基礎ゼロのシャオミンがどうやってフロントエンドエンジニアになれるのか?
この記事では、基礎ゼロのシャオミンがどのようにしてフロントエンドエンジニアになるのかを、フィクションのストーリーを通してゆっくりとお伝えしていきたいと思います。みんなの役に立つように。

あなたが基礎のない混乱した初心者で、フロントエンド エンジニアに転職したいと考えている場合、最初に頭に浮かぶ疑問の 80% はこれでしょう。次は何をしますか? 「フロントエンドエンジニアになる方法」「フロントエンド入門」「フロントエンド転職」「フロントエンド非学部」などのキーワードで検索すると、 ?
それでは私の記事を検索して教えていただければと思います。 [ビデオ チュートリアルの推奨: Web フロントエンド チュートリアル ]
この記事では、架空のストーリーを通じて、フロントエンド エンジニアが知っておくべきことをゆっくりと説明します。何を学ばなければならないかはほぼ同じです。
この記事の目的は、プログラミングの知識がなくても理解できるようにすることです。ストーリーの開発順序は、必ずしもこれらのテクノロジーが現実世界に登場する順序を表しているわけではありません。初心者にとっては、これらのテクノロジーが何をしているのかをよりよく理解できると思います。
さて、始めましょう!
ずっと昔... (本当に昔)
当時、シャオ・ミンは12歳でした。そして小学6年生。私がコンピューターの授業でセンチュリー エンパイアをプレイしていたとき (これをオンにするにはどうすればよいですか?)、先生が突然、学校でクラス Web デザイン コンテストを開催し、優勝者には良い赤ちゃんバッジが 10 個贈られると発表しました。
シャオミンさんは小学 2 年生からコンピューターを使ってきたので、コンピューターの操作には慣れていると考え、Web ページは難しくないと考え、この挑戦を受けることにしました。 。そして家に帰ってから、Baidu で検索しました:
[緊急] Web ページを作成するにはどうすればよいですか? 20 点を解決するために、熱心なネチズンは彼に、FrontPage と Dreamweaver という 2 つのキーワードを与え、これら 2 つのソフトウェアは、多くの既製のコンポーネントを提供していることを考えてみましょう。 Word 文書を入力するのと同じように操作できますが、Web ページにのみ表示されるボタン、フォーム、その他のものを追加することもできます。ドラッグ&ドロップするだけで簡単にWebページを作成できます。
以下に示すように、Web ページがどのようになっているかをすぐに確認できます。
#何が起こっているのかよくわかりませんでしたが、Xiao Ming はこれら 2 つのソフトウェア セットを試したところ、Web サイトを書くのがとても簡単であることがわかりました。ファイルを編集するのと同じように、編集したいテキストを変更するだけで、画像が必要な場合は直接挿入することができます。 
Xiao Ming が大人になって初めて、この編集モードが「見たものがそのまま得られる」と呼ばれていることに気づきました。エディターで実際の Web ページがどのように見えるかを確認すると、実際の Web ページは次のようになります。そのように見えます(英語名は WYSIWYG、What You See Is What You Get)。
いくつかの探索の後、Xiao Ming はクラス ネットワークのプロトタイプを完成させました:
彼はまだ小学 6 年生です。あまり厳しくしないでください。
「これは午後 1 日でできます。あと 3 日あれば勝てるはずです。」楽観的なシャオ ミンはそう感じています。彼の未来は明るい、そして今日はそう言いたいのです。 疲れたとき、私は洗濯をして寝ました。 
彼は知らなかったのですが、厳しい未来が彼を待っていたということです。
ウェブページ担当者との最初の出会い
次の日の放課後、シャオ・ミンはコンピュータの電源を入れ、引き続き作業を続けたいと考えました。クラスのWebサイトにアクセスしましたが、FrontPageをどうやっても開くことができないことがわかりました。再起動しても再インストールしても役に立ちません。システムを再インストールするだけです。ただし、システムを再インストールするとインスタント メッセージングの履歴がすべて消去され、Xiaome から送信されたメッセージがすべて消えてしまいます。 途方に暮れたシャオ ミンは、昨日 FrontPage を使用して生成されたindex.html を見て、インスピレーションがどこから来たのか分かりませんでした。それを右クリックして [メモ帳で開く] を選択しました。素晴らしい写真:
これは Sublime ではなく、Xiao Ming のメモ帳がより高度であるだけです。
「これは何ですか! 画面全体で、Xiao Ming は中国語しか理解できず、他の言語で何を書いているのかわかりません。」言葉。 
当初、シャオミンは窓を閉めたかったのですが、考え直してもう一度見てみたかったのですが、この様子を見ていくつかのパターンを発見したようです。すべてペアで表示されます。
style が背景色と他のスタイルに関係しているようです。
Afterそのパターンを観察しながら、シャオミンは、そうでなければ変更してどうなるか見てみましょうと思いました。そこで彼は
