
find() は、選択した要素のすべての子孫要素を検索するために使用される jquery の組み込みメソッドです。 DOM ツリー内の選択された要素の最後のリーフまで検索されます。 find() の具体的な使用法を見てみましょう。

find() メソッドは、セレクター、jQuery オブジェクト、または要素によってフィルターされた、要素の現在のコレクション内の各要素の子孫を取得します。
find() の基本構文は次のとおりです。
$(selector).find()
selector: CSS セレクター構文を使用して記述できます。
具体的な例を見てみましょう
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
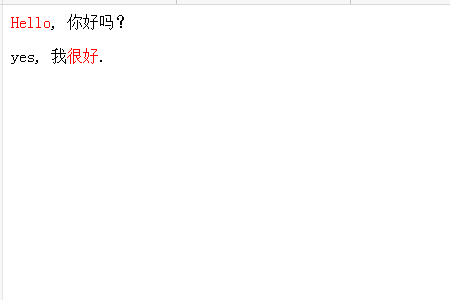
</html>ブラウザ上の表示効果は次のとおりです: p 要素内のすべての span 要素が選択され、赤色でハイライト表示されます。

この記事はここで終わります。関連する興味深いコンテンツについては、PHP 中国語 Web サイトの他の関連コラム チュートリアルを参照してください。 ! !
以上がfindメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




