Ajax 入門チュートリアル 30 分間のデモンストレーション
オンラインでも書籍でも、すべてのチュートリアルで。 ajaxを学びたいなら、事前にhtml css javascriptを学ぶ必要があると言われ、多くのフロントエンド初心者が学び始めましたが、例に従って長時間書いても応答がないことに気づきました。最終的には断固としてあきらめました~ [推奨チュートリアル: AJAX ビデオ チュートリアル #]
実は...バックエンド環境をセットアップしていません、~
1. まずバックエンド環境をセットアップしますよね?たとえば、php
私たちフロントエンド初心者にとって、PHP を集中的に学ぶのに、どうすればそんなに多くのエネルギーと時間を確保できるのでしょうか?したがって、次のステップで phpstudy という PHP 環境を構築することをお勧めします。
PHPStudy を D ドライブにインストールしたので、D ドライブに移動し、phpstudy フォルダー内の WWW フォルダーを見つけます。この WWW フォルダーは、コンピューター上のサーバーに相当します。何かを書いたら、それをすべて WWW フォルダに入れます。
WWW フォルダーの下に、index.html と handle.phpという 2 つのファイルを作成します。
テストして、新しく作成したindex.html にコードを記述してみましょう。ブラウザを開き、「localhost」と入力して Enter キーを押します。作成した Web ページを開くことができた場合は、ビルドが成功したことを意味します。失敗した場合は、ポートが競合しているか、phpstudy が実行されていない可能性があります。確認してデバッグしてください
2. PHP で簡単なバックエンド アプリケーションを作成しましょう~
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>このフォームをどのように学んだのかわからないので、一言言っておきます: GET は という意味です。使用したい送信メソッドは POST に対応し、
input タグの id は label タグの for 属性に対応し、
input タグの name 属性は使用されます。 PHP は後で ;
handle.php
<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>3. Ajax の記述方法に変更します。
index.html
html:
<h1 id="请输入姓名">请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
javascript:
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}注:
誰かがテキストを挿入した場合は、innerHTML=XHR を変更してください。 .responseText をalert(XHR.responseTXT)に変更すると、コマンドが複数回実行されることがわかります。この時点で、コードを少し変更する必要があります: (理由については、この記事の後半で説明します)
......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......4。サンプルは成功したので、正式に調査に入りましょう~
ajax の利点
#最初の例では、送信ボタンを通じて PHP バックグラウンドに送信され、データが処理されます。 この操作には欠点があります。それは、データのページ全体を同時にバックグラウンドに送信する必要があることです。 たとえばWebサイトに登録し、ニックネーム、パスワード、性別、年齢などを記入して送信すると、背景でニックネームが使用されていることがわかります。 , OK we will ニックネーム、パスワード、性別、年齢などがすべて書き換えられ、再度送信するとニックネームがまだ使用されていることが表示されます。この時、今回は何も問題ないだろうと思って、とてもとてもLOWな名前を選びましたよね?結果が送信されると、バックエンドはパスワードが短すぎるため、情報を再度入力する必要があることを通知します。まあ~諦めろ! ajax テクノロジーを使用するとどうなるでしょうか?データをバックエンドに 1 つずつ送信することも、いつでもどこでも送信することもできます。たとえば、ニックネームを入力すると、バックエンドはすぐにそのニックネームが使用されている、OK、変更してください~と通知します。 AJAX1. AJAX を作成しますvar XHR=new XMLHttpRequest();
XHR.open("GET","handle.php",true);
XHR.send();#3 にパラメータ null を記述することをお勧めします。 .GET と POST
一言で言えば、get の方が速く、post の方が強力です。
4. サーバーの応答—値を渡したので、何かを返す必要があります。
XHR.responseText; XHR.responseXML;
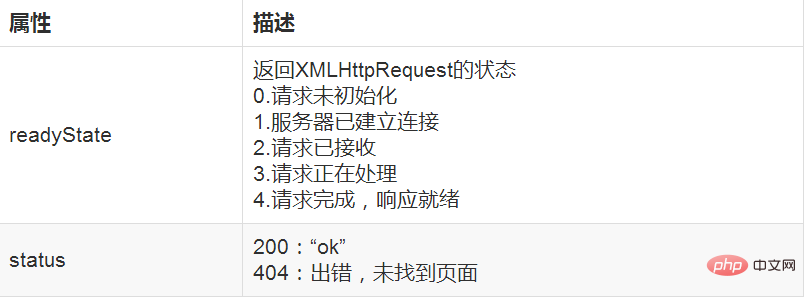
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。


以上がAjax 入門チュートリアル 30 分間のデモンストレーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




