
前回の記事では、jQuery-1.9.1 ソースコード解析シリーズ (10) イベントシステムのイベント アーキテクチャ について紹介しました。この記事では、引き続き jquery1 の関連知識を紹介します。 9.1 ソースコード解析シリーズの詳細は以下を参照してください。
まず、ブラウザーのネイティブ イベントは読み取り専用であり、そのイベントに対する jQuery の操作が制限されていることを理解する必要があります。簡単な例は、jQuery が新しいイベント オブジェクトを構築する必要がある理由を理解するのに役立ちます。
委任処理では、a がクリックされたときに、ノード a がノード b に fn 関数の実行を委任します。イベントがノード b にバブルする場合、fn を実行するときのコンテキスト環境は正しい必要があります。fn を実行するのはノード b ではなくノード a です。 fn を実行するコンテキストがノード a であることを確認する方法: ソースコード (赤い部分) を見てください
//执行
ret = ( (jQuery.event.special[ handleObj.origType ] || {}).handle || handleObj.handler ).apply( matched.elem, args );
apply を使用して、実行関数のコンテキストをノード (matched.elem) に置き換えます。もう 1 つのポイントは、args[0] がイベント オブジェクトのイベントであることです。イベントがノード a のイベントであることを確認するにはどうすればよいですか?これは重要な属性event.currentTargetの機能であるため、apply
を実行する前に1つのステップが完了します。event.currentTarget = matched.elem;
イベント オブジェクトの currentTarget プロパティを直接変更します。これはブラウザーのローカル イベントでは不可能です。そのため、jQuery のイベント オブジェクトはローカル イベントに基づいて構築されています。
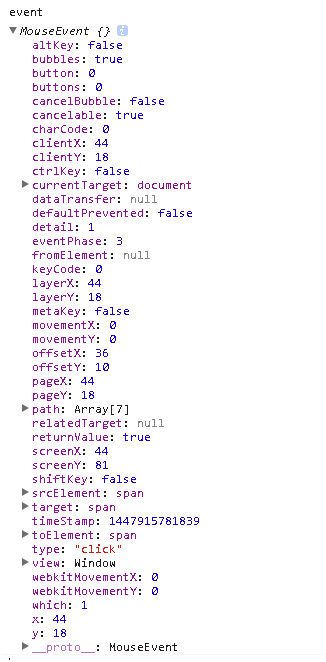
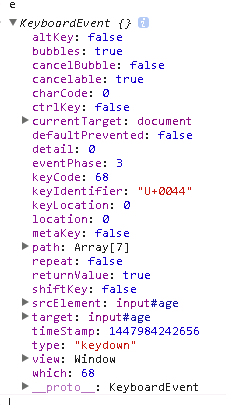
イベントにはマウスイベントとキーボードイベントの2種類があります(タッチイベントはいつ追加されるかわかりません)。これら 2 つの詳細なプロパティを見てみましょう


一部はブラウザー固有のものであり、W3C 標準ではありません。 jQuery はイベント プロパティを 3 つの部分に分割します
マウスとキーボードのイベントによって共有されるプロパティ jQuery.event.props: "altKey bubbles cancelable ctrlKey currentTargeteventPhasemetaKey AssociatedTargetshiftKey target timeStamp view that".split(" ")
キーボード イベント固有のプロパティ jQuery.event.keyHooks.props: "char charCode key keyCode".split(" ")
マウス イベント固有のプロパティ jQuery.event.mouseHooks.props: "ボタン ボタン clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" ")
a. 新しいイベント オブジェクト jQuery.event.fix(originalEvent)
を構築します。
新しいイベント オブジェクトの構築は 3 つのステップで完了します
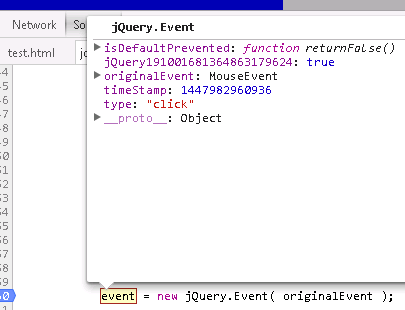
最初のステップでは、event = new jQuery.Event(originalEvent) を使用して新しいイベント オブジェクトを構築し (new の役割がわからない場合はここをクリックしてください)、isDefaultPrevented、originalEvent、type、およびイベント作成時のタイムスタンプとイベントのマークが修正されました(不要な処理を避けるために使用が最適化されました)。 jQuery.Event(src, props)のソースコードは以下の通りです
jQuery.Event = function( src, props ) {
// Allow instantiation without the 'new' keyword
if ( !(this instanceof jQuery.Event) ) {
return new jQuery.Event( src, props );
}
//src为事件对象
if ( src && src.type ) {
this.originalEvent = src;
