JavaScriptで乱数を生成する方法
JavaScript では、Math.random() 関数を使用して 0 から 1 までの乱数を生成したり、関数の値を設定して任意の範囲または異なる乱数を生成したりできます。 . 乱数
JavaScript では、Math.random() 関数を使用して 0 から 1 までの乱数を生成できますが、これでは日常のニーズを満たすことができないことがよくあります。ただし、他の方法を使用して、必要な乱数を生成することもできます。今日私が皆さんと共有するのは、Math.random() 関数を通じて乱数を生成することです。これには一定の参照効果があり、皆さんの役に立つことを願っています。

【おすすめコース:JavaScriptチュートリアル、JavaScriptチュートリアルマニュアル】
乱数の生成
JavaScript では、次のステートメントを通じて 0 から 1 までの乱数を生成できます。指定した範囲内で乱数を生成することもできます。
#例: 8 から 100 までの乱数を生成します
#
Math.round(Math.random());
Rendering:
10 から 100 までの範囲を生成したい場合は、次の数字 8 を 10 に変更するだけです。上記の方法を使用します。 カスタム範囲内の乱数の生成を実装します。
 #非繰り返し乱数を生成します。
#非繰り返し乱数を生成します。
#特定の方法で乱数を生成できる場合もありますが、以下に示すように、これらに違いはありません。
#<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var num=Math.floor(Math.random()*100+8); document.write(num); </script> </head> <body> </body> </html>
#レンダリング:
##上記の図から、次のことがわかります。それぞれ生成される乱数はすべて異なります。要約: 上記がこの記事の全内容です。この記事が乱数の生成方法を学ぶのに役立つことを願っています。
以上がJavaScriptで乱数を生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
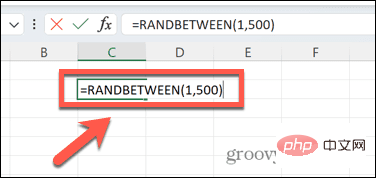
RANDBETWEEN を使用して Excel で乱数を生成する方法 特定の範囲内の乱数を生成したい場合は、RANDBETWEEN 関数を使用すると手早く簡単に実行できます。これにより、選択した 2 つの値の間でランダムな整数を生成できます。 RANDBETWEEN を使用して Excel で乱数を生成する: 最初の乱数を表示するセルをクリックします。 =RANDBETWEEN(1,500) と入力し、「1」を生成する最小の乱数に置き換え、「500」を次の乱数に置き換えます。
 Java乱数生成パフォーマンス最適化手法
Jun 30, 2023 pm 12:25 PM
Java乱数生成パフォーマンス最適化手法
Jun 30, 2023 pm 12:25 PM
Java 開発で乱数生成のパフォーマンスを最適化する方法 乱数は、コンピューター サイエンス、特に暗号化、シミュレーション、ゲームなどの分野で広く使用されています。 Java 開発では、さまざまなニーズを満たすために乱数を生成する必要があることがよくあります。ただし、乱数生成のパフォーマンスは開発者の懸念事項の 1 つであることがよくあります。この記事では、Java 開発における乱数生成のパフォーマンスを最適化する方法について説明します。 ThreadLocalRandom クラスは、ThreadLocalRandom クラスを使用して Java7 で導入されました。
 Go 言語ドキュメントの crypto/rand.Read 関数を使用して乱数を生成する
Nov 04, 2023 pm 03:39 PM
Go 言語ドキュメントの crypto/rand.Read 関数を使用して乱数を生成する
Nov 04, 2023 pm 03:39 PM
Go 言語を使用して乱数を生成する Go 言語は、乱数を生成するための組み込みライブラリを多数提供する、最新の簡潔かつ効率的なプログラミング言語です。その中で、crypto/rand パッケージは、安全な乱数を生成するための一連の関数を提供します。この記事では、crypto/rand パッケージの Read 関数を使用して乱数を生成します。まず、crypto/rand パッケージをインポートし、乱数を保存するバイト配列を作成する必要があります。コード例は次のとおりです。
 PHP配列を使用して乱数と検証コードを生成する方法
Jul 16, 2023 am 08:31 AM
PHP配列を使用して乱数と検証コードを生成する方法
Jul 16, 2023 am 08:31 AM
PHP 配列を使用して乱数と検証コードを生成する方法 乱数と検証コードは、Web サイトやアプリケーションの開発中に非常に一般的です。 PHP には、乱数と検証コードを生成するためのさまざまな方法が用意されています。この記事では、PHP 配列を使用して乱数と検証コードを生成する方法を、対応するコード例とともに紹介します。 1. 乱数を生成する PHP では、rand() 関数を使用して乱数を生成できます。 rand() 関数には、最小値と最大値の 2 つのパラメータが必要です。サンプルコードは次のとおりです: $min=1;$max=
 Java で Random.nextInt() メソッドを使用して乱数を生成するにはどうすればよいですか?
