ブラウザ情報を取得するJavaScriptメソッド_JavaScriptスキル
Window にはブラウザに関するすべての情報を知ることができるナビゲータ オブジェクトがあり、一連の API 関数を使用してブラウザに関する情報を知ることができます。
JavaScript コードは次のとおりです:
function message()
{
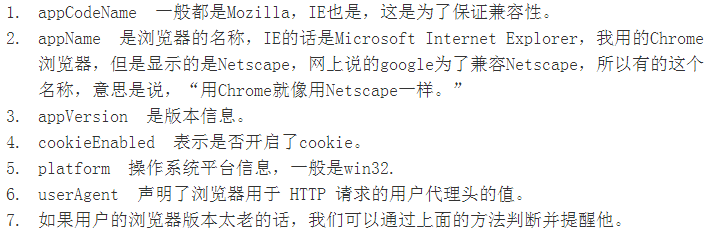
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}この機能を使用して、ブラウザを更新する必要があるかどうかをユーザーに通知できます。また、ユーザーがブラウザに関する関連情報を知るのにも役立ちます
主要ブラウザの基本情報
著者は、現在の主流ブラウザのほぼすべてをテストしました。もちろん、ブラウザの数に関係なく、それらはすべて Trident、Blink、Gecko、Webkit などのブラウザ カーネルを使用しています。分析には大きな違いはありません。以下に関連するスクリーンショットを添付します。
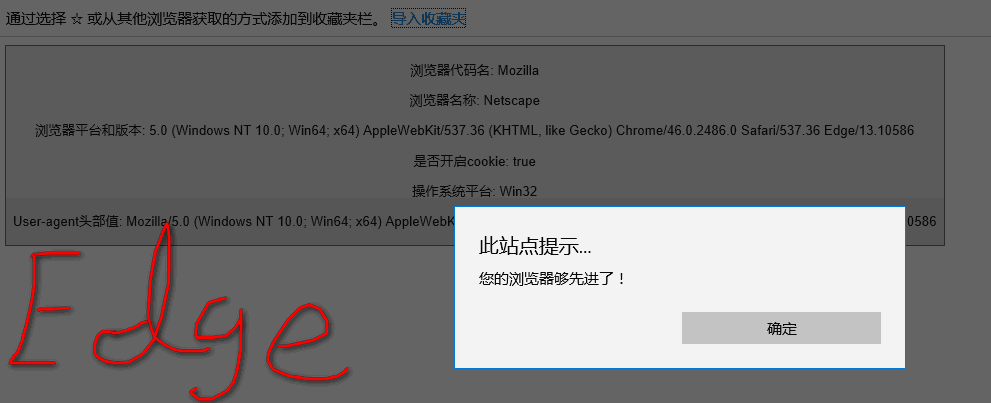
これはエッジ用です