次に、それをアーカイブし、メモ帳の代わりに Web ページで開いたところ、次のようなシーンが見られました。 Xiao Ming が手動で変更した Web ページ
「わお!実際に変更されていました!」
Xiao Ming が後で本を調べに本屋に行って初めて、そのことに気づきました。 Web ページを開いた人は、実際にはメモ帳のテキスト ファイルを使用して Web ページを開いた人であり、FrontPage が行っていることはこれらのテキストを自動的に生成しているだけであることに気付きました。これらのペアを タグと呼び、異なるタグには異なる用途があります。 
たとえば、
これらのタグとコンテンツを HTML (HyperText Markup Language) と呼び、これらのスタイルを CSS (Cascading Style Sheets) と呼びます。これらは、Web ページを構成する 2 つの最も基本的な要素です。 [関連ビデオの推奨事項:
HTML チュートリアル、
CSS チュートリアル]
Web ページはもともとテキストで構成されており、必ずしも準備完了の状態で記述する必要はないことを理解した後、ソフトウェアを作成しました。Xiao Ming そこで私は、FrontPage を放棄し、本屋に行って Web ページの入門書を何冊か購入し、基本から学ぶことにしました。 彼は半月も経たないうちに、テキスト エディタだけを使って Web ページ全体を作成できるようになりました。
豪華でクールなイベントも欲しいです
誇り高きシャオミンは、この年齢でこれほど真剣にこのイベントに参加する人はいないと感じました。彼がそうだったように、1位を獲得するのは簡単なことのようだ。そんな無邪気なシャオミンは、隣のクラスのシャオファがコンピューターの先生にウェブページについて質問しているのを偶然見かけたので、見に行きました。 見なくても大丈夫ですが、見たら2,400万人が衝撃を受けました。 まず、Web ページには、この質問にアクセスした訪問者数を表示できるカウンターがあります。次に、マウスの近くにテキストの円が表示され、マウスを動かした場所にテキストが表示されます。物理的なマーキーと同様に、クラスの発表を継続的にローテーションする Web マーキーもあります。
元気のいいシャオミンはその瞬間、言葉を失い、自分はただの井の中の蛙で、外の世界がどれほど大きいのか全く分かっていないと深く感じました。時間をかけて自分の精神状態を整えた後、シャオミンは勇気を出して次の授業でシャオホアにこう尋ねました。ウェブサイト上に宝箱を作成してください。それはまさに宝箱で、欲しいものは何でも手に入るのです。これは基本的に Web デザイナーのドラえもんです。」
家に帰った後、Xiao Ming はそれに倣い、あらゆる種類のクールな機能と効果で満たされた新しい世界を発見しました。テキストをコピーして貼り付けるだけです。 Web ページに追加すると機能します。 Xiao Ming は、クールだと思う効果をいくつか選択し、クラス ネットワークを変更しました:
Web ページの宝箱を作成していただきありがとうございます。QQ
に接続できませんが、コピーするだけでは Xiaohua に勝つことはできません。包囲を突破して学校の審査教師を驚かせる前に、これらの特殊効果に基づいて自分でカスタマイズして変更する必要があります。
Xiao Ming は、この決意のもと、Web ページに掲載されたテキストを注意深く調べ、いくつかの手がかりを見つけようとしました。
 上記の画像振動関数を例として、JavaScript を使用して次のコードを記述します。
上記の画像振動関数を例として、JavaScript を使用して次のコードを記述します。
1. マウスが画像上を移動すると、振動が開始されます (振動の原理: 常に位置が変化します)
3. マウスが離れると、振動が停止し、位置が元に戻ります。
JavaScript を使用してこれほど素晴らしいことができると知ったら、これをよく学ばない理由はありません。そこで、Xiao Ming は本屋に行き、最も基本的な変数、ループ、判定から始めて関連する本を数冊探し、いつか自分でプログラム コードを書けるようになりたいと考えました。
2 週間後、Xiao Ming は次の機能の実装に成功しました:
1. 右ボタンをブロックする (原則: マウスの右ボタンが検出された場合は意図的に何もしない)
2. カレンダーを表示する (原則: プログラム コードに依存して現在時刻を取得して表示します)
3. ウェルカム テキストを表示します (原則: Web サイトがロードされるとウィンドウが表示されます)
Xiao Ming によるこれらの手書き機能により、彼はクラス ネットワーク レビューの教師から満場一致の賞賛を得ることができ、クラス ネットワーク コンテストで 1 位を獲得し、簡単に 10 個の良い赤ちゃんスタンプをポケットに入れることができました。
シャオミンは、最初は謙虚ではありませんでしたが、優勝した後はさらに傲慢になりました。