this.type = src.type;
//事件冒泡的文档可能被标记为阻止默认事件发生;这个函数可以反应是否阻止的标志的正确值
this.isDefaultPrevented = ( src.defaultPrevented || src.returnValue === false ||
src.getPreventDefault && src.getPreventDefault() ) ? returnTrue : returnFalse;
//src为事件类型
} else {
this.type = src;
}
//将明确提供的特征添加到事件对象上
if ( props ) {
jQuery.extend( this, props );
}
//创建一个时间戳如果传入的事件不只一个
this.timeStamp = src && src.timeStamp || jQuery.now();
//标记事件已经修正过
this[ jQuery.expando ] = true;
};最初のステップで構築されたイベント オブジェクト

2 番目のステップでは、現在のイベントがどのような種類のイベントであるかを特定し、対応する属性をブラウザのローカル イベントoriginalEvent から 1 つずつコピーします。
//创建可写的事件对象副本,并格式化一些特征名称
var i, prop, copy,
type = event.type,
originalEvent = event,
fixHook = this.fixHooks[ type ];
if ( !fixHook ) {
this.fixHooks[ type ] = fixHook =
//rmouseEvent=/^(?:mouse|contextmenu)|click/
rmouseEvent.test( type ) ? this.mouseHooks :
//rkeyEvent=/^key/
rkeyEvent.test( type ) ? this.keyHooks :
{};
}
//获得要从原生事件中拷贝过来的属性列表
copy = fixHook.props ? this.props.concat( fixHook.props ) : this.props;
...
//将原生的属性都拷贝到新的事件上
i = copy.length;
while ( i-- ) {
prop = copy[ i ];
event[ prop ] = originalEvent[ prop ];
}3 番目のステップは、関連する属性の互換性処理です
// IE<9修正target特征值
if ( !event.target ) {
event.target = originalEvent.srcElement || document;
}
// Chrome 23+, Safari?,Target特征值不能是文本节点
if ( event.target.nodeType === 3 ) {
event.target = event.target.parentNode;
}
// IE<9,对于鼠标/键盘事件, 如果metaKey没有定义则设置metaKey==false
event.metaKey = !!event.metaKey;
//调用hooks的filter
return fixHook.filter ? fixHook.filter( event, originalEvent ) : event;コードの最後の行は、マウス イベントとキーボード イベントに対して互換性のある適応処理を実行します。
fixHook.filter は jQuery.event.keyHooks.filter である可能性があります
keyHooks.filter: function( event, original ) {
//给键盘事件添加which特征值
if ( event.which == null ) {
event.which = original.charCode != null ? original.charCode : original.keyCode;
}
return event;
}またはこの jQuery.event.mouseHooks.filter
mouseHooks.filter: function( event, original ) {
var body, eventDoc, doc,
button = original.button,
fromElement = original.fromElement;
//如果事件pageX/Y特征不见了,用可用的clientX/Y来计算出来
if ( event.pageX == null && original.clientX != null ) {
eventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft || body && body.clientLeft || 0 );