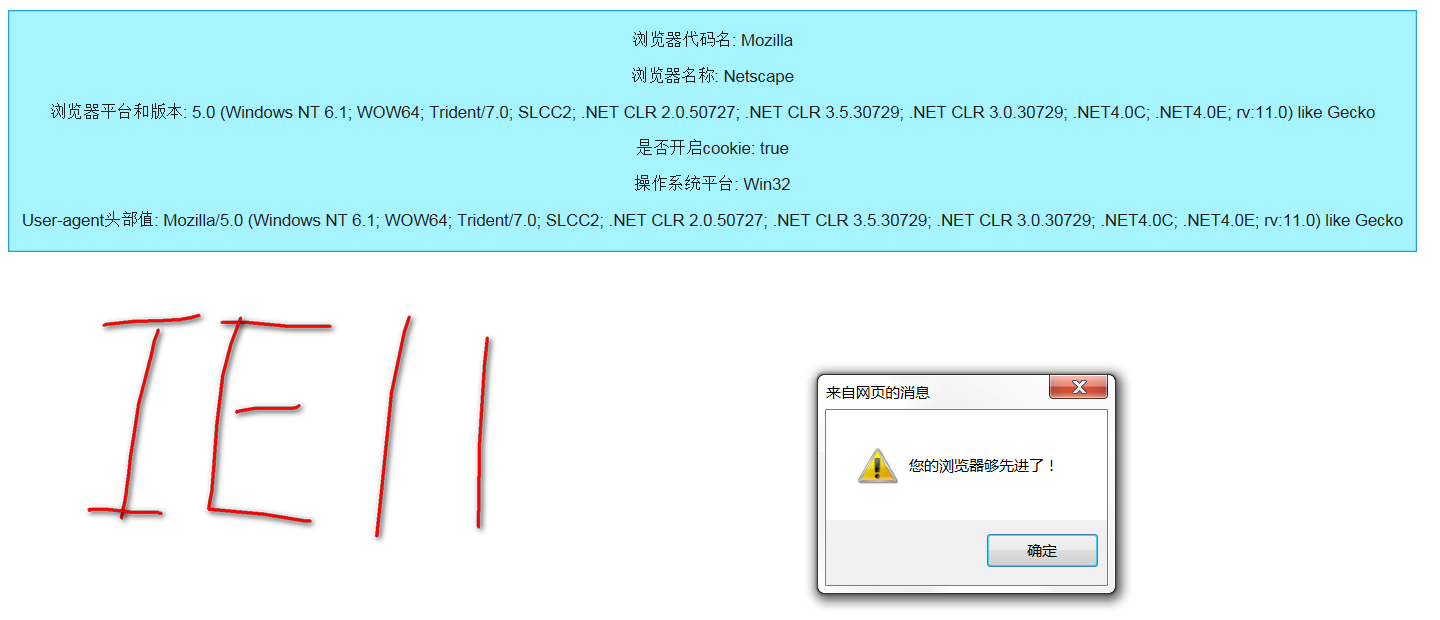
IE11、作者はIE6を使用していませんが、大きな違いはありません

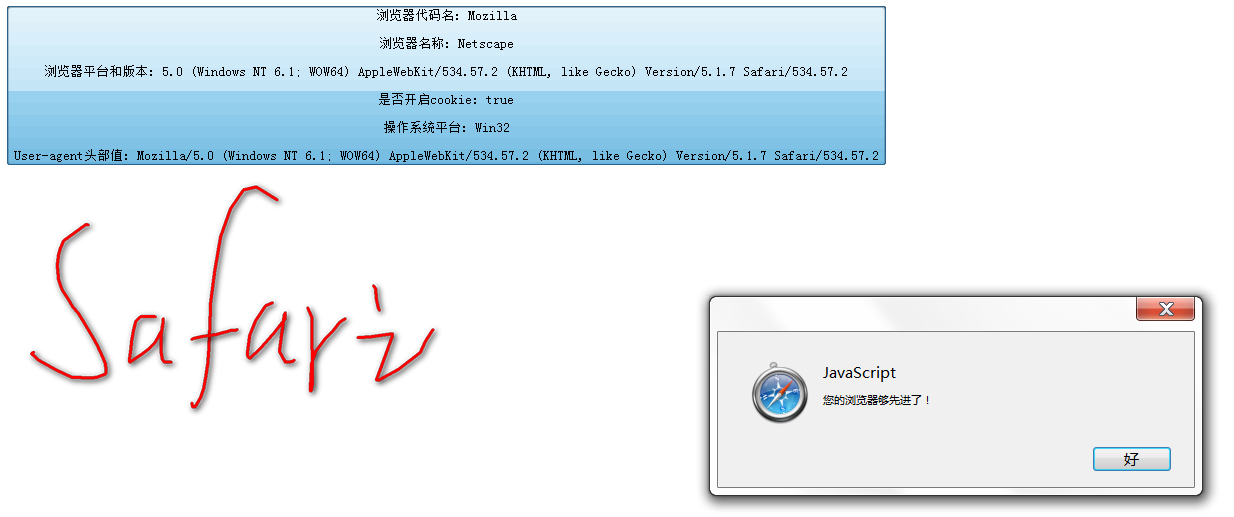
Safari、オリジナルの投稿者は Windows システムであり、Safari のバージョンは比較的低いです

