
この記事では、JavaScript のプリコンパイル プロセスの詳細な分析 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
JavaScript はインタープリター型言語であるため、1 行をコンパイルして 1 行を実行することを意味します。では、スクリプト実行 JS エンジンは何を行うのでしょうか? ?今日は見てみましょう。
構文分析
プリコンパイル
説明と実行
文法分析は非常に単純です。つまり、エンジンはコードに低レベルの構文エラーがないかチェックします。解釈と実行は、その名前が示すように、次のことを行います。コードを実行します。プリコンパイルは単に変数や関数を保存するためにメモリ内にスペースを作成します。
まずは区別して理解しましょう これら 2 つの概念を見てみましょう: 変数宣言 var... 関数宣言 function(){}
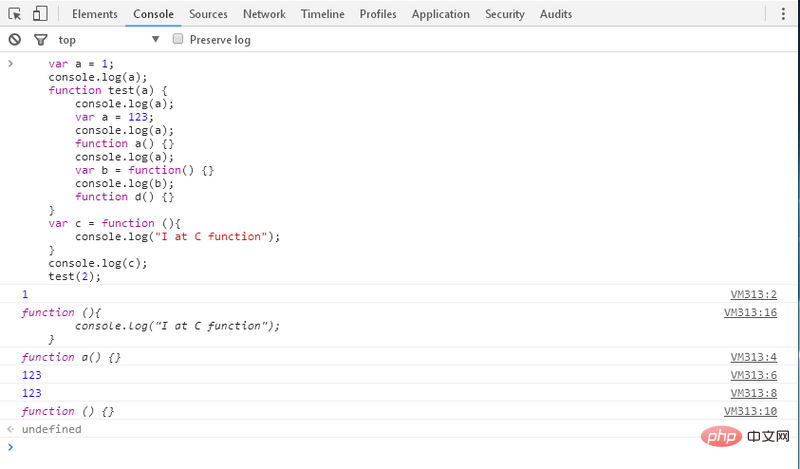
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>スクリプトがロードされた後、構文が正しいかどうかを分析し、変数宣言を見つけます。 、GO 属性として、値は未定義に割り当てられ、関数宣言の検索、GO 属性として、値は関数本体に割り当てられます。実行コード (関数 test(2) を呼び出すステートメントが実行されるまで)
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}test() 関数を実行すると、次のプロセスが変更されます:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
} #関数宣言を探します。関数名は AO オブジェクトの属性として使用され、値は関数参照です。
#関数宣言を探します。関数名は AO オブジェクトの属性として使用され、値は関数参照です。
プリコンパイル (スクリプト コード ブロック スクリプトが実行される前)
#グローバル変数宣言 (var 宣言を省略した暗黙的なグローバル変数宣言を含む)、変数名の属性を探します。グローバル オブジェクト、値は未定義です#関数宣言を検索します。関数名はグローバル オブジェクトの属性として使用され、値は関数参照です
関数宣言の全体的な改善 -(へ関数呼び出しと宣言に関係なく、具体的に指定してください。位置が前後に関係なく、システムは常に関数宣言を呼び出しの前に移動します)
以上がJavaScriptのプリコンパイル処理の詳細分析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。