
confirm() メソッドは、指定されたメッセージと「確認」ボタンと「キャンセル」ボタンを含むダイアログ ボックスをポップアップするために使用されます。これは JavaScript の組み込み関数であり、構文は「confirm()」です。 "指定されたコンテンツ") "; 訪問者が「OK」ボタンをクリックした場合、このメソッドは true を返し、それ以外の場合は false を返します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
confirm() メソッドは、確認ダイアログ ボックスをポップアップするために使用されます。
確認ダイアログ ボックスは、主にオプションに対するユーザーの同意を得るために使用されます。[OK] および [キャンセル] ボタンを使用して確認ダイアログ ボックスを実装できます。 , 以下、具体的な内容を見ていきましょう。
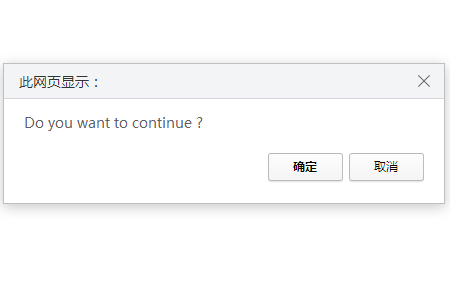
確認ダイアログ ボックスは、JavaScript の組み込みのconfirm() 関数を使用して作成されます。JavaScript のconfirm() 関数がトリガーされると、小さなボックスがポップアップし、「OK」ボタンと「キャンセル」ボタンが表示されます。ボタン。
ユーザーが「OK」ボタンをクリックすると、ウィンドウメソッドconfirm()はtrueを返します。ユーザーが「キャンセル」ボタンをクリックすると、confirm() は false を返します。
具体的な例を見てみましょう
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>ブラウザ上の表示効果は次のとおりです


同様に、[キャンセル] をクリックすると、「ユーザーは続行を希望しません!」と表示されます。
この記事はここで終了します。さらに興味深い内容については、
php中文网# をご覧ください。 ## コラムのチュートリアル! ! !以上が確認メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


