
switch文はjsにおける複数選択の判定に使用されるフロー制御文です。式の値が設定値と等しい場合、次のステートメントが実行されます。 Break キーワードを使用すると、switch ステートメントから抜け出すことができます。
Java 言語を学習したことのある人は、switch ステートメントに馴染みがあります。 JavaScript の音声にも switch ステートメントがあり、js での switch の使用法は Java での使用法と変わりません。次に、JS

[おすすめコース: JavaScript チュートリアル ] での switch ステートメントの使用法を紹介します。 ]
switch ステートメント
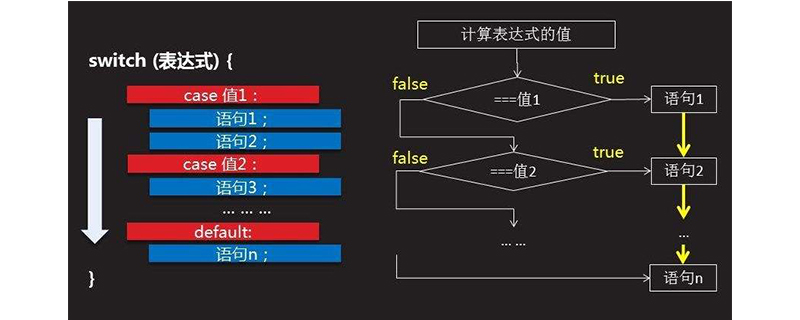
switch ステートメントは、一般的なフロー制御ステートメントです。ステートメント内の各ケースの意味は次のとおりです。式がこの値と等しい場合、次のステートメントが実行されます。 Break キーワードにより、コード フローが switch ステートメントから飛び出します。 Break キーワードを省略した場合、現在のケースが実行された後、次のケースが引き続き実行されます。最後のデフォルトのキーワードは、式が前の状況のいずれにも一致しない場合にコードを実行するために使用されます。
#switch ステートメントの使用法#
switch(变量){
case 变量值1:
console.log("a"); //若变量与变量值1相同则执行该处代码
break;
case 变量值2:
console.log("b"); //若变量与变量值2相同则执行该处代码
break;
case 变量值3:
console.log("c"); //若变量与变量值3相同则执行该处代码
break;
default:
console.log("d"); //若变量与所有的变量值不同,则执行该处的代码
}<script>
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>以上がJS の switch ステートメントは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