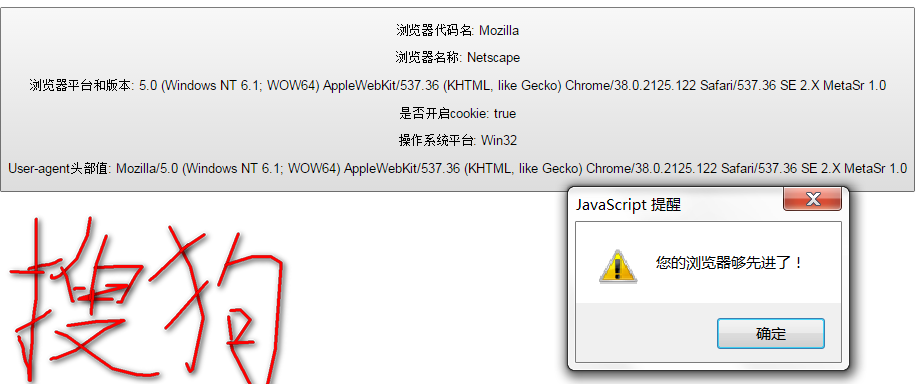
Sogou Browser、元の投稿者はしばらくこれに夢中でした!

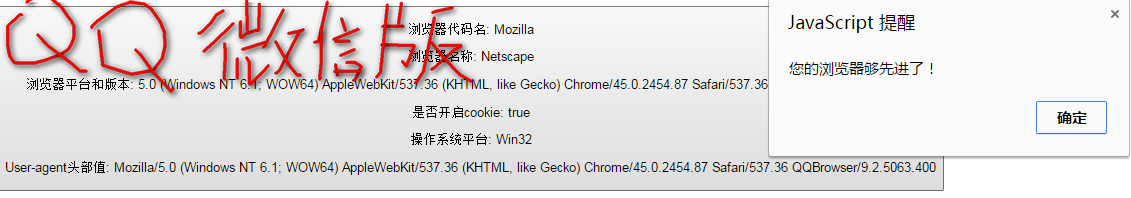
QQ ブラウザ (WeChat バージョン) は非常に強力です。現在、著者は Chrome 以外に最も人気のあるブラウザ、デュアルコア Trident および Blink を使用しています。これらは Chrome カーネルで非常に高速です。

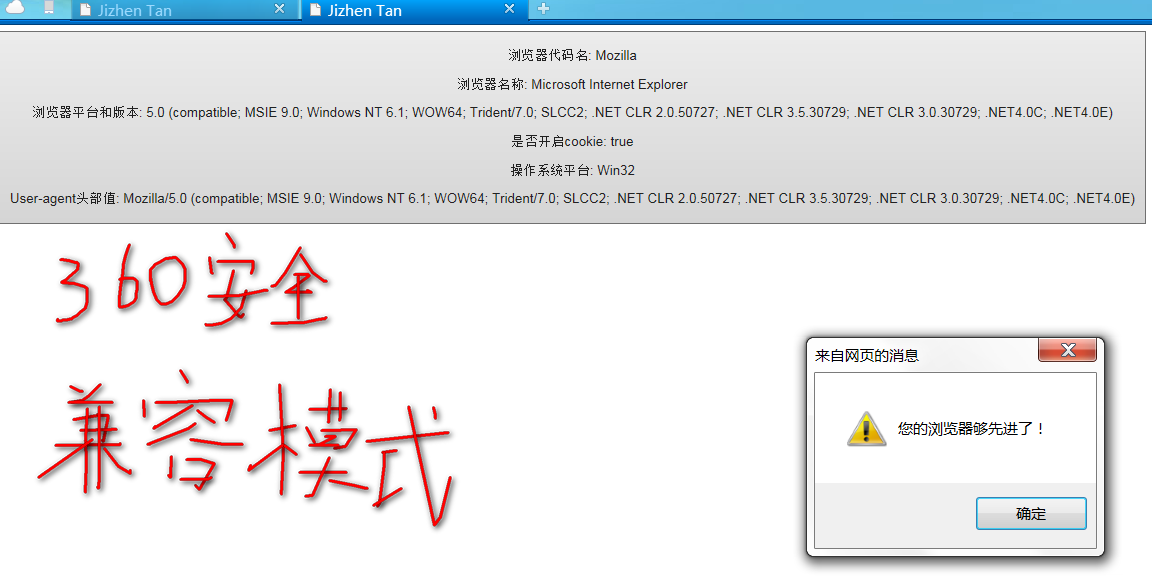
360 Secure Browser の互換モードは IE の Trident カーネルを使用します

