
css の align-items 属性は、float コンテナ内の項目の水平軸方向の配置を指定するために使用されます。その構文は、「align-items:stretch|center|flex-start|flex-end|baseline」です。 ;」。

css align-items プロパティは、Float コンテナ内の項目の水平軸方向の配置を指定するために使用されます。コンテナを中心に、コンテナを満たすように引き伸ばします。水平軸 、上部で垂直に整列し、下部で垂直に整列し、水平軸のベースラインで整列します。 [ビデオチュートリアルの推奨: CSS チュートリアル]
CSS align-items 属性
align-items 属性はフレキシブル ボックスですレイアウトモジュールのサブプロパティ。
関数: 現在の行の水平軸に沿って柔軟な項目を配置する方法のデフォルト (配置) 動作を定義します。
注: Float コンテナ内の各サブ項目で align-self 属性を使用して、align-items 属性のスタイルをオーバーライドできます。
構文:
align-items: stretch|center|flex-start|flex-end|baseline;
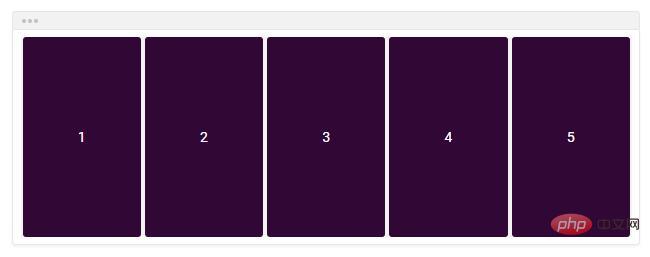
stretch (デフォルト): コンテナーを満たすようにストレッチします (min-width/max-width を考慮します)。

center: 項目は水平軸の中央に配置されます。デフォルトでは、水平軸は垂直方向です。つまり、フレックスボックス項目は垂直方向の中央に配置されます。

flex-start: 項目は水平軸の開始位置に配置されます。つまり、項目は上部に垂直方向に配置されます。

flex-end: 項目は水平軸の端に整列されます。つまり、項目は垂直方向に下に整列されます。

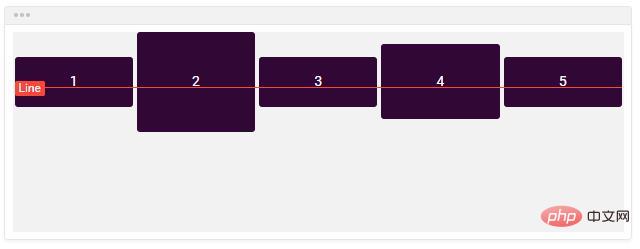
baseline: 項目は水平軸のベースラインに配置されます。つまり、テキストのベースラインが水平線に沿って配置されるように、フレックスボックス項目自体が配置されます。

#CSS align-items 属性の使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
float: left;
}
.flex-start {
-webkit-align-items: flex-start;
align-items: flex-start;
}
.flex-end {
-webkit-align-items: flex-end;
align-items: flex-end;
}
.flex-end li {
background: gold;
}
.center {
-webkit-align-items: center;
align-items: center;
}
.center li {
background: deepskyblue;
}
.baseline {
-webkit-align-items: baseline;
align-items: baseline;
}
.baseline li {
background: lightgreen;
}
.stretch {
-webkit-align-items: stretch;
align-items: stretch;
}
.stretch li {
background: hotpink;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container flex-start">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container baseline">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container stretch">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
</div>
</body>
</html>

以上がCSSのalign-items属性の使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



