
この記事の内容は、Vue での font-awesome5 の設定手順に関するものです。必要な方は参考にしていただければ幸いです。
ここでは vue の設定については説明しません。主に font-awesome5 の設定については後ほど説明します。
1. fontawesome の基本設定
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2 をインストールします。 fontawesome スタイルの依存関係をインストールします
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
、または 2 つのステップを 1 つでインストールします
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

3. メインで font-awesome
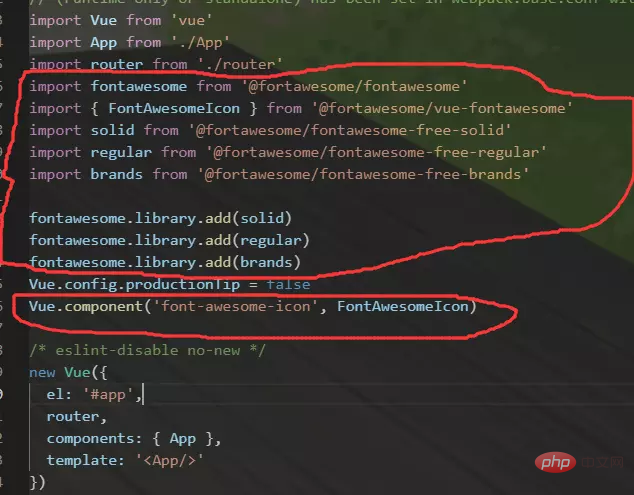
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)## を設定します。 js 
<font-awesome-icon></font-awesome-icon>

#バージョン 5.6.3 の場合、Font Awesome SVG Core が追加されているため、5.6.3 のインストール:
1. メインで font-awesome を設定します。 .js 3 のnpm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)または
<font-awesome-icon></font-awesome-icon>
を直接記述できます。
残りの 2 つの項目、fal と fab はまだ 5.6.3 バージョンにありますが、pro なしでインストールする方法がわかりません。アドバイスを追加してください。##
以上がvue で font-awesome5 を構成する方法の手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。