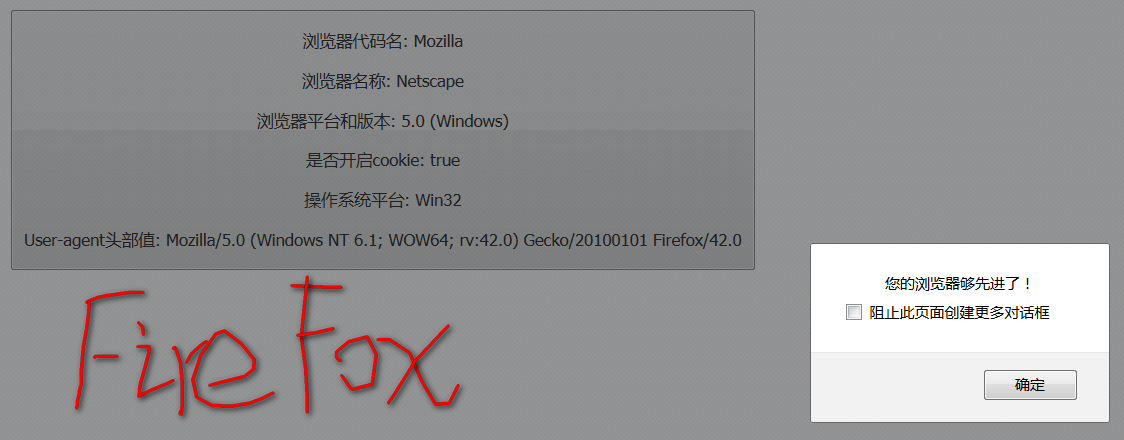
Firefox、言うまでもなく、正真正銘の Netscape、開発者にとって必須のブラウザ

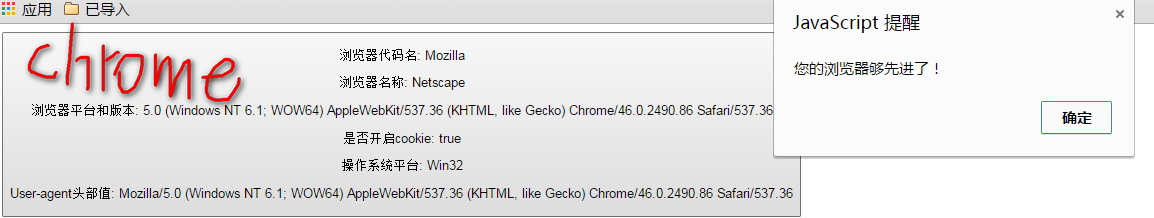
Chrome。投稿者が現在最も使用しているブラウザです。Google は本当に優れており、私はそれを強く支持しています

