単語区切り属性の使い方
word-break 属性は、非 CJK (中国語、日本語、および韓国語) スクリプトの改行ルールを指定するために使用され、自動行折り返しの処理方法を指定します。 word-break 属性を使用すると、ブラウザに任意の位置で改行をさせることができます。

#CSS3 ワードブレーク属性
関数:ワードブレーク属性自動行折り返しの処理方法を指定します。
ヒント: word-break 属性を使用すると、ブラウザが任意の位置で改行できるようになります。
構文:
word-break: normal|break-all|keep-all;
注: すべての主要なブラウザは単語区切り属性をサポートしています。ただし、Opera は単語区切り属性をサポートしていません。
#CSS3 単語区切り属性の使用例<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test4
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This paragraph contains some text: The lines will break at any character.</p>
<p class="test4">This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>
# #この記事の参考文献:  https://www.html.cn/book/css/properties/text/word-break.htm
https://www.html.cn/book/css/properties/text/word-break.htm
以上が単語区切り属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Word 文書のコンテンツを編集するときに、行が自動的に折り返されることがあります。この時点で調整を行わないと、編集に大きな影響があり、非常に頭を痛めることになります。何が起こっているのでしょうか?実は、これは定規の問題なのですが、以下ではワードの自動折り返しを解除する方法を紹介しますので、皆さんのお役に立てれば幸いです。 Word 文書を開いて文字を入力した後、コピーして貼り付けようとすると、文字が改行される場合があるため、この問題を解決するには設定を調整する必要があります。 2. この問題を解決するには、まずこの問題の原因を知る必要があります。ここでは、ツールバーの下にある [表示] をクリックします。 3. 次に、下の「ルーラー」オプションをクリックします。 4. この時点で、ドキュメントの上に定規が表示され、その上にいくつかの円錐形のマーカーが表示されます。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 WPS テーブルを自動的にラップおよび強制的にラップする方法
Mar 20, 2024 pm 07:46 PM
WPS テーブルを自動的にラップおよび強制的にラップする方法
Mar 20, 2024 pm 07:46 PM
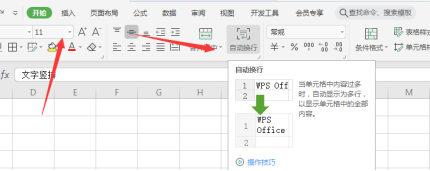
初心者の友人の中には、Excel の自動ワードラップと強制ワードラップについてまだよく理解していない人もいます。そこで今日はExcelの自動行折り返しと手動行折り返しについて編集者がお伝えします! Excelの自動折り返し機能:まず、折り返しを適用したいセル範囲を選択し、「開始」-「配置」-「自動折り返し」ボタンをクリックします。セル内で折り返されるテキストの長さは、セルの列幅によって異なります。列の幅を変更すると、テキストは自動的に折り返されます。 Excel の強制行折り返しショートカット キー 希望の位置に応じて行を折り返す必要がある場合は、セルをダブルクリックし、改行コンテンツの後ろにカーソルを置き、キーの組み合わせ「ALT + Enter」を使用します。ここでは、自動行折り返しと強制行折り返しの違いについて説明します。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。