ハッ! Web ページはまさにこのようなもので、コンテンツは HTML、スタイルは CSS、プログラミングは JavaScript この 3 つを知っていれば、とても簡単です。そう、実はWebページは今でもこのように、この3つを中心に開発されているのです。しかし、ネイティブなものがフロントエンドの進化に追いつけない場合は、効率を高めるために、まずサードパーティのツールに依存する必要があります。 [ビデオ チュートリアルの推奨:
JavaScript チュートリアルだから私は大人になったとき、 クラスのネット コンテストで優勝しました。その後、Xiao Ming は自分が本当に Web デザインに興味があることに気づき、家に帰ったとき、彼が手に持っていたのはもはや GBA ではなく、「入門」でした。はじめて』、『100の「クールなJavaScript Webページ特殊効果」』など関連書籍多数。
高校に入学した後も、彼は懸命に働き、余暇には Web デザインを勉強し、Web の三銃士 (HTML、CSS、JavaScript) の習得がますます向上しました。傲慢なシャオ。ミンさんは、自分は世界のトップレベルになれるはずだ、外の世界へ冒険に出てみる時が来た、と言いたかったのです。事件を引き受けたいと両親に言い、友達に聞いてほしいと頼んだのです。適切なケースがあった。
プロのスタジオに事件を引き渡すよりも、高校生に事件を引き渡す方が良いでしょう。確かに前者は非常に強力かもしれませんが、企業の観点からは、依然として事件を引き渡す傾向があります。結局のところ、事件を受け入れるということは単に「プログラムを書く」ということだけではなく、会議、議論、引用などのプロセスも必要となります。
しかし、黄天さんは努力の甲斐あって、ついに中学2年生の時に人生初の事件を手に入れた。
このケースは、企業の公式 Web サイトの構築です。Xiao Ming は、Web ページの作成と、JavaScript を使用した特殊効果の実装のみを担当します。
Xiao Ming はまだ 3 年生にすぎませんが、自分をスーパー ジュニアだと考えています。2 週間かけてレイアウトをカットし、それを会社に持ち込んで相手とデモしました。クライアントは最初は非常に満足していましたが、Xiao Ming が思いつかなかった質問をしました。
この Web サイトを他のブラウザで閲覧したことがありますか? IE、FireFox、または Safari の古いバージョンですか?いいえ、Xiao Ming は、世界にこれほど多くのブラウザがあることさえ知らなかったとは考えもしませんでした。クライアントは自信を持って作成した作品をその場で他のブラウザで開きました。最初のバージョンでは警告が表示され、3 番目のバージョンでは JavaScript エラーが表示されました。
この事件はシャオミンに大きな影響を与えました。
その瞬間から、彼は世界が自分が想像していたよりもはるかに大きいことに気づきました。自分のコンピュータで実行できるからといって、他の人のコンピュータでも実行できるわけではありません。 Web ページを作成するときは、自分が読めるだけで十分ではなく、他の人も自分と同じように閲覧できるようにする必要があります。
巨人の肩の上に立って家に帰ってさまざまなブラウザをテストした後、Xiao Ming は、多くの CSS とプログラム コードを処理する必要があることに気付きました。たとえば、Safari では、適切に実行するために特別なプレフィックスを追加する必要がある場合があります。
同様のことが JavaScript にも当てはまります。ブラウザごとに関数名が異なる場合があり、ブラウザごとに異なるコードを記述する必要があります。
CSS の問題に関しては、Xiao Ming は調整するプロパティが少数しかないことがわかり、すぐに調整できましたが、JavaScript の場合は、これが非常に面倒で、数が多すぎることがわかりました。追加するものを追加すると、コードが非常にわかりにくくなります。
彼が苦労している間、すでにこの業界で働いている一部のネチズンが彼にこう言いました:
jQuery を使用できます!このキーワードを入手した後、シャオミンはすぐにそれがどのようなものか調べ始めました。ああ、ところで、彼がこれらのネチズンとどのように出会ったのか知りたいなら、彼らはプログラミングクラブとブルーショップで知り合ったそうです。 [ビデオ チュートリアルの推奨: jQuery チュートリアル] Xiao Ming は、2 日間の調査の後、jQuery は一般にライブラリとして知られているが、この分野ではライブラリとして翻訳されないことを発見しました。ただし、「 関数ライブラリ」とは、既製の関数が多数提供されているという意味です。実装方法を知らなくても、それらを使用するだけで済みます。 これはブラウザの互換性と何の関係がありますか?以前は、さまざまなブラウザーと互換性を持たせるために 30 行のコードを記述する必要がありましたが、現在は 1 行のコードを使用するだけで、最下位のレイヤーが互換性を実現します。 。 さらに、構文も簡素化され、よく使用される関数が最初に書かれています。 jQuery のよく知られた機能は $ 記号で、これには便利な関数がたくさん含まれています。 下の図は、jQuery とネイティブ JavaScript (バニラ js とも呼ばれます) の比較です。巨人の肩の上に立つと、記述できるコードは大幅に減ります。 ブラウザの互換性の問題を正常に解決した後、ケースの所有者は喜んでケースをクローズしました。