CSSでのinheritキーワードの使用法は何ですか
CSS の継承キーワードを使用すると、子孫要素の CSS スタイルが親要素または祖先要素から値を継承できるようになり、任意の CSS プロパティに適用できます

【おすすめコース: #CSS チュートリアル #】
キーワードの継承
CSS のカスケードの性質により、一部の CSS プロパティは要素の親から値を自動的に継承します。たとえば、要素のテキストの色を設定すると、その要素のすべての子孫は同じテキストの色を継承します。一部の属性値が自動的に継承される場合でも、継承される属性の重みが増加する場合があります。この場合、デフォルトですでに親の値を継承しているプロパティに対して継承を使用すると、親の値が強制的に継承されます。
inherit キーワードによって自動的に継承された値が適用される状況の 1 つは、ユーザー エージェントのスタイル シートが継承された値 (ブラウザーが特定の要素に適用するデフォルト スタイル) をオーバーライドする場合です。
たとえば、テキストの色の値は要素のすべての子孫に自動的に渡されますが、リンクの場合、通常、カラー属性はユーザー エージェント スタイル シートで青に設定されます。ほとんどの場合、リンクに別の色を適用することも、テキストの残りの部分と同じ色を継承することもでき、リンクであることを示す別の視覚効果 (下線や背景色の適用など) を適用することもできます。 )。リンクのテキストの色を残りのテキストと同じにする場合は、継承値を使用して、通常は継承される色の値を強制することができます。div{
color:pink;
}
a{
color:inherit;
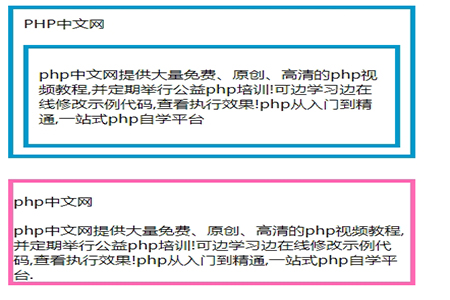
}レンダリング:

.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}レンダリング:

注: 継承キーワードは省略された属性をサポートしていません。 border: 1px Solid insert などの宣言内の固有の値は、値の継承が参照する子プロパティを認識しないため、親要素から境界線の色を継承しません。ただし、 border:inherit
以上がCSSでのinheritキーワードの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
これは、フォームアクセシビリティについて行った小さなシリーズの3番目の投稿です。 2番目の投稿を逃した場合は、「ユーザーフォーカスの管理:Focus-Visible」をご覧ください。で
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
このチュートリアルでは、Smart Formsフレームワークを使用して、プロフェッショナルなJavaScriptフォームの作成を示しています(注:使用できなくなりました)。 フレームワーク自体は利用できませんが、原則とテクニックは他のフォームビルダーに関連しています。
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
この記事では、Envato Marketで入手可能なPHPフォームのビルダースクリプトを説明し、機能、柔軟性、デザインを比較します。 特定のオプションに飛び込む前に、PHPフォームのビルダーが何であるか、そしてそれを使用する理由を理解しましょう。 PHPフォーム
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
この記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます




