border-collapse属性の使い方
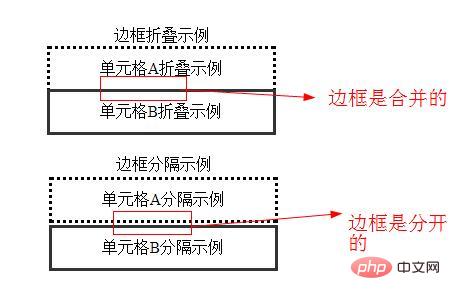
border-collapse 属性はテーブル要素に使用され、テーブルの 2 つの境界線を 1 つの境界線に結合するように設定できます。

#CSS border-collapse プロパティ
border-collapse プロパティは、テーブルの境界線を指定するかどうかを設定します。単一の境界線に結合されるか、標準の HTML のように分離されます。これには 2 つの値があります:
Separate: デフォルト値。各セルは独自の境界線を表示します。collapse : 可能な場合を指定すると、境界線が 1 つの境界線にマージされます (この時点では、border-spacing プロパティと empty-cells プロパティは効果がありません)。注: すべての主要なブラウザは、border-collapse 属性をサポートしています。
注: border-collapse 属性は、!DOCTYPE が指定されていない場合、予期しない影響を与える可能性があります。
CSS border-collapse 属性の使用例:
以下は、border-collapse 属性の使用方法を示す簡単なコード例です。属性:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type = "text/css">
.box{
width: 400px;
margin: 100px auto;
}
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding:10px 50px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px 50px;
}
</style>
</head>
<body>
<div class="box">
<table class = "one">
<caption>边框折叠示例</caption>
<tr><td class = "a">单元格A折叠示例</td></tr>
<tr><td class = "b">单元格B折叠示例</td></tr>
</table>
<br />
<table class = "two">
<caption>边框分隔示例</caption>
<tr><td class = "a">单元格A分隔示例</td></tr>
<tr><td class = "b">单元格B分隔示例</td></tr>
</table>
</div>
</body>
</html>
以上がborder-collapse属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。