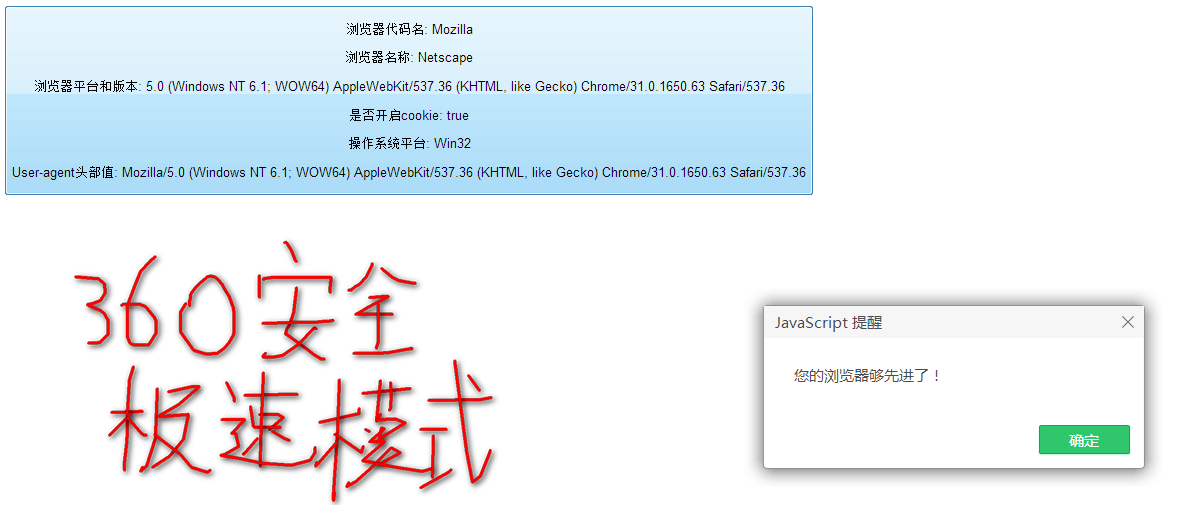
360 セーフ ブラウザ速度モード、Chrome カーネル、非常に高速

コード結果の分析

PS: ブラウザのアドレスとパラメータを取得する JavaScript メソッド
JavaScript を使用して URL アドレス情報を取得します
実行では JavaScript を使用して URL アドレス情報を取得します。コードの効果は次のとおりです。
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
URL を取得する window.location メソッドの詳細な紹介
ユニフォーム リソース ロケーター (URL) 完全な URL は次の部分で構成されます:
スキーム://host:port/path?query#fragment
スキーム: 通信プロトコル
よく使用される http、ftp、maito など
ホスト: ホスト
サーバー (コンピューター) ドメイン ネーム システム (DNS) のホスト名または IP アドレス。
ポート:ポート番号
整数、オプション。省略すると、スキームのデフォルトのポートが使用されます。たとえば、http のデフォルトのポートが使用されます。
パス: パス
0 個以上の「/」記号で区切られた文字列。通常、ホスト上のディレクトリまたはファイルのアドレスを表すために使用されます。
クエリ: クエリ
オプション。動的 Web ページ (CGI、ISAPI、PHP/JSP/ASP/ASP.NET などのテクノロジを使用して作成された Web ページなど) にパラメータを渡すために使用されます。「&」記号で区切って複数のパラメータを指定できます。各パラメータの名前と値は「=」記号で区切られます。
フラグメント: 情報の断片
ネットワーク リソース内のフラグメントを指定するために使用される文字列。たとえば、Web ページに複数の名詞の説明がある場合、フラグメントを使用して特定の名詞の説明を直接見つけることができます。 (アンカーポイントとも呼ばれます。)
例:
1, window.location.href
URL 文字列全体 (ブラウザの完全なアドレス バー)
戻り値: http://www。だわ。 cn:80/index.asp?id=209#asp
2,window.location.protocol
URL のプロトコル部分
戻り値: http:
3,window.location.host
URL のホスト部分、
戻り値: www.だわ。 CN
4,window.location.port
URL のポート部分。デフォルトのポート 80 が使用されている場合 (80 が追加された場合でも更新)、戻り値はデフォルトの 80 ではなく、ヌル文字になります。
この例の戻り値: 空
5,window.location.pathname
URL のパス部分 (つまり、ファイルアドレス)
戻り値: /index.asp
6,window.location.search
クエリ(パラメータ)部分。動的言語に値を割り当てるだけでなく、静的ページに値を割り当て、JavaScript を使用して対応するパラメータ値を取得することもできます。
戻り値:?id=209
7,window.location.hash
アンカーポイント
戻り値: #asp

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7687
7687
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




