transition-timing-function属性の使用方法
transition-timing-function 属性は、トランジション エフェクトの速度カーブを指定するために使用されます。これにより、トランジション エフェクトの速度を時間の経過とともに変化させることができ、ゆっくりと開始し、次に速くなり、その後ゆっくりと終了するトランジション エフェクトを実現できます。 、など。

#CSS3 遷移タイミング関数属性
関数:transition-タイミング関数属性は、トランジション エフェクトの速度カーブを指定します。このプロパティにより、トランジション効果の速度を時間の経過とともに変化させることができます。
構文:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
説明:
linear: 同じ速度で開始および終了するトランジション エフェクトを指定します ( 3 次 -bezier(0,0,1,1)) に等しい。 ease: ゆっくりと始まり、次に速くなり、ゆっくりと終わるトランジション効果を指定します (cubic-bezier(0.25,0.1,0.25,1))。 ease-in: 低速で開始するトランジション効果を指定します (cubic-bezier(0.42,0,1,1) に相当)。 ease-out: 低速で終了するトランジション効果を指定します (cubic-bezier(0,0,0.58,1) と同等)。 ease-in-out: 低速で開始および終了するトランジション効果を指定します (cubic-bezier(0.42,0,0.58,1) と同等)。 cubic-bezier(n,n,n,n): cubic-bezier 関数で独自の値を定義します。可能な値は 0 ~ 1 です。注: Internet Explorer 9 以前のブラウザは、transition-timing-function 属性をサポートしていません。Internet Explorer 10、Firefox、Opera、および Chrome は、transition-timing-function 属性をサポートしています。 Safari は、代替の -webkit-transition-timing-function 属性をサポートしています。
CSS3 遷移タイミング関数属性の使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition:width 2s;
transition-timing-function:linear;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:linear;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:linear;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:linear;
}
.demo2{
transition:width 2s;
transition-timing-function:ease;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:ease;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:ease;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:ease;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
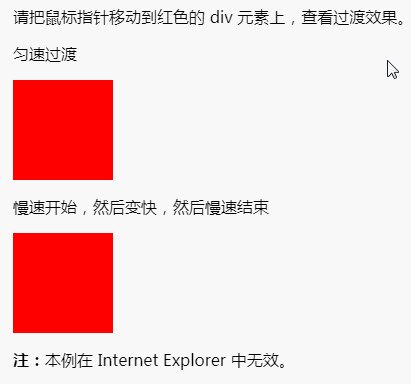
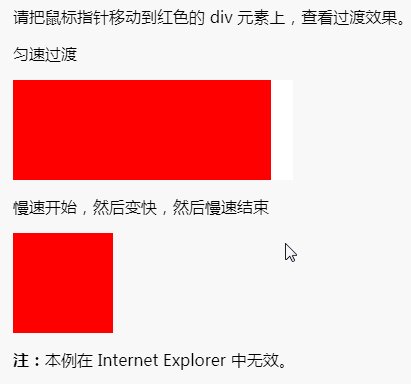
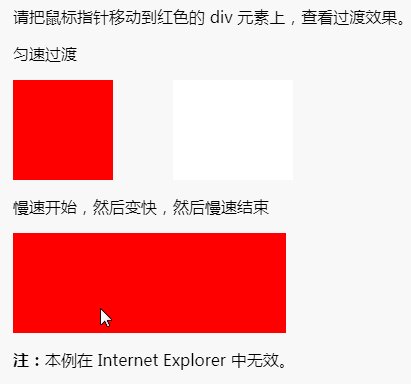
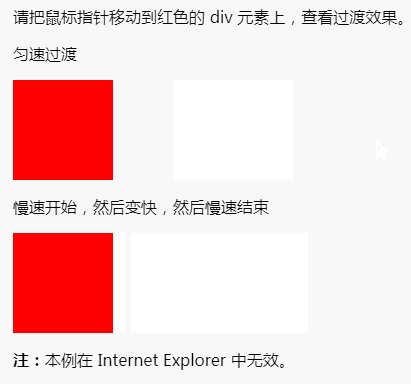
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>匀速过渡</p>
<div class="demo1"></div>
<p>慢速开始,然后变快,然后慢速结束</p>
<div class="demo2"></div>
<p><b>注:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html> ## #以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
## #以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がtransition-timing-function属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
Nov 21, 2023 am 08:03 AM
CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
Nov 21, 2023 am 08:03 AM
CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法 はじめに: Web デザインにおいて、要素にトランジション効果を持たせることは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フェードイン フェードアウト エフェクトは、要素を最初から浅いところから深いところまで表示できる、一般的で簡潔なトランジション エフェクトです。この記事では、CSS を使用して要素のフェードインおよびフェードアウト効果を実現する方法と、具体的なコード例を紹介します。 1. 要素のフェードインおよびフェードアウト効果を実現するには、transition 属性を使用します CSS のtransition 属性を使用して、要素に要素を追加できます。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




