
この記事では、Vue の動的コンポーネントと非同期コンポーネントについての説明 (コード例) を紹介します。必要な方は参考にしてください。
動的コンポーネント
タブ ページなど、1 つの場所でさまざまな状態に応じてさまざまなコンポーネントを参照する場合、Vue は動的コンポーネントを提供します。
#基本的な使い方
Parent.vue
<template>
<div>
<el-button-group>
<el-button>{{btn.name}}
</el-button>
</el-button-group>
<div>
<component></component>
</div>
</div>
</template>
<script>
import Childs1 from './Childs1'
import Childs2 from './Childs2'
import Childs3 from './Childs3'
import Childs4 from './Childs4'
export default {
name:'Parent',
components:{
Childs1,
Childs2,
Childs3,
Childs4
},
data() {
return {
btnGroup: [
{name: 'Childs1', disabled: true},
{name: 'Childs2', disabled: false},
{name: 'Childs3', disabled: false},
{name: 'Childs4', disabled: false},
],
currentCom:'Childs1'
}
},
methods: {
change(index){
let pre = Number(this.currentCom[this.currentCom.length -1]);
this.btnGroup[pre -1].disabled = false;
this.btnGroup[index].disabled = true;
this.currentCom = 'Childs' + (index + 1);
}
}
}
</script>
<style>
.active{
background-color: red;
}
</style> 
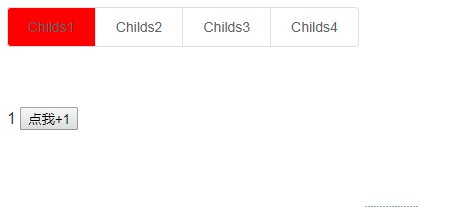
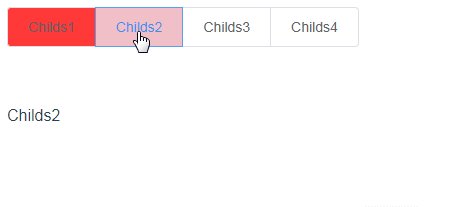
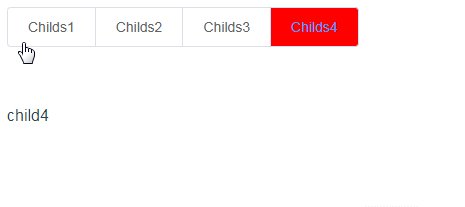
別のボタンをクリックすると、以下の別のコンポーネントが切り替わります。動的コンポーネントのロードを実装します。 is の値は、登録されたコンポーネントの名前またはコンポーネントの選択の名前になります。ボタンをクリックすると、このボタンの disabled は true になります。次に、このボタンに active css クラスを与え、currentComを変更します。値
keep-alive: 動的コンポーネントのキャッシュ
ページを頻繁に切り替える必要がある場合、コンポーネントが作成および破棄されるたびに、間違いなく状態間の切り替えが行われます。パフォーマンスのオーバーヘッドが増加します。では、どのように最適化すればよいのでしょうか?
Vue は動的コンポーネントの キャッシュを提供します。 keep-alive は、コンポーネントを切り替えるときに現在のコンポーネントのステータスをキャッシュします。このコンポーネントを再度入力するときは、コンポーネントを再作成する必要はなく、前のキャッシュから読み取ってレンダリングするだけで済みます。
Parent.vue (コードの残りの部分は上記と同じ)
<template>
<div>
<el-button-group>
<el-button>
{{btn.name}}
</el-button>
</el-button-group>
<div>
<keep-alive>
<component></component>
</keep-alive>
</div>
</div>
</template>
<style>
.btn-group{
position:fixed;
}
.active{
background-color: red;
}
</style>Childs1.vue
<template>
<div>
{{title}}
<button>点我+1</button>
</div>
</template>
<script>
export default {
name:'Childs1',
data(){
return{
title: 1
}
},
methods:{
change(){
this.title += 1;
}
},
mounted(){
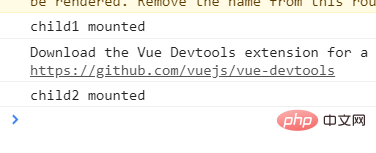
console.log('child1 mounted');
}
}
</script>Childs2 .vue
<template>
<div>
Childs2
</div>
</template>
<script>
export default {
name:'Childs2',
mounted(){
console.log('child2 mounted');
}
}
</script>

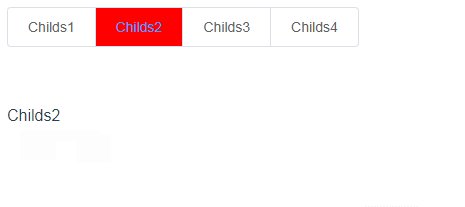
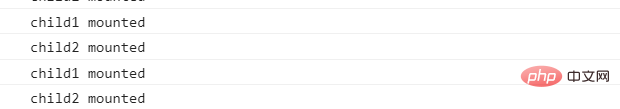
##比較: we will< ;keep-alive> の場合、実行結果は次のようになります。

 ##前のグループの画像のコンポーネントを切り替えると、
##前のグループの画像のコンポーネントを切り替えると、
は 1 から 3 に増加し、次に切り替えると、titleコンソールからわかるように、Childs1.vue コンポーネントには、mounted に対するフック関数が 1 つだけあります。後者のグループの図では、title は最初に 3 に増加し、次にこのコンポーネントに入ると、title は再び 1 から始まります。コンソールの図にも、このコンポーネントが次のように設定されていることが示されています。複数のフックが発生しました。コンポーネントが破棄され、再構築されたことを示します。
: キャッシュされたコンポーネントは一度作成するだけでよいため、コンポーネントのフック関数に入るたびに対応する操作を実行したい場合は、問題が発生するため、バグを回避するために使用するシナリオを明確にしてください非同期コンポーネント
優先度 を設定しないと、ページの動画やその他の情報の読み込みに時間がかかり、主要な情報が ブロックされてしまいます。 後でロードします。これはユーザーにとって決して悪い経験ではありません。しかし、読み込み順序を設定すると、最も重要な情報を優先して 最初に表示 することができ、プロジェクト全体を最適化できます。一般的に、コンポーネントの読み込みと routing (vue-router) を組み合わせて使用します。具体的な学習については、公式 Web サイトを参照してください。
以上がVueの動的コンポーネントと非同期コンポーネントの説明(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。