lessを使ってランダムな雪アニメーションを実装する方法を詳しく解説
冬が近づいています。シェイク ロックのシーンには、ランダムに降る雪の結晶のアニメーションが必要であるとデザイナーは言いました。しかし、このプロジェクトは緊急ではありません。サポートを求めるのに十分フレンドリーで、プロジェクトに参加するのは簡単でした。プロジェクトでは予期せぬ互換性の問題が発生しました。よく考えた結果、JavaScript でランダムなアニメーションを記述するのはコストがかかりすぎるため、このアイデアはすぐに却下されました。これを実現するために Canvas も JavaScript も使用されませんでしたが、最終的に、CSS プリプロセッサの使用を減らしてランダムな雪片を実現することにしました。これは、CSS を書くのが好きな人にとっては非常に興味深いものです。 [推奨チュートリアル: CSS チュートリアル ]

上の写真の雪の結晶効果は非常にクールですが、どうすれば実現できますか? less には次の 2 つの特徴があるため、このシナリオを実現するためにこれを使用してみてください。
1. 再帰呼び出し
実際には、less には JavaScript の for ループのような機能はありません。ただし、Less では、ガイド付きのタイミングを使用して条件判断を実装できます。この単純な方法により、賢明なプログラマーは JavaScript 式のコンパイルを回避できます。
Snowflake はランダム性を生成する必要があります。 、less コードに埋め込むには JavaScript 式を使用する必要があり、同時に、less によって JavaScript 式が誤ってコンパイルされることを避ける必要があるという 2 つの点を理解する必要があります。
LESS が認識しない一部の独自の構文については、文字列の前に ~ を追加できます。
JavaScript 式は、less ファイルで使用され、バッククォートとともに使用できます。したがって、次のようなランダムな変位、ランダムな時間、ランダムなサイズのコードが得られます。
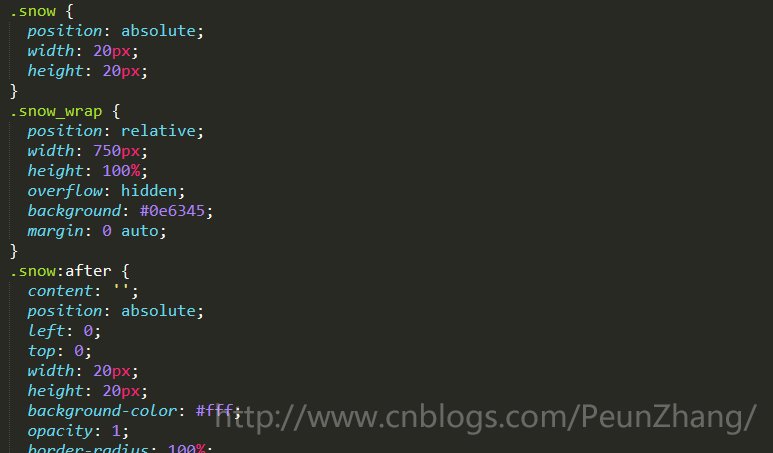
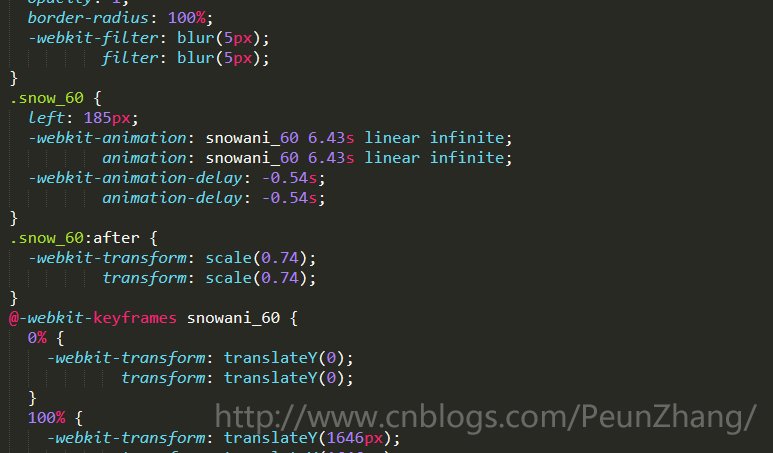
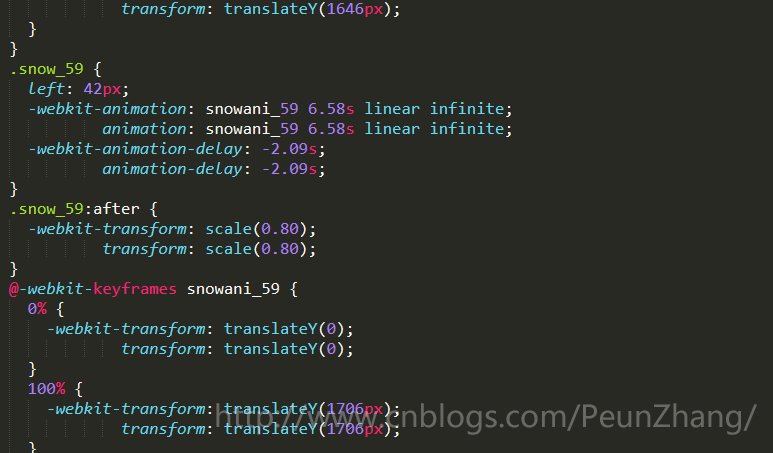
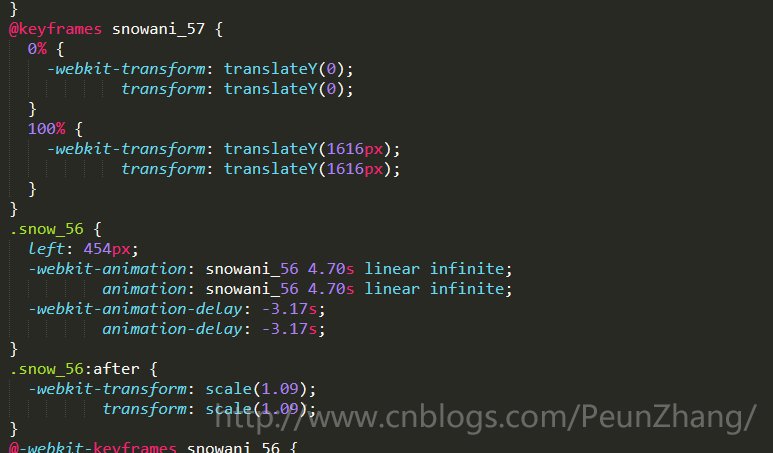
次のような Less コードがあります。実装方法については、コードの詳細なコメントに注意してください。
