不透明度属性の使い方
opacity 属性は、要素の不透明度レベルを設定するために使用されます。この属性を通じて、画像、テキスト、ボックス モデルなどの透明度を設定できます。

CSS3 不透明度属性
関数:不透明度を取得または設定します。オブジェクトの透明度。
構文:
opacity: value|inherit;
値: 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) まで。
inherit: opacity 属性の値は親要素から継承される必要があります。
注: 不透明度属性をまだサポートしていない IE ブラウザの場合は、IE のプライベート フィルター属性を使用して不透明度と同じ効果を実現できます。
#CSS3 不透明度プロパティの使用例
##例 1:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
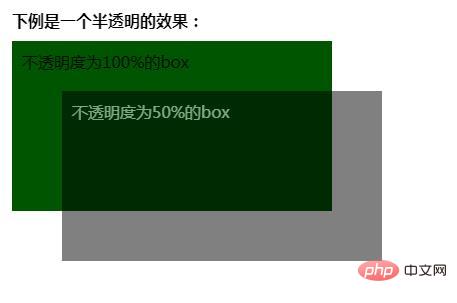
<h1 id="下例是一个半透明的效果">下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>
 ##例 2: JavaScript を使用して要素の不透明度を変更します。
##例 2: JavaScript を使用して要素の不透明度を変更します。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
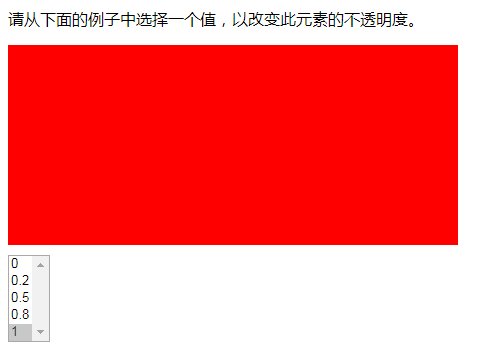
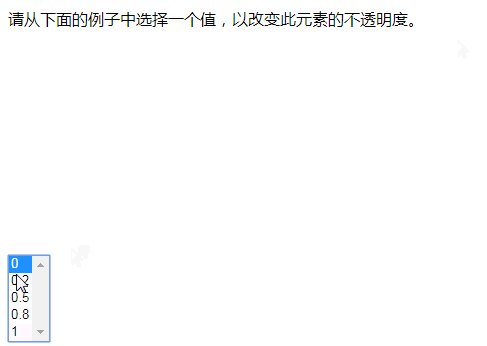
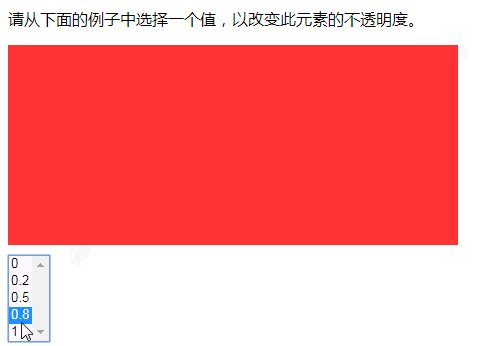
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上が不透明度属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 9
9
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 win10タスクバーの透明度を設定する方法を教えます
Jul 10, 2023 pm 12:37 PM
win10タスクバーの透明度を設定する方法を教えます
Jul 10, 2023 pm 12:37 PM
win10 システムには比較的新しい機能がたくさんあります。友人の中には、win10 システムをよりパーソナライズしたいと考えているため、タスク バーの透明度をよりクールに見えるように設定したいと考えている人もいます。では、Win10 タスクバーの透明度を設定するにはどうすればよいでしょうか?以下のエディタでは、Win10 タスクバーの透明度を設定する方法を説明します。具体的な方法は次のとおりです。 1. コンピュータの電源を入れ、マウスをタスクバーに移動してタスクバーを右クリックし、ウィンドウ内の「タスクバーの設定」を見つけてクリックします。 2. 「タスクバーの設定」ウィンドウをクリックした後、「色」オプションを見つけてクリックします。「色」設定インターフェイスでは、タスクバーの色を好みに設定できます。Windows の色を選択するか、色をカスタマイズできます。 . 選択 色を選択したら、下の「透明効果」を見つけます。
 CSSプロパティを使用して透明度のグラデーション効果を実現する方法
Nov 18, 2023 pm 05:28 PM
CSSプロパティを使用して透明度のグラデーション効果を実現する方法
Nov 18, 2023 pm 05:28 PM
CSS プロパティを使用して透明度のグラデーション効果を実装する方法には、具体的なコード例が必要です。Web デザインでは、透明度のグラデーション効果は、ページに柔らかく美しい遷移効果を追加できます。 CSS プロパティの設定を通じて、さまざまな要素の透明度に対するトランジション効果を簡単に実現できます。今回は、一般的なメソッドと具体的なコード例をいくつか紹介します。不透明度属性を使用します。不透明度属性は要素の透明度を設定できます。値の範囲は 0 ~ 1 です。0 は完全に透明、1 は完全に不透明を意味します。私たちは通過できます