人生で初めて収入を得たシャオミンは、それ以来事件を引き受けるようになった。 同じことを繰り返さないでください ますます多くのケースが寄せられる中、Xiao Ming は CSS という非常に厄介な問題を抱えています。ご存知のとおり、Cyclops は、多くのクライアントが要件を前後に変えるのを好むことを知っています。午前中には Web サイトのメインカラーを青にすると言い、午後には緑にすると言いました。夕方、彼らは赤を試してもいいか尋ねました。 そして、色だけでなく、Webページの余白や幅も、要するに、変更し続けるのは本当に面倒ですし、間違いを犯すことも多いです。 なぜ間違いを訂正するのでしょうか? Web ページの背景、ボタン、記事の背景はすべてメインカラーとして赤を使用している可能性があるため、最も早い方法は明らかにすべてを赤に置き換えることです。ただし、一部の色は赤ですが、Web ページのメインの色が赤であるためではなく、エラー プロンプトのテキストなど、赤である必要があるためです。これは元に戻す必要があります。そうしないと、非常に奇妙になってしまいます。 したがって、Xiao Ming は常に次のような変更を行います。間違ったものを見つけて置換し、元に戻します。 何度も変化する過程で、Xiao Ming はこの分野の有名な文章を思い出しました。「同じことを繰り返すな」。繰り返しのことを続けないでください。今のようなやり方はよくありません。この非常に不便なプロセスに永遠に屈しなければなりません。 CSSにプログラムの概念を導入することは可能でしょうか?例えば変数とか?このように、変数を使用してハードコードされた色を置き換えることもでき、変更も非常に便利です。 を 1 か所変更するだけです。 Xiao Ming のアイデアを聞いた業界の先輩たちは、次のように言いました。 これは CSS プリプロセッサではないでしょうか? CSS プリプロセッサは、中国語に翻訳すると CSS プリプロセッサと呼ばれます。簡単に言うと、このプリプロセッサを先に作成すると、標準 CSS に準拠するようになります。 もっとわかりやすく言うと、まず中国語で書いて、それをGoogle翻訳で日本語に訳して、日本人が理解できるようにするということです。違いは、Google 翻訳は正確に翻訳できない可能性がありますが、CSS プリプロセッサは非常に正確に翻訳できるため、標準 CSS であることが保証されます。 プリプロセッサを使用すると、CSS に変数を適用したり、ループや関数を使用したりすることもできます。つまり、プリプロセッサを使用すると、CSS を書く感覚がプログラムを書くことにもっと似てきます。簡単な例を次に示します。 最も一般的に使用されるものは次のとおりです。いくつかのプリプロセッサ: SCSS/SASS、Less、Stylus は非常に似ています。基本的に、1 つを選択して学習するだけで十分です。他のものに切り替えるのは難しくありません。プリプロセッサを使用すると、CSS をより効率的に作成できます。 しかし、プリプロセッサを使用しない場合、Web ページを作成できますか?もちろん!ただ、オーナーに毎回色を変えろと言われるとイライラしてしまうかもしれません。 以前、さまざまなブラウザに合わせて CSS を調整する必要があると述べたことを覚えていますか?一部の機能には接頭辞を付ける必要があります。これは、ミックスインと呼ばれるものを使用すると簡単に解決できます。これを関数として考えるだけです。 本来は、これらのさまざまな属性を繰り返し記述する必要があります。これをミックスインにラップしてインクルードするだけです。 しかし、Xiao Ming さんには質問があります: この属性にはプレフィックスを付ける必要があることは誰もが知っているのですから、プログラムが自動的に追加できるようにしてはどうでしょうか? はい、いいですか?まさにこれを行う PostCSS と呼ばれるものがあります。 (実際、PostCSS には多くのプラグインが含まれており、ここで説明するプラグインは Autoprefixer と呼ばれるものです) ここで、PostCSS と CSS プリプロセッサの違いを知る必要があります。前者の入力は CSS で、出力は CSS です。プレフィックスを追加した後の CSS です。後者の入力は SCSS (またはその他)、出力は CSS です。この 2 つを一緒に使用することもできます。 これらを使用する利点は次のとおりです。 SCSS を作成するときは、PostCSS が自動的にプレフィックスを行うため、プレフィックスについて心配する必要はありません。 これら 2 つの魔法の武器を使えば、Xiao Ming は CSS を書く際に大きな問題を起こすことなく、クライアントのニーズが日々変化する場合でも、これらのツールを利用して迅速に変更を加えることができます。そして、長年プロジェクトを担当していると、自分のプログラムコードが蓄積されており、基本的なページはすぐに構築できます。 シャオミンは事件を引き受け続けるうちに徐々に成長し、あっという間に新入生になった。 Xiao Ming は成長し、フロントエンドの世界もゆっくりと成長し、Xiao Ming が予想していなかったものになりました。 