次の Less コードは、次のとおりです。構築後に使用 それぞれの雪片が異なるサイズ、水平方向の変位、垂直方向の変位、出現位置、出現時間、異なる雪片のサイズ、および異なる落下速度を持つことを決定するランダムな CSS 固定雪片ファイルを生成します。 肉眼で見える雪の結晶。 Randomly と同様に、プロジェクトがオンラインになる前に何度かビルドを試みて、ウィンドウ内にランダムなスノーフレークを均等に分散させることができます。.snow(@n) when (@n > 0) {
fn()//生成雪花函数fn(
.snow((@n - 1));//再次执行函数fn()
}
.snow(60);//执行次数 emmet のインストール後のエディター内またはウェブストームを実行して emmet を開き、次のコードを入力して Ctrl e ショートカット キーを押して、異なる名前を持つ 60 個のスノーフレーク タグを生成します。
emmet のインストール後のエディター内またはウェブストームを実行して emmet を開き、次のコードを入力して Ctrl e ショートカット キーを押して、異なる名前を持つ 60 個のスノーフレーク タグを生成します。
以上がlessを使ってランダムな雪アニメーションを実装する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
これは、フォームアクセシビリティについて行った小さなシリーズの3番目の投稿です。 2番目の投稿を逃した場合は、「ユーザーフォーカスの管理:Focus-Visible」をご覧ください。で
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
このチュートリアルでは、Smart Formsフレームワークを使用して、プロフェッショナルなJavaScriptフォームの作成を示しています(注:使用できなくなりました)。 フレームワーク自体は利用できませんが、原則とテクニックは他のフォームビルダーに関連しています。
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
この記事では、Envato Marketで入手可能なPHPフォームのビルダースクリプトを説明し、機能、柔軟性、デザインを比較します。 特定のオプションに飛び込む前に、PHPフォームのビルダーが何であるか、そしてそれを使用する理由を理解しましょう。 PHPフォーム
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
この記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます




