animate.css アニメーション ライブラリの使用方法
animate.css アニメーション ライブラリの使用方法: リンク タグを使用してコードにライブラリを導入し、必要なアニメーション効果のアニメーション クラスとアニメーション クラス名をマーク要素に追加します。 be anime
Animate.css は、CSS コードをあまり書かずに Web ページにアニメーションを設定できるシンプルな CSS ライブラリです。これは実際には、CSS3 アニメーション効果用のすぐに使用できるライブラリのコレクションです。このライブラリには、シェイク、フラッシュ、バウンス、反転、回転 (rotateIn/rotateOut)、fadeIn/fadeOut などを含む、合計 50 を超える異なるアニメーションが用意されています。 エフェクト、これらのエフェクトは、CSS3 をサポートするほとんどのブラウザで一貫しています

[推奨コース: CSS3 チュートリアル]
まず、Animate.css ライブラリをダウンロードして、リンク タグからコードをダウンロードします。
ダウンロード アドレス: http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Animate.css ライブラリを Web ページにロードした後、そのライブラリ内および要素に記述されたすべてのアニメーションにアクセスできます。アニメーションを呼び出すには
まず、アニメーション化するクラスを要素に追加する必要があります。アニメーション化してから、スペースを追加し、必要なアニメーション効果のクラス名を追加します。
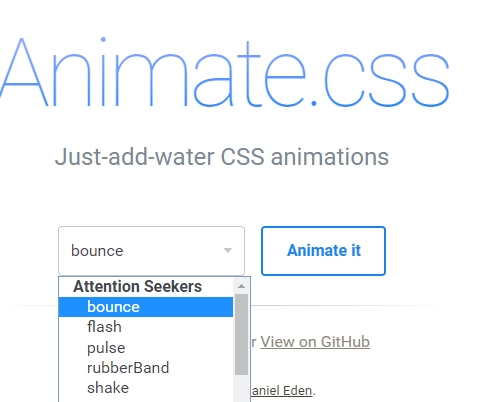
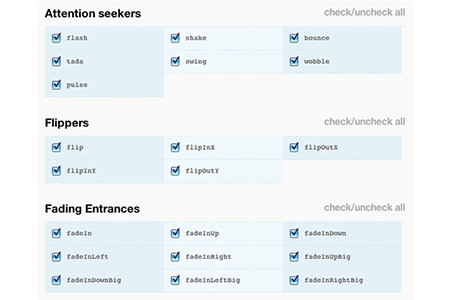
次のリンクを使用して、必要なアニメーション効果のクラス名を見つけて、アニメーション効果を表示します
リンクアドレス:https://daneden.github.io/animate.css/


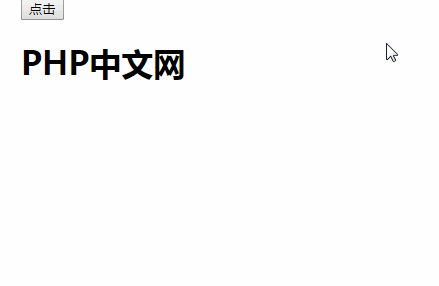
##例: ヒンジ アニメーション効果を追加する
<h1 id="PHP中文网">PHP中文网</h1>
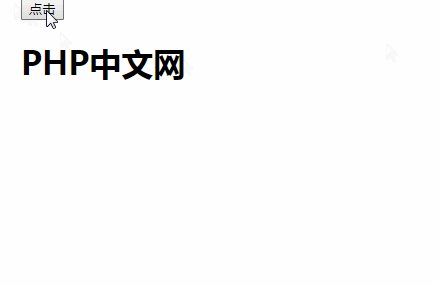
 #いくつかのイベントを渡して効果をトリガーしたい場合は、JavaScript を通じて実現できます。クリック イベントをトリガーし、要素にクラスを追加できます。
#いくつかのイベントを渡して効果をトリガーしたい場合は、JavaScript を通じて実現できます。クリック イベントをトリガーし、要素にクラスを追加できます。
例:
<h1 id="PHP中文网">PHP中文网</h1>
レンダリング:
 同様に、アニメーション遅延とアニメーション反復数を使用して、アニメーションの遅延と再生数を変更することもできます
同様に、アニメーション遅延とアニメーション反復数を使用して、アニメーションの遅延と再生数を変更することもできます
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}レンダリング:
 概要: 以上です。この記事 これが記事のすべての内容です。この記事が、animate.css アニメーション ライブラリを理解するのに役立つことを願っています。
概要: 以上です。この記事 これが記事のすべての内容です。この記事が、animate.css アニメーション ライブラリを理解するのに役立つことを願っています。
以上がanimate.css アニメーション ライブラリの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