月に頼る詩人のように、海に頼るイルカのように 大学入学後、シャオ・ミンは次のことに挑戦し始めました。大きな案件をどんどん引き受ける 大規模プロジェクトということは、単なる企業イメージの美しい Web サイトではなく、ショッピング Web サイトや CMS システムなど、より複雑で多機能な Web サイトへと移行し始めていることを意味します。 プログラマーとして、これまで実装されていない新しい機能を見つけたとき、最初に行うことは、オンラインにアクセスして、誰かがその機能を実装しているかどうかを確認することです。誰かがすでにホイールを作成している場合、ほとんどの場合、自分で再作成する必要はありません。 そこで、Xiao Ming は、jQuery に加えて、他のライブラリを使用して、他の人が書いた関数を直接使用して問題を解決し始めました。しかし、Xiao Ming は使用後、ライブラリ メカニズムの導入に問題があることに気づきました。 現在のメカニズムは何ですか?使用したい各ライブラリを直接インポートして、それを直接使用するだけです。 をインポートするのは合理的だと思われますが、いくつか疑問があります。 。 まず、A.js が VERSION という変数を定義し、B.js も VERSION という変数を定義すると、変数名が競合し、2 つのライブラリが相互に干渉します。 2 番目に、実際には、各ライブラリ自体も他のライブラリを使用する可能性があります。A が Popular というライブラリを使用し、B も Popular を使用するとします。ここでは、実際には Popular を 2 回参照します (A と B の両方が使用されているため)。 、AとBを1回ずつ紹介します)。 つまり、汚染グローバル変数とライブラリ間の依存関係の問題により、Xiao Mingdou ページは非常に苦痛になり、どう見ても非常に不快になります。理想的には、Xiao Ming は、これらのライブラリを Python などの他のプログラミング言語と同じように使用する必要があると感じています。
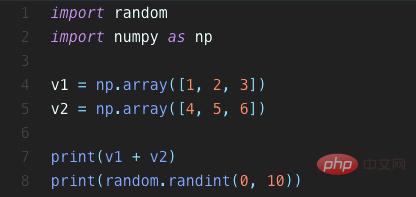
Python の import の簡単なデモは、シンプルでクリーンできちんとしています。任意のライブラリを使用したい場合は、import を使用して、使用したいものを導入するだけです。また、別のエイリアスを使用してライブラリを導入することもできます。プログラム コード、または特定の機能を導入するだけです。 CSS で変数を使用できれば素晴らしいのですが、CSS は変数をサポートしていません... ネイティブでサポートされていない場合、解決策は非常に簡単です。サポートがあるかのように見せかけ、ツールを使用してネイティブ コードに変換するだけです。 SCSS ではこれが起こります。いずれにしても、変換後はネイティブ CSS であるため、サポートする必要があります。 そこで、JavaScript がこのインポート メカニズムをサポートできるようにするライブラリが誕生しました: <script></script> タグを使用する代わりに、プログラム コードに直接 var A = require('libraryA') を記述してライブラリを導入できるようになりました。 。その背後にある原則は、require 関数の実装を支援し、その背後にある依存関係の問題に自動的に対処できるよう、browserify に依存することです。 require 機構を使用すると、JavaScript を記述するときに複数のファイルに分割して記述し、最終的には browserify を通じてプログラム コードを組み立てることができます。 最後に、browserify を通じて、bundle.js が生成されます。その名前が示すように、実際に導入する必要があるものはこれにパッケージ化されています。 HTML のファイル内。 これも変わらなきゃ、あれも変わらなきゃ、私はスーパーチェンジャーになるべきでしょうか? browserify は Xiao Ming の問題を解決することに成功しましたが、新たな問題が発生しました。これまで、SCSS を作成し、命令を使用して SCSS を CSS に変換してきました。次に、JavaScript のモジュールを喜んで使用し、browserify を使用して Bundle.js をパッケージ化しました。 小さな変更を加えただけの場合でも、最終結果を確認するには、2 つの異なるコマンドを入力して変換を実行する必要があります。言うまでもなく、このプロジェクトをオンラインに公開する前に、CSS と JavaScript を難読化して圧縮し、コードを文字化けのようなものにする必要があります。 これらのプロセスは、需要が増えるにつれてますます複雑になるだけです。どうすればよいでしょうか?おそらく 1 年後には、プロジェクトで実行する命令が 12 個以上になるでしょう。これを処理できる便利なツールはありますか? Xiao Ming さんは再び業界の友人たちに相談し、最終的に Gulp というキーワードを思いつきました。 Gulp はプログラム コードを使用してワークフローを管理できます。次の図に示すように、多くのタスクを定義し、各タスクが何を行うのかを明確に説明して、そのタスクを実行するだけです。 