Nov 18, 2023 pm 03:44 PM
Java で Random.nextInt() メソッドを使用して乱数を生成するにはどうすればよいですか?
Nov 18, 2023 pm 03:44 PM
Java で Random.nextInt() メソッドを使用して乱数を生成するにはどうすればよいですか?乱数はコンピューター サイエンスで広く使用されており、パスワード、ゲームのランダム イベント、データ サイエンスのランダム サンプリングなどの生成に使用できます。 Java には乱数を生成する Random クラスが用意されており、nextInt() メソッドを使用してランダムな整数を生成できます。以下では、Random.nextInt() メソッドを使用して乱数を生成する方法と、具体的なコード例を紹介します。まず必要なのは、
 Golang で重複した乱数の生成を回避するにはどうすればよいですか?
Jun 01, 2024 pm 04:46 PM
Golang で重複した乱数の生成を回避するにはどうすればよいですか?
Jun 01, 2024 pm 04:46 PM
Golang で重複した乱数の生成を回避する方法: 新しい乱数ジェネレーター rand.New(rand.Source) を作成します。 rand.NewSource(time.Now().UnixNano()) をエントロピー ソースとして使用します。 rand.Intn(n) を使用してランダムな整数を生成します。
 numpy での乱数生成方法とアプリケーションについての深い理解
Jan 03, 2024 am 08:23 AM
numpy での乱数生成方法とアプリケーションについての深い理解
Jan 03, 2024 am 08:23 AM
乱数を生成する NumPy の方法と応用を探る はじめに: 乱数は、シミュレーション実験、データ生成、特徴選択など、コンピューター サイエンスや統計で広く使用されています。 Python の NumPy (NumericalPython) ライブラリは、乱数を生成するための多くの関数を提供する強力な数値計算ライブラリです。この記事では、NumPy での乱数生成方法を検討し、具体的なコード例を示します。 1. NumPyが提供するNumPyの乱数生成機能
 C でのランダムなパスワード生成
Sep 03, 2023 pm 05:25 PM
C でのランダムなパスワード生成
Sep 03, 2023 pm 05:25 PM
この記事では、C プログラミングにおける文字列操作に関連する興味深い実用的な問題を掘り下げていきます。 C で「ランダム パスワード ジェネレーター」を構築します。この質問により、文字列操作の理解が深まるだけでなく、C 標準ライブラリの知識も深まります。問題文のタスクは、指定された長さのランダムなパスワードを生成するプログラムを構築することです。パスワードには、大文字、小文字、数字、特殊文字を含める必要があります。 C ソリューションのアプローチ この問題を解決するには、C 標準ライブラリの力を活用します。 rand() 関数を使用して、指定された範囲内の乱数を生成します。パスワードに含まれる可能性のあるすべての文字を含む文字列を作成し、パスワードの各文字に対して、この文字列からランダムに 1 文字を選択します。




