
この記事では、JavaScript で垂直セルを動的に結合する方法を紹介します。必要な方は参考にしていただければ幸いです。
1. 要件
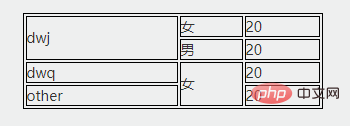
隣接する行にある同じ内容のセルを結合します。
2. 概念
rowspan は、セルが垂直に広がる行数を指定します。 rowspan が 3 に設定されている場合、セルは 3 行 (単独の 1 行と他の 2 行) にまたがる必要があることを意味します。
3. パブリック メソッド
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
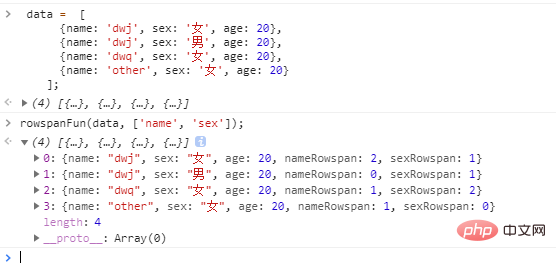
}var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
rowspanFun(data, ['name', 'sex']);
| {{item.name}} | {{item.sex}} | {{item.age}} |

#
以上がJavaScriptで動的に縦方向のセルを結合する方法(コード)の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