サポートされていない場合はどうすればよいですか?ご存知ですか??#これは新しい構文であるため、古いブラウザではサポートされていないはずです。 Xiao Ming はフロントエンドの開発をずっと追い続けており、おそらくフロントエンドのルーチンを理解しています。フロントエンドルーチンとは何ですか? SCSS についても同様であり、同様のことが当てはまります。ブラウザ化用。 Xiao Ming は、ES6 がリリースされたとき、それがすでに第三者のニュースになっていたことを知っていたため、誰かがすでにこのツールを作成しているに違いないと確信し、オンラインで検索して Bingo! を見つけました。 このツールは babel と呼ばれ、その公式 Web サイトにはその機能が簡単に記載されています: その日が来たら、babel を完全に捨てることができますが、プロジェクトは引き続き正常に実行できます (ただし、その日が来るまでには長い時間がかかる可能性があります)。 babel を使用した後は、クールでトレンディーな構文を使用できますが、ブラウザーで実行する前に、追加のプロシージャ層を用意し、babel を使用してコンパイルする必要があります。しかし、それは問題ではありません。すでに gulp があるので、gulp にもう 1 つの Babel タスクを追加するだけです。 CSS はもはや問題ではありません。JavaScript にもモジュール化と新世代の構文が備わっています。さらに進化できるものはありますか? 北に、本当にあります。 すべてのリソースをカバーしました 前に、require を使用して JavaScript を導入できるようにする、browserify について説明しました。これでは十分ではないと感じた人もいて、次のような突飛なアイデアを思いつきました。 なぜ JavaScript だけなのか?すべてをリソースとして扱ってみませんか? JavaScript をインポートするだけでなく、CSS や画像もインポートできます。 全員を平等に扱い、すべてをリソースとして扱うという考えが、webpack の中心的な概念です。 require('A.js') だけでなく、require('style.css')、require('bg.png') Webpack は実際には、browserify と使用方法が非常に似ています。違いは、前者はより多くのものをリソースとして扱うため、記述されたコードは次のようになります。リソースとしてのさまざまなもの さらに、webpack は、プラグインを介したパッケージ化中にこれらのリソースを使用して何かを行うこともできます。どうしたの?たとえば、babel-plugin を使用して ES6 を JavaScript に変換します。または、scss-plugin を使用して SCSS コードを CSS に変換します。 webpack が有名になって以来、browserify を使用する人は徐々に減っていきました。webpack はより多くのことを実行でき、実際に gulp の多くのタスク (コンパイルなど) を webpack に置き換えることができるからです。 ただし、webpack は単なるモジュール バンドラーであり、gulp のようなタスク マネージャーではないことに注意してください。実際、以前 gulp のタスクとして browserify を使用したのと同じように、この 2 つを一緒に使用できます。 webpack もタスクとして考えてください。 「ああ、フロントエンドにこれだけ多くのツールがあるのなら、これで十分でしょう!」 シャオ・ミンは、ますますツールが増えていくプロジェクトを見ながらため息をつきました。 はい、ツールはほぼ揃っていますが、私たちがこれまで焦点を当ててきたのは、新世代の構文とモジュール化メカニズムであり、フロントエンドが複雑になった場合の最も困難な問題の 1 つを完全に無視しています。 UI とプログラムの内部状態を同期するにはどうすればよいですか? 現在 Todo リスト アプリをお持ちの場合、プログラム内に todo_list という配列があると仮定すると、配列の外観はインターフェイスの外観と同じになるはずです。これは同期と呼ばれます。 UI とプログラムの内部状態。 ######難しい?一見すると、それほど難しいことではありません。 Todo を削除したい場合は、Web 上のコンポーネントに関係なく、状態の Todo を直接削除できます。ページ。新しいものを追加する場合も同様で、状態が変わるとすぐに UI 全体が変更されるため、画面上のことをまったく気にする必要はありません。この概念を実装すると、おそらく次のようになります: これは非常に単純ですか?それを持っている! 状態を UI と一致させるにはどうすればよいですか?プログラマが状態に注意を払い、毎回状態を変更するだけで、変更されるたびに現在の状態に応じて UI 全体を再描画する限り、この 2 つがまったく同じであることを保証することは可能ではないでしょうか。 非常に合理的に聞こえるのですが、なぜ昔の人はそれを思いつかなかったのでしょうか?なぜなら、実際に「毎回再描画」すると、実際には一部のみを再描画する必要があるため、実際にはパフォーマンスの問題が発生するからです。