
substring() は、文字列から部分文字列を取得し、指定されたパラメーターに基づいて新しい部分文字列を返すために使用できる JavaScript の組み込み関数です。その使用構文は「string.substring()」です。インデックスA , [インデックスB])”。

この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、JavaScript バージョン 1.8.5。
substring() は JavaScript の組み込み関数であり、文字列から部分文字列を取得するために使用されます。この記事では、substring の使用法について詳しく説明します。
部分文字列 first
string.substring(indexA, [indexB])
indexA - 文字列の長さより小さい、0 から 1 までの整数の基本的な構文を見てみましょう。
indexB (オプション) - 0 から文字列の長さまでの整数。
substring メソッドは、指定されたパラメーターに基づいて新しい部分文字列を返します。
具体的な例を見てみましょう
コードは次のとおりです
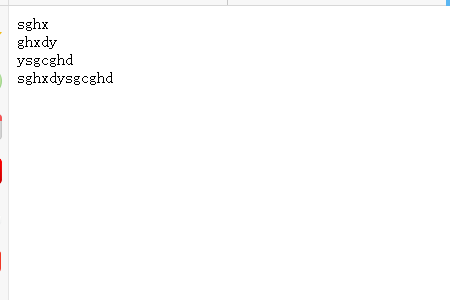
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> // 将字符串作为变量 var string = "sghxdysgcghd"; a = string.substring(0, 4) b = string.substring(1, 6) c = string.substring(5) d = string.substring(0) // 输出新的字符串 // 给定字符串的一部分 document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); document.write(d + "<br>"); </script> </body> </html>
ブラウザ上の表示効果は次のとおりです:

インデックスは常に 0 から始まります。それでもインデックスを負の値にすると、そのインデックスはゼロとみなされ、インデックスを小数にすることはできません。小数の場合は、それより小さい整数に変換されます。
例を見てみましょう
コードは次のとおりです
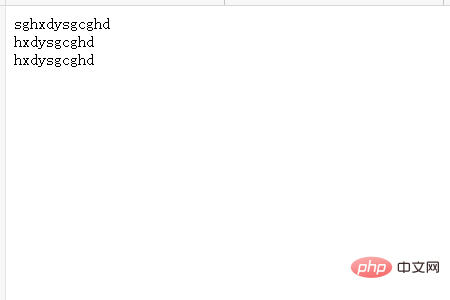
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script> var string = "sghxdysgcghd"; a = string.substring(-1) b = string.substring(2.5) c = string.substring(2.9) document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); </script> </body> </html>
ブラウザ上の表示効果は次のとおりです

この記事はここにあります。さらに興味深いコンテンツについては、PHP 中国語 Web サイトの他の関連コラム チュートリアルに注目してください。 ! !
以上が部分文字列メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



