
1. HTML5 における WebSocket とは何ですか?
WebSocket は、HTML5 が提供し始めた、クライアントとサーバー間のデータ交換を可能にする、単一の TCP 接続での全二重通信のためのプロトコルです。これはよりシンプルで、サーバーがクライアントにデータをアクティブにプッシュできるようになります。 WebSocket API では、ブラウザとサーバーはハンドシェイクを完了するだけでよく、双方向データ送信のために両者の間に永続的な接続を直接作成できます。

WebSocket API では、ブラウザとサーバーはハンドシェイク アクションを実行するだけで、ブラウザとサーバーの間に高速チャネルが形成されます。データは両者間で直接送信できます。
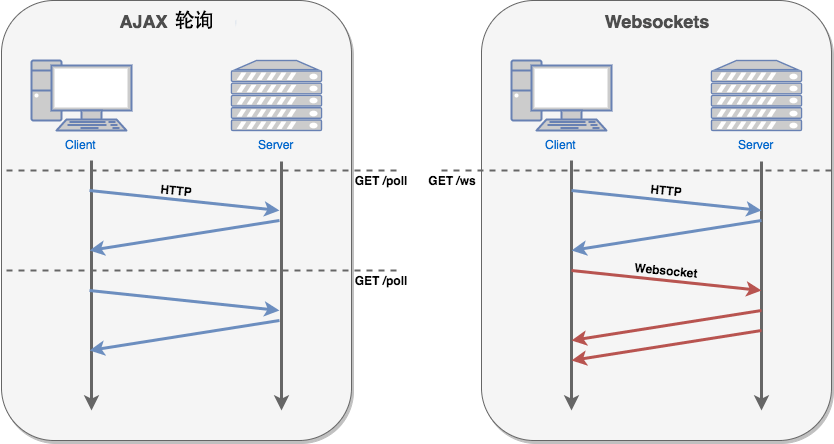
現在、プッシュ テクノロジを実装するために、多くの Web サイトでは Ajax ポーリングが使用されています。ポーリングとは、ブラウザが特定の時間間隔 (1 秒ごとなど) でサーバーに HTTP リクエストを発行し、サーバーが最新のデータをクライアントのブラウザに返すことです。この従来のモデルには明らかな欠点があります。つまり、ブラウザはサーバーにリクエストを継続的に送信する必要があり、実際の有効なデータはごく一部である可能性があります。多くの帯域幅とその他のリソース。
HTML5 で定義された WebSocket プロトコルは、サーバーのリソースと帯域幅をより効果的に節約し、よりリアルタイムな通信を可能にします。
ブラウザは、JavaScript を介して WebSocket 接続を確立するリクエストをサーバーに送信します。接続が確立されると、クライアントとサーバーは TCP 接続を通じてデータを直接交換できます。
Web Socket 接続を取得したら、send() メソッドを通じてサーバーにデータを送信し、onmessage イベントを通じてサーバーから返されたデータを受信できます。
次の API は、WebSocket オブジェクトの作成に使用されます。
var Socket = new WebSocket(url, [protocol] );
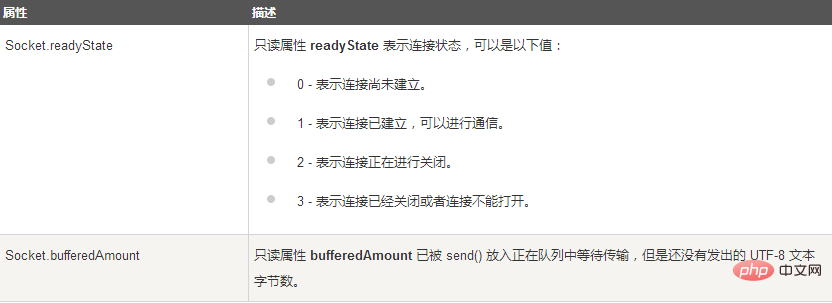
WebSocket のプロパティ

2. Websocket とはどのようなプロトコルであり、その具体的な利点は何ですか
まず、Websocket とは次のとおりです。 HTTP などの非永続プロトコルと比較した永続プロトコル。
簡単な例を挙げて、現在広く使用されている PHP ライフサイクルを使用して説明しましょう。
1) HTTP のライフサイクルはリクエスト、つまり 1 つのリクエストと 1 つのレスポンスによって定義されます。HTTP 1.0 では、この HTTP リクエストは終了します。
HTTP 1.1 では、キープアライブができるように改良が加えられました。つまり、1 つの HTTP 接続で複数のリクエストを送信し、複数のレスポンスを受信できるようになりました。
ただし、リクエスト = レスポンスであることを覚えておいてください。これは HTTP では常に当てはまります。つまり、リクエストには 1 つのレスポンスしか含めることができません。さらに、この反応も受動的であり、能動的に開始することはできません。
以上がHTML5におけるWebSocketの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。