しかし要するに、React はこの問題を解決し、あたかもすべてを再描画しているかのように使用できるようにしますが、実際には必要な部分だけを再描画しているだけです。 React を学ぶ前に、React の中心となる概念を覚えておいてほしいと思います。状態を変更するだけで、それに応じて UI が自動的に変更されます。 この複雑なフロントエンドの問題を解決した後、Xiao Ming のフロントエンドの習熟度はより高いレベルに達しました。 駆け出し #話はこうなります。シャオ・ミンは大学を卒業し、兵役を終えた翌日です。除隊したとき、彼はとても喜んでいて、私は履歴書を提出し、数日後に最初の面接の機会を得ました。もちろん、応募した職種はフロントエンドエンジニアだった。 面接プロセス全体は非常に良かったです。面接官は、Xiao Ming がこの年齢でフロントエンドについてこれほど理解でき、知っておくべきことをすべて知っていたことに驚きました。インタビューの最後に、面接官は次の質問をしました:「ツールがたくさんあるのは面倒だと思いませんか?どうやってそれらすべてを学びましたか?」 Xiao Ming が次のように答えたのを見ました。 いいえ、問題が発生した場合は解決する必要があるのではないでしょうか?特に何かを学んだわけではなく、これらのツールを使えば問題が解決するかもしれないと感じただけです。 結論

簡単なデモンストレーション。Recordit を使用して記録します。心からお願いします。このアプリをお勧めします
JavaScript 変数 CSS


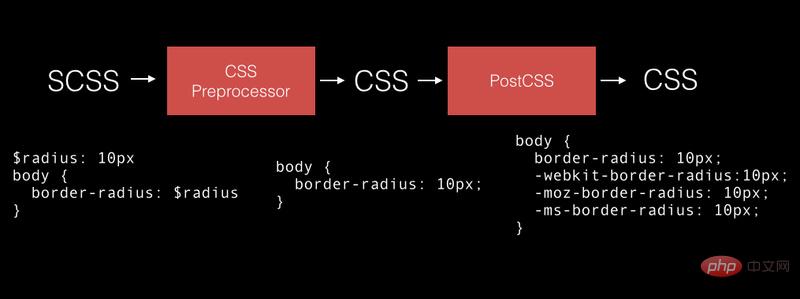
は単なる例です。実際、border-radius は基本的に接頭辞を追加する必要はありません。
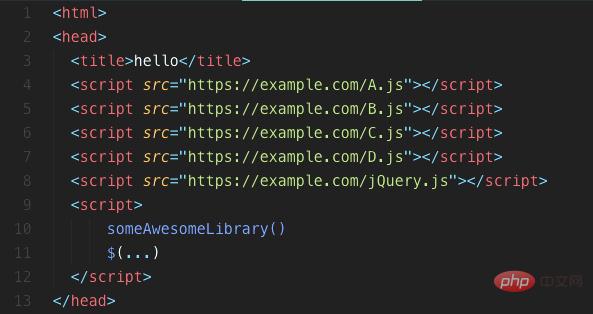
スクリプト タグを使用して 
こんなふうに使えればいいのですが、JavaScriptがサポートされていないのでどうすればよいでしょうか? ######はぁ?既視感はありますか? 

導入するには require を使用します。使用するモジュール

簡単に言うと、新しい世代を作成できます。 (ブラウザがまだサポートしていない場合でも) JavaScript を作成し、babel を通じてブラウザでサポートされている構文にコンパイルします。この概念は CSS プリプロセッサと似ていますが、最大の違いは、SCSS の構文が「次世代の CSS」ではないため、ブラウザーは将来これらの構文をサポートせず、新世代の JavaScript はサポートされないことです。ブラウザは「まだ」ですが、いつか必ずやります。
外部リソースであれば、すべてインポートします。 
つまり、コードを記述するときに style.scss を直接インポートすることもでき、インポート時に webpack が自動的に CSS に変換します。いいね!  そして、この問題に対する Facebook の解決策は、非常に、非常に、非常に直感的で、概念的な観点から見ると、最もシンプルな解決策だと思います。状態が変化するたびに UI を再レンダリングするのは良いことではありませんか?
そして、この問題に対する Facebook の解決策は、非常に、非常に、非常に直感的で、概念的な観点から見ると、最もシンプルな解決策だと思います。状態が変化するたびに UI を再レンダリングするのは良いことではありませんか?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Go 言語をゼロから学ぶ: 環境設定はもう障害ではありません
Feb 21, 2024 pm 02:12 PM
Go 言語をゼロから学ぶ: 環境設定はもう障害ではありません
Feb 21, 2024 pm 02:12 PM
Go 言語は、Google によって開発された静的に型付けされ、コンパイルされたプログラミング言語です。現代のプログラミング言語の中でも独特の地位を占めており、クラウドコンピューティング、ネットワークプログラミング、ビッグデータなどの分野で広く使用されています。 Go 言語の人気が高まるにつれ、この言語の機能と応用スキルを習得したいと考えて、Go 言語を学習し始めるプログラマーが増えています。しかし、基礎がゼロの学習者にとって、Go 言語の環境構成が学習の最初の障害となることがよくあります。 Go 言語を学ぶ前に、まず適切な言語を構築する必要があります。
 C 言語を探る: 初心者からプログラミングの専門家まで
Feb 23, 2024 pm 09:51 PM
C 言語を探る: 初心者からプログラミングの専門家まで
Feb 23, 2024 pm 09:51 PM
C言語は、コンピュータサイエンスやソフトウェア開発の分野で広く使用されているプログラミング言語です。この記事では、初心者でも、ある程度プログラミングの基礎を持っている人でも、C 言語をゼロから学習するための入門ガイドを提供し、基本的な知識とプログラミング スキルを段階的に習得するのに役立ちます。ステップ 1: C 言語の基礎を理解する プログラミング言語を学習する前に、その基礎を理解することが不可欠です。まずはC言語の歴史的背景や発展を理解し、その用途や特徴を理解する必要があります。次に、構文規則、データ型、および
 フロントエンドエンジニアって主に何をするんですか?
