Flex を使用して Web ページをレイアウトする方法
flex はエラスティック レイアウトと呼ばれ、親要素に flex 値が設定されると、子要素は自動的にそのメンバーになり、属性値を設定することでさまざまなレイアウト効果を実現できます。たとえば、親要素に justify-content 属性を設定すると、水平および垂直のセンタリング効果を実現できます。
さまざまなページ レイアウトを、Flex を通じて簡単、完全、応答性よく実装できます。ブラウザの発展に伴い、現在ではすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。次に、flex を使用して Web ページをレイアウトする方法を共有します。

[推奨コース: CSS チュートリアル ]
flex レイアウト
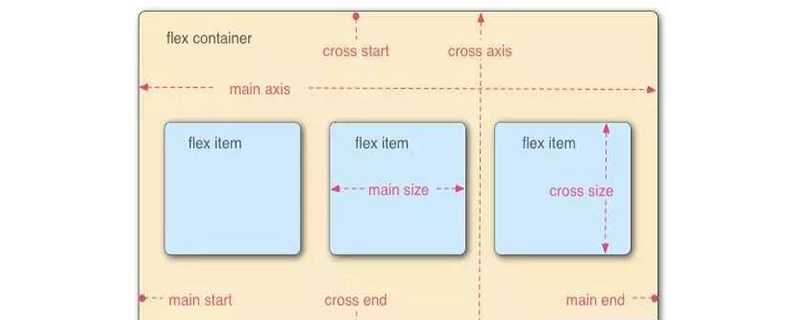
# は、親コンテナー セットが表示される場合、flex、子と呼ばれます。要素は、そのメンバーのうち、デフォルトで水平主軸と垂直交差軸の 2 つの軸を持ち、項目はデフォルトで主軸に沿って配置されます。
フレックス コンテナ (親コンテナ) のいくつかのプロパティ:
flex-direction: 主軸の方向 (つまり、項目の配置方向) を決定します。
flex -wrap: 軸が1つ配置できない場合の折り返し方法
flex-flow: flex-direction属性とflex-wrap属性の略称です。デフォルト値は行 nowrapです。
justify-content: 主軸での項目の配置を定義します。
align-items: 交差軸での項目の配置方法を定義します。
align -content: 複数の軸の位置合わせを定義します。項目に軸が 1 つしかない場合、このプロパティは効果がありません
例
flex は水平方向と垂直方向のセンタリングを実現します
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}レンダリング:

同じ高さの 2 列のレイアウト:
修正左側の幅、右側が残りの幅を占めます:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>レンダリング:

以上がFlex を使用して Web ページをレイアウトする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
フレックス レイアウトの共通プロパティは何ですか? 特定のコード サンプルが必要です。フレックス レイアウトは、応答性の高い Web ページ レイアウトを設計するための強力なツールです。柔軟なプロパティのセットを使用して、Web ページ内の要素の配置とサイズを簡単に制御できます。この記事では、Flex レイアウトの一般的なプロパティを紹介し、具体的なコード例を示します。 display: 要素の表示モードを Flex に設定します。 .container{display:flex;}flex-directi
 CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
フロントエンドのインタビューでは、CSS を使用してサイコロや麻雀のレイアウトを実装する方法をよく質問されます。以下の記事では、CSSを使用して3Dサイコロを作成する方法(FlexおよびGridレイアウトで3Dサイコロを実装)を紹介しますので、ご参考になれば幸いです。
 3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事
Aug 30, 2022 pm 07:50 PM
3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事
Aug 30, 2022 pm 07:50 PM
開発中、flex 属性は、flex:1 や flex: 1 1 auto など、フレキシブル ボックスの子要素に作用するためによく使用されます。では、この属性はどのように要素の動作を制御するのでしょうか? flex:1 とは正確には何を意味しますか?この記事では、flex プロパティについて徹底的に理解していきます。
 Flex レイアウトの 3 つの属性 (flex-grow、flex-shrink、flex-basis) について説明します。
Dec 06, 2022 pm 08:37 PM
Flex レイアウトの 3 つの属性 (flex-grow、flex-shrink、flex-basis) について説明します。
Dec 06, 2022 pm 08:37 PM
この記事では、CSS Flex レイアウトの 3 つのプロパティ (flex-grow、flex-shrink、flex-basis) について詳しく説明します。お役に立てば幸いです。
 CSS Flexフレキシブルレイアウトにおけるグリッド間隔と枠線の処理方法を詳しく解説
Sep 26, 2023 am 10:31 AM
CSS Flexフレキシブルレイアウトにおけるグリッド間隔と枠線の処理方法を詳しく解説
Sep 26, 2023 am 10:31 AM
タイトル: CSSFlex エラスティック レイアウトにおけるグリッド間隔と境界線の処理方法の詳細な説明 はじめに: CSSFlex エラスティック レイアウトは、Web ページがさまざまな画面サイズに自動的に適応し、柔軟で応答性が高い最新のページ レイアウト方法です。 CSSFlex フレキシブル レイアウトを使用する場合、グリッドの間隔と境界線を設定する必要がある状況がよく発生します。この記事では、CSSFlex フレキシブル レイアウトにおけるグリッド間隔と境界線の処理方法を詳しく紹介し、具体的なコード例を示します。 1. グリッドの間隔
 CSS Flex レイアウトを通じてスライド メニュー効果を実現する方法
Sep 26, 2023 pm 02:13 PM
CSS Flex レイアウトを通じてスライド メニュー効果を実現する方法
Sep 26, 2023 pm 02:13 PM
CSSFlex エラスティック レイアウトを通じてスライド メニュー効果を実現する方法 Web デザインでは、スライド メニューは一般的なインタラクティブ効果であり、Web ページをより滑らかで美しくすることができます。この記事では、CSSFlex エラスティック レイアウトを使用してこの効果を実現する方法を説明し、具体的なコード例を示します。 CSSFlex は、さまざまな複雑なレイアウト効果を簡単に実現できる新しいレイアウト方法です。コンテナ要素と子要素のプロパティを設定することによってレイアウトを制御します。その中で flex プロパティは最も重要なプロパティの 1 つです。まず、必要なものは、
 CSS アダプティブ レイアウト プロパティの最適化のヒント: フレックスとグリッド
Oct 21, 2023 am 08:03 AM
CSS アダプティブ レイアウト プロパティの最適化のヒント: フレックスとグリッド
Oct 21, 2023 am 08:03 AM
CSS アダプティブ レイアウト属性の最適化のヒント: フレックスとグリッド 最新の Web 開発では、アダプティブ レイアウトの実装は非常に重要なタスクです。モバイルデバイスの普及と画面サイズの多様化に伴い、Web サイトがさまざまなデバイスで適切に表示され、さまざまな画面サイズに適応できることが必須の要件となっています。幸いなことに、CSS には、アダプティブ レイアウトを実装するための強力なプロパティとテクニックがいくつか用意されています。この記事では、よく使用される 2 つのプロパティ (フレックスとグリッド) に焦点を当て、具体的なコード例を示します。





