
HTML の autocomplete 属性は、フォームのオートコンプリート機能を実装するために使用されます。通常、入力要素でオンまたはオフの値を設定することでオートコンプリート機能をオンまたはオフにします。 HTML プロパティでオートコンプリートを使用してオートコンプリートを実装できます。通常、テキストまたは値を入力として受け取る 要素で使用できます。オートコンプリートを使用すると、開発者はユーザー エージェントがフォーム フィールドの値を入力する際に自動ヘルプを提供する権限を指定したり、フィールドに期待される情報の種類についてブラウザにガイダンスを提供したりできます。
[推奨コース] :HTML チュートリアル]
 ##autocomplete 属性はじめに:
##autocomplete 属性はじめに:
autocomplete 属性は、入力フィールドでオートコンプリートを有効にする必要があるかどうかを示します。
オートコンプリートを使用すると、ブラウザはフィールドへの入力を予測できます。ユーザーがフィールドに入力を開始すると、提案される値のソースは通常ブラウザーによって異なります。通常はユーザーが入力した過去の値から取得されますが、事前設定された値から取得される場合もあります。たとえば、ブラウザでは、ユーザーがオートコンプリートの目的で自分の名前、住所、電話番号、電子メール アドレスを保存できる場合があります。おそらく、ブラウザには、検証プロセス後に自動的に完了するように暗号化されたクレジット カード情報を保存する機能が提供されています。autocomplete 属性の使用法:
off: ブラウザに自動的に実行を許可しないことを指します。このフィールドの値を入力または選択します。ドキュメントまたはアプリケーションが独自のオートコンプリート機能を提供している場合や、セキュリティ上の理由からフィールドの値を自動的に入力しないことが必要な場合があります。
注: 最新のブラウザでは、オートコンプリートを「オフ」に設定しても、パスワード マネージャーがユーザー名とパスワードの情報を保存するかどうかをユーザーに尋ねたり、これらの値を自動的に入力したりすることを妨げることはありません。サイトのログインフォーム。 on: ブラウザが自動的に入力を完了できるようにします。このフィールドで予期されるデータの種類に関するガイダンスは提供されていないため、ブラウザは独自の判断を行うことができます。#例:
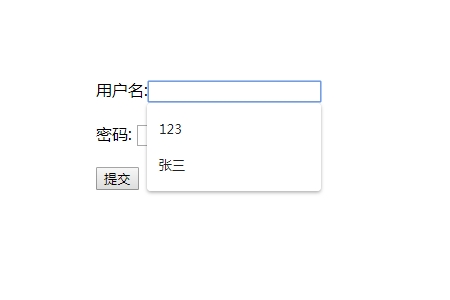
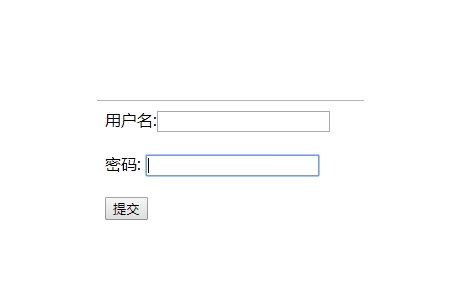
<form action="#" method="get" autocomplete="on">
用户名:<input type="text" name="fname" /><br /><br />
密码: <input type="text" name="lname" autocomplete="off"/><br /><br />
<input type="submit" />
</form>

上記の例からわかるように、ユーザー名列のオートコンプリートがオンになっているため、入力時に以前に入力した値が表示されますが、パスワード列は表示されません。オフの場合は表示されます。 
概要: 上記がこの記事の全内容です。この記事が autocomplete 属性の使い方を学ぶのに役立つことを願っています。
以上がHTMLのオートコンプリート属性とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