Mar 19, 2024 am 11:46 AM
フロントエンドエンジニアって主に何をするんですか?
Mar 19, 2024 am 11:46 AM
フロントエンド エンジニアの主な責任には、Web 開発、インタラクション デザイン、フロントエンド ロジック開発、レスポンシブ デザイン、パフォーマンスの最適化、バックエンドとのドッキング、ブラウザーの互換性、バージョン管理とコラボレーション、新しいテクノロジーの追跡が含まれます。フロントエンド エンジニアは、優れたユーザー エクスペリエンスと優れたパフォーマンスを提供する Web ページの作成に取り組んでいます。
 基礎ゼロからPythonを独学するのにおすすめの本
Oct 25, 2023 am 09:57 AM
基礎ゼロからPythonを独学するのにおすすめの本
Oct 25, 2023 am 09:57 AM
高水準プログラミング言語として、Python は多くのプログラミング愛好家や実践者にとって最初の選択肢となっており、その簡潔でわかりやすい構文、豊富なライブラリ関数、幅広い応用分野により、Python は入門言語の 1 つとなっています。プログラミングを学ぶこと。
 0Pythonを基礎から学ぶのはどれくらい難しいですか?
Oct 25, 2023 am 10:45 AM
0Pythonを基礎から学ぶのはどれくらい難しいですか?
Oct 25, 2023 am 10:45 AM
Pythonをゼロから学習する場合、個人の学習能力や学習方法によって難易度は異なります。 Python はシンプルで学びやすいプログラミング言語であるため、他のプログラミング言語よりも参入障壁が低いため、ゼロベースの学習者にとっては良い選択です。
 大発見: PyQT のインストールは基本知識がなくても簡単に実行できます
Feb 18, 2024 pm 08:14 PM
大発見: PyQT のインストールは基本知識がなくても簡単に実行できます
Feb 18, 2024 pm 08:14 PM
PyQT インストール チュートリアルの秘密: 基礎ゼロで簡単に実行でき、特定のコード サンプルが必要です 現在の技術開発の時代では、グラフィカル ユーザー インターフェイス (GUI) はソフトウェア開発において重要な役割を果たしています。美しくインタラクティブなプログラム インターフェイスを開発するには、適切なツールとフレームワークを選択する必要があります。 PyQT は、Python のシンプルさと QT フレームワークのパワーを組み合わせた強力な GUI 開発ツールで、開発者は優れたプログラム インターフェイスを簡単に構築できます。ただし、基礎がまったくない開発者にとっては、
 Linux をゼロから学ぶ、インストール方法は次のとおりです
Feb 14, 2024 am 10:06 AM
Linux をゼロから学ぶ、インストール方法は次のとおりです
Feb 14, 2024 am 10:06 AM
コンピューター サイエンスのコース中に、仮想マシンに Linux ツールキットをインストールすることができて嬉しかったです。その過程では紆余曲折はありましたが、幸いなことに不断の努力と慎重さで困難を乗り越えることができました。ここで、私の経験を同僚全員と共有したいと思います。 1. 準備: 適切な仮想マシン ソフトウェアと Linux ディストリビューションを選択する 仮想マシンをインストールする前に十分な調査を行った結果、信頼性の高い VMware Workstation を選択しました。その中でも、Ubuntu は私のお気に入りの Linux バージョンです。繰り返しになりますが、どちらも業界では優れたオプションとして認識されています。 2. 仮想マシン ソフトウェアをダウンロードしてインストールします。VMware 公式 Web サイトにアクセスし、最新の V を正常に入手しました。
 PyQt5 のインストール手順を簡単にマスター: シンプルで理解しやすいため、基礎知識がなくても簡単に始めることができます。
Feb 23, 2024 pm 01:45 PM
PyQt5 のインストール手順を簡単にマスター: シンプルで理解しやすいため、基礎知識がなくても簡単に始めることができます。
Feb 23, 2024 pm 01:45 PM
PyQt5 のインストール手順を簡単にマスター: シンプルで理解しやすいため、基礎知識がなくても簡単に始めることができます。 PyQt5 は、Python の柔軟性と Qt フレームワークのパワーを組み合わせた、デスクトップ GUI アプリケーションを作成するための Python ライブラリです。初心者でも経験豊富な開発者でも、いくつかの簡単な手順で PyQt5 をインストールし、独自の GUI アプリケーションの作成を開始できます。この記事では、PyQt5 のインストール手順を紹介し、読者の理解を深めるために具体的なコード例を使用します。はじめましょう



