CSS3で回転立方体を実装する方法
主に CSS3 の transform 属性を使用して実装されます。まず、要素を 3D 要素として設定し、次に 6 つの面のスタイルを定義し、transform 属性によって回転して立方体の回転効果を実現します。
Now with CSS3 継続的な成熟と開発により、CSS3 変換スタイル、translateZ、rotateX、rotateY、rotateZ、放射状グラデーション、線形グラデーション、遠近法、およびその他の属性を使用して、回転可能な 3D 立方体を作成できるようになりました。次に、この記事では、CSS3 を使用してこの回転立方体の効果を実現する方法を詳しく紹介します。一定の参考価値があるので、皆様のお役に立てれば幸いです。

[推奨コース: CSS3 チュートリアル ]
立方体の内部には 6 つの側面があり、それぞれが個別の「背面」、「上面」、「下面」、「左面」を持つ個別のグラフィック要素として定義されています。 、「右」と「前」。したがって、最初に HTML コードを作成する必要があります。この6つの要素が含まれています。次のコードに示すように
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
次に、ボックスの CSS プロパティを設定し、3D 要素として設定します。ここでは、6 つの要素を重ね合わせることができるように、位置の設定に注意する必要があります。
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
}次のステップは、立方体の 6 つの面を設定することです
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
}Six 顔の公開部分を設定した後、これら 6 つの顔の 3D 効果を設定する必要があります。これにより、回転、移動、傾きなどを可能にする変換属性を使用して 3D 変化を設定できます。
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
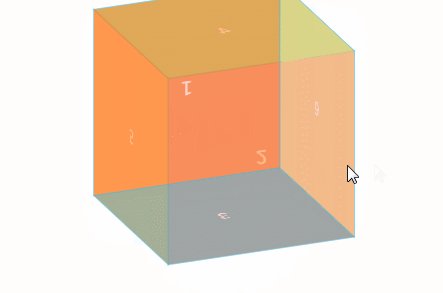
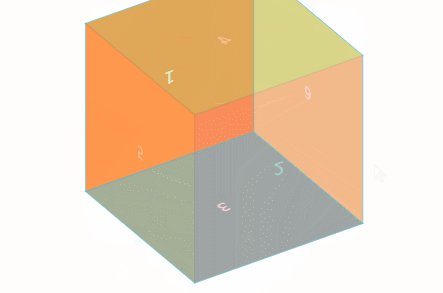
} レンダリング:

概要: 上記がこの記事の全内容です。この記事を通じて、CSS3 を使用して回転立方体を実装する方法を皆さんに学んでいただければ幸いです。
以上がCSS3で回転立方体を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





