
Angular と JQuery の違いは次のとおりです。Angular は SPA を作成するためのフレームワークであり、大規模なプロジェクトに適した双方向のデータ バインディング機能を備えています。 jQuery モデルとは関係がなく、データバインディングも持たないjsライブラリですが、簡単に始められます。
現在、フロントエンドテクノロジーの継続的な更新により、ますます新しいテクノロジーが登場し始めています。彼らの出現は開発者に大きな利益をもたらしました。これらは、より少ないコードでより強力な機能を実現するのに役立ちます。今回はフロントエンド技術におけるAngularとJQueryの違いを紹介します。一定の参考価値があり、皆様のお役に立てれば幸いです

##[おすすめコース: Angular チュートリアル、JQuery チュートリアル]
Angular とJQuery の違い
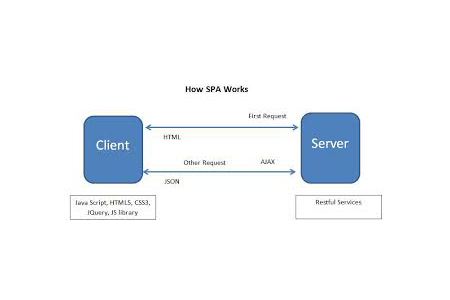
(1) Jquery は DOM 操作用のライブラリですが、Angular はフレームワークです (2) Jquery はモデルとは何の関係もありません。SPA を作成するために使用されます。 (単一ページ アプリケーション) 注: SPA は単一ページ アプリケーションと呼ばれ、HTTP サーバーからページをダウンロードする単一ページの HTML および JavaScript アプリケーションであり、複数のページがあるように見え、1 つのページから次のページに遷移します。別の ただし、通常、これは、一方のページがテンプレートで、もう一方のページが別のページになるように、テンプレートを DOM に置き換えることです。
##(6) jQuery は、サポートされているすべてのブラウザ間で一貫した一貫した DOM API を提供します。一方、Angular は、JavaScript、CSS、HTML を使用して Web アプリケーションを作成するための最上級のサポートを提供します
# (7) jQuery コンポーネントは jquery UI であり、JavaScript ライブラリ上に構築された厳選されたユーザー インターフェイス インタラクション、エフェクト、ウィジェット、テーマのセットです。Angular コンポーネントはアプリケーションであり、UI の構成要素です。プログラム; コンポーネントの階層です。これらのコンポーネントにはテンプレートがあり、テンプレート内の各要素は 1 つのコンポーネントのみをインスタンス化できます。
以上がAngular と JQuery の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


