中心に構築されているのは素晴らしいことです。 React のコアは素晴らしく安定していますが、その高度なルーティング構成はまったくわかりませんでした。非常に多くのルーティング ライブラリのバージョンは何に使用されているのでしょうか?現在のバージョンは 4 (React-router-dom) ですが、最終的には v3 を使用しました。一度バージョンを選択すれば、引き続き非常に便利ですが、学習プロセスは非常に苦痛です。
サードパーティ ライブラリほとんどの最新のフレームワークは同じ設計哲学を持っています。つまり、シンプルであまり機能のないコアを使用し、その機能を他のライブラリで強化します。他のライブラリも同じ方法で簡単に統合できれば、テクノロジー スタックの構築は非常に簡単になります。私の意見では、このステップの単純さと直接性が非常に重要です。
React と Vue にはどちらも、プロジェクトの開始やさまざまなツールの構成に役立つツール セットが備わっています。 React エコシステムでは、同じ問題を解決しようとするライブラリが複数あることが多いため、さまざまなライブラリを習得するのが難しい場合があります。
React と Vue はどちらもこの問題に対してうまく対処しています。
コードの明確さ私の意見では、React のコードの明瞭さは不十分です。 JSX では HTML コードをコードに埋め込むことができますが、コードの明瞭さにとっては非常に大きな問題となります。 他の問題も発生するでしょう。コンポーネント テンプレートからメソッドを呼び出すと、多くの場合これにアクセスできなくなり、手動バインドが必要になります: React が完全に非論理的になる場合があります... アプリケーションを考慮する 多くの条件判断は次のようなものになる可能性があります。が使用されており、JSX メソッドは非常に悪いです。ループの書き方はむしろジョークのようなものです。もちろん、テンプレート システムを変更したり、React スタックから JSX を削除したり、Vue で JSX を使用したりすることもできますが、それはフレームワークを学習するときに最初に学ぶ方法ではないため、ここでは説明しません。 もう 1 つのポイントは、Vue では setState または同様のメソッドを使用する必要がないことです。もちろん、データ メソッドですべての状態属性を定義する必要がありますが、それらを定義するのを忘れた場合は、コンソールにプロンプトが表示されます。残りの部分は内部で自動的に処理されます。通常の Javascript オブジェクトを使用するのと同じように、コンポーネント内の値を変更するだけです。 React を使用すると、多くのエラーが発生します。実際の原理は単純であっても、こうした間違いによって学習の進歩が遅れる可能性があります。 単純さに関して言えば、Vue で書かれたコードは他のフレームワークで書かれたコードよりもはるかに小さいです。これが Vue フレームワークの最も優れた点です。すべてがシンプルで、複雑な機能をわずか数行の簡潔でわかりやすいコードで記述することができます。他のフレームワークでは、10%、20%、さらには 50% 多くのコードを記述する必要があります。 Vue を使用するために多くを学ぶ必要はありません。すべてが直感的です。 Vue.js コードを書くことは、自分の考えを表現する最も近い方法です。 Vue の使いやすさは非常に優れたツールであり、Vue を受け入れやすく、チームのコミュニケーションに役立ちます。テクノロジー スタックの他の部分を変更する必要がある場合でも、緊急時にチームに人員を追加する必要がある場合でも、製品について説明する必要がある場合でも、Vue を使用すると時間とコストを節約できます。 機能の実装に必要な時間は開発者が見積もった時間を超えないため、時間の見積もりも容易になり、誤解、エラー、または楽観的な見積もりが少なくなります。 Vue を使用すると、理解する必要がある概念が少なくなり、プロジェクト マネージャーとのコミュニケーションが容易になります。 4. 結論 サイズ、パフォーマンス、シンプルさ、学習曲線のいずれの点においても、現時点では Vue.js を採用することが間違いなく最良の選択です。時間とお金の問題を同時に解決します。軽量で柔軟性があるため、プロジェクトで 2 つのフレームワーク (Angular と Vue など) を同時に使用できるため、Vue への移植が容易になります。 コミュニティと人気に関して言えば、Vue は現在多くの注目を集めていますが、React の人気レベルに達しているとは言いがたいです。しかし、大手 IT 企業の支援を受けていないフレームワークがこれほど普及し得るという事実自体が注目に値します。その市場シェアは、無名のプロジェクトからフロントエンド開発における最大の競合企業の 1 つへと急速に成長しました。 Vue 上のモジュールの数も急速に増加しているため、必要なモジュールが見つからない場合でも、自分でモジュールを作成するのにそれほど時間はかかりません。 このフレームワークにより、理解、共有、編集が簡単になります。他の人のコードを読むのが簡単になるだけでなく、他の人の実装を変更するのも簡単になります。 Vue を使用すると、さまざまなサブプロジェクトや部外者によってプロジェクトに加えられた変更を自信を持って処理できるようになるまで、わずか数か月しかかかりませんでした。時間を節約でき、システム設計に集中できるようになります。 React は setState などの補助関数を使用するように設計されていますが、プログラミング中にそれらの補助関数を使用することを忘れる場合が必ずあります。また、テンプレートの作成には多大な労力が必要であり、テンプレートの作成方法によってプロジェクトの理解と維持が困難になる可能性があります。 大規模プロジェクトでこれらのフレームワークの使用を検討する場合、React を使用するときに他のライブラリを習得し、それらの使用方法をチームに教える必要があります。また、関連するさまざまな問題 (A はこのライブラリが好きではない、B はそのライブラリを理解していないなど) にも対処する必要があります。 Vue スタックはよりシンプルで、チームにより適しています。 React コードを書くとき、意味のあるコードを書こうとして、一日中さまざまな一時的な解決策に対処する必要があり、最終的には誰も理解できない解決策の束しか得られません。あなたでも、数か月後には、この解決策を理解するのは難しくなるでしょう。プロジェクトをリリースするには懸命に働く必要があり、得られたものはメンテナンスが難しく、修正するにもある程度のトレーニングが必要なバグだらけのものだけでした。 これらのマイナス要因は、プロジェクトにおいて誰も見たくないものです。なぜこのような問題に対処するのでしょうか?コミュニティとサードパーティのライブラリだけですか?私たちは利益のほんの一部を得るためにあまりにも多くの苦痛に耐えなければなりませんが、この利益のほんの一部ですら、ますます重要ではなくなりつつあります。 React は私の作業を楽にしてくれましたが、ある意味では実装がより複雑になりました。何年も経って、Vue がついに私に安心感を与えてくれました。実装は私が思い描いていた開発に非常に近く、開発中は基本的に実装すること以外は考える必要がありませんでした。これは、ネイティブ JavaScript ロジックによく似ています (setState なし、条件構造を実装するための特別な使用法なし、さまざまなアルゴリズムなし)。思いついたとおりにコードを書くだけです。早いし、安全だし、幸せです。 Vue がフロントエンド開発者や企業にますます受け入れられるようになっていることをうれしく思いますし、これによって React の支配が終焉を迎えることを願っています。 <div onClick={this.someFunction.bind(this, listItem)} />
以上がReact の方が優れているのでしょうか、それとも Vuejs の方が優れているのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。