npmのインストールと設定方法
npm のインストールと構成には、次の手順があります。nodejs をダウンロードしてインストールし、cmd を開いてインストールが成功したかどうかを確認し、npm 環境を構成し、npm が正常に構成されているかどうかを確認します。
npm のインストールおよび環境構成

## [おすすめ記事: npm で役立つヒントとコツは何ですか 、npmとは]
(1)nodejsをダウンロードしてインストールします
ダウンロード アドレス:
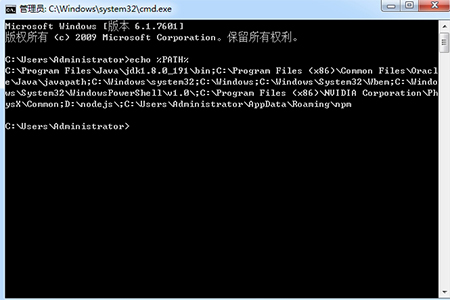
(2) CMD を開き、パスが正常かどうかを確認します

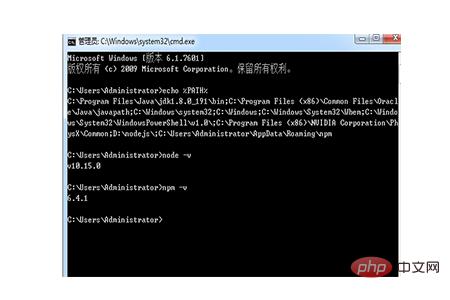
( 3) その後インストールが完了したら、nodejs と npm が正常にインストールされているかどうかをテストします。
方法: cmd に「node -v」と入力すると、以下に示すようにバージョン プロンプトが表示されます。これは、NodeJS のインストールを意味します。
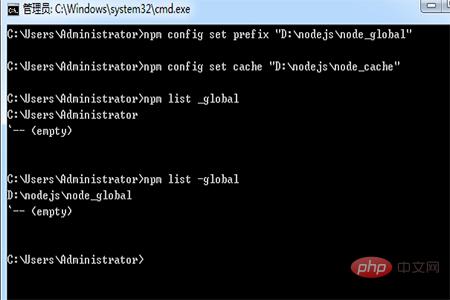
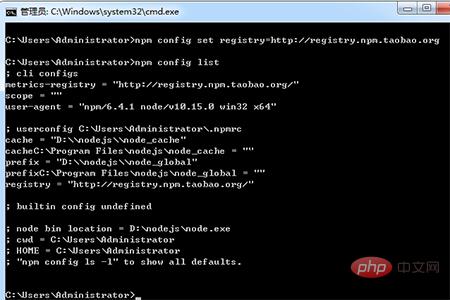
(4) npm の設定
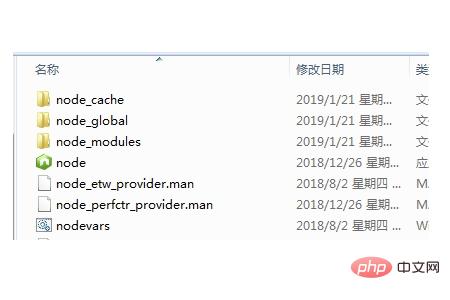
モジュールパス、キャッシュパス最初に設定します。 npm のグローバル モジュールのストレージ パスとキャッシュ パス具体的な方法: NodeJs の下に「node_global」と「node_cache」という 2 つのフォルダーを作成します。以下に示すように、




# を追加します。
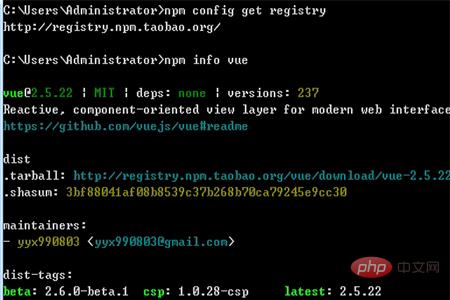
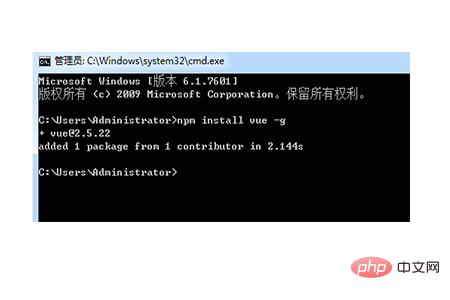
 1. NPM インストール vue.js
1. NPM インストール vue.js
をテストします。コマンド: npm install vue -g
ここでの -g は、インストールを指します。グローバル グローバル ディレクトリ
 vue がグローバル ディレクトリ
vue がグローバル ディレクトリ
##にあることがわかります。 npm がインストールされ、設定されているステップを実行します。
以上がnpmのインストールと設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 JavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
この記事では、3 つの JavaScript パッケージ マネージャー (npm、yarn、pnpm) について説明し、これら 3 つのパッケージ マネージャーを比較し、npm、yarn、pnpm の違いと関係について説明します。助けてください。質問がある場合は、指摘してください。
 npm Reactインストールエラーが発生した場合の対処方法
Dec 27, 2022 am 11:25 AM
npm Reactインストールエラーが発生した場合の対処方法
Dec 27, 2022 am 11:25 AM
npm 反応インストール エラーの解決策: 1. プロジェクトで「package.json」ファイルを開き、依存関係オブジェクトを見つけます; 2. 「react.json」を「devDependency」に移動します; 3. ターミナルで「npm Audit」を実行します -- Production」を実行して警告を修正します。
 package.json と package-lock.json を分析した記事
Sep 01, 2022 pm 08:02 PM
package.json と package-lock.json を分析した記事
Sep 01, 2022 pm 08:02 PM
この記事では、package.json ファイルと package-lock.json ファイルについて詳しく説明します。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。
 国内ミラー(タオバオミラー)のnpm設定について話しましょう
Aug 09, 2022 pm 12:06 PM
国内ミラー(タオバオミラー)のnpm設定について話しましょう
Aug 09, 2022 pm 12:06 PM
npm は、node.js ライブラリのパッケージ管理ツールです。ミラー アドレスが海外であるため、ライブラリのインストールが遅くなります。ミラー アドレスを国内のアドレス (淘宝ミラー) に変更すると、インストール速度が向上します。図書館。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 この記事は、npm の原理を理解するのに役立ちます。
Aug 09, 2022 am 09:23 AM
この記事は、npm の原理を理解するのに役立ちます。
Aug 09, 2022 am 09:23 AM
npm は JavaScript 界のパッケージ管理ツールであり、Node.js プラットフォームのデフォルトのパッケージ管理ツールです。 npm を通じて、コードのインストール、共有、配布、プロジェクトの依存関係の管理を行うことができます。この記事では npm の原則について説明します。お役に立てれば幸いです。
 npmとnode.jsの関係は何ですか?
Jul 11, 2022 pm 06:00 PM
npmとnode.jsの関係は何ですか?
Jul 11, 2022 pm 06:00 PM
npm は中国語で「ノード パッケージ マネージャー」を意味します。これは、Node.js プラットフォームのデフォルトのパッケージ管理ツールです。Nodejs と一緒にインストールされます。npm は、node.js に対応するサードパーティのプラグインを管理します。インストールできます。 npm を介してコードを共有および配布し、ノード プロジェクトの依存関係を管理します。




