無効なセレクターはどのような用途に使用されますか?
Jan 26, 2019 am 11:36 AM
invalid
無効なセレクターの役割は、フォーム要素に不正な値が入力されたときに特定のスタイルを設定することです。
:invalid セレクターは、入力された値が正しくないことをユーザーに通知することです。 CSSでは主にform要素の値が不正な場合に指定されたスタイルを設定します。

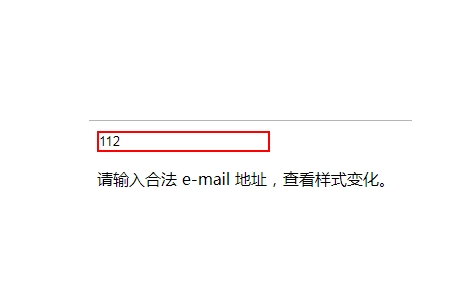
#【おすすめコース:#CSS チュートリアル #】例: ユーザー入力が有効な値ではない場合、スタイルは赤い枠線に変わります
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>ログイン後にコピー
##注: :invalid セレクターは、入力要素の min 属性と max 属性、正しい電子メール フィールド、有効な数値フィールドなど、間隔値を指定できる要素でのみ機能します。 
以上が無効なセレクターはどのような用途に使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7300
7300
 9
9
 7300
7300
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する