event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
//如果必要的话添加relatedTarget特征
if ( !event.relatedTarget && fromElement ) {
event.relatedTarget = fromElement === event.target ? original.toElement : fromElement;
}
//添加点击事件which特征值: 1 === left; 2 === middle; 3 === right
//备注:button不标准,因此不要是使用
if ( !event.which && button !== undefined ) {
event.which = ( button & 1 ? 1 : ( button & 2 ? 3 : ( button & 4 ? 2 : 0 ) ) );
}
return event;
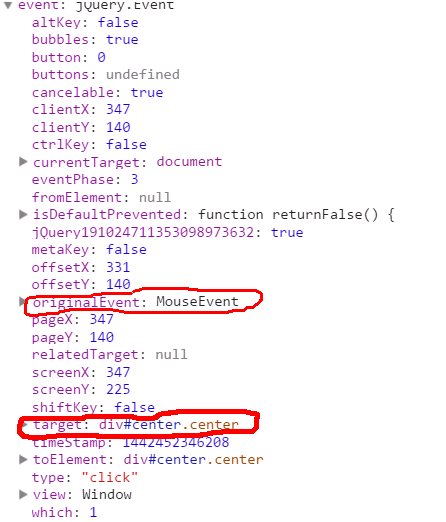
}完成した最新のイベントオブジェクトは次のとおりです(マウスイベントを例にします)

オリジナルのイベントはoriginalEventに保存され、targetはターゲットノード(委任されたノード、イベントソース)を保存し、その他の情報はスキップされます
b. イベントメソッド
をオーバーロードします。
新しいイベント オブジェクトevent = new jQuery.Event(originalEvent)を構築する場合、イベントは jQuery.event.prototype のメソッドを継承します。方法を見てみましょう

以前に jQuery.event.prototype のオーバーロードされた stopPropagation メソッドの役割を分析しました。バブリングを防ぐためにイベント オブジェクトのメソッドを呼び出すことに加えて、委任されたノードに処理を待機している複数の委任されたイベントがある場合の役割もあります。 、event.stopPropagation() を呼び出すイベントの 1 つにより、後続のイベント処理の実行が妨げられます。ここをクリックしてキーワードを検索して表示
PreventDefault 関数にも同様の効果があります。このコードは、preventDefault 関数
に追加されました。this.isPropagationStopped = returnTrue;
在触发事件trigger函数和模拟冒泡simulate函数中都会根据isPropagationStopped()判断是否要执行DOM节点的默认操作。源码如下
isImmediatePropagationStopped是stopPropagation特殊用法,isImmediatePropagationStopped会直接阻止掉当前的处理和后面等待执行的事件处理,而stopPropagation会执行完当前的处理,然后阻止后面等待执行的事件处理。
源码如下
// jQuery.Event基于DOM事件所指定的ECMAScript语言绑定
// http://www.w.org/TR//WD-DOM-Level--Events-/ecma-script-binding.html
jQuery.Event.prototype = {
isDefaultPrevented: returnFalse,
isPropagationStopped: returnFalse,
isImmediatePropagationStopped: returnFalse,
preventDefault: function() {
var e = this.originalEvent;
this.isDefaultPrevented = returnTrue;
if ( !e ) {return; }
if ( e.preventDefault ) {
e.preventDefault();
//IE支持
} else {
e.returnValue = false;
}
},
stopPropagation: function() {
var e = this.originalEvent;
this.isPropagationStopped = returnTrue;
if ( !e ) {return; }
if ( e.stopPropagation ) {
e.stopPropagation();
}
// IE支持
e.cancelBubble = true;
},
stopImmediatePropagation: function() {
this.isImmediatePropagationStopped = returnTrue;
this.stopPropagation();
}
}以上就是本文给大家介绍的jQuery-1.9.1源码分析系列(十)事件系统之事件包装,希望大家喜欢。