
background-attachment 属性は、背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定するために、background-image 属性と一緒に使用する必要があります。

#CSS 背景添付プロパティ
関数:背景添付プロパティ背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定します。
基本構文:
background-attachment:scroll | fixed | loca;
注: Internet Explorer 8 以前のブラウザでは、単一要素上の複数の背景画像はサポートされていません。
#CSS 背景添付属性の使用例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
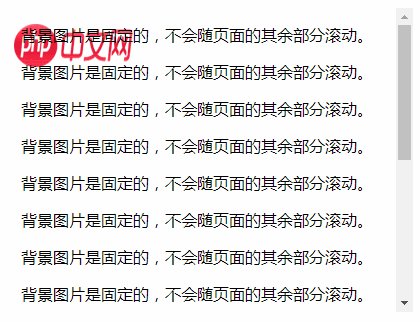
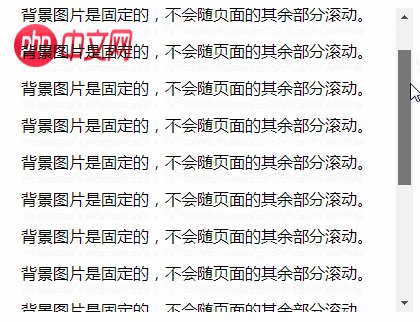
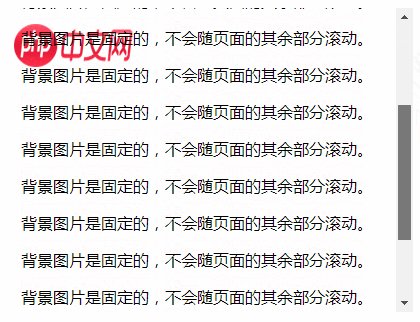
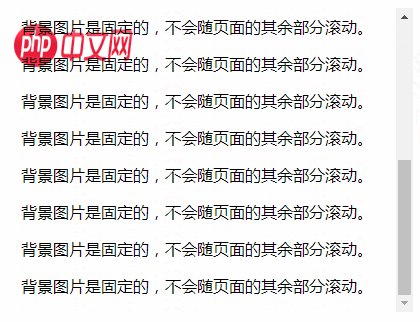
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
</body>
</html>
# #Referenceこの記事の場合:  https://www.html.cn/book/css/properties/background/background-attachment.htm
https://www.html.cn/book/css/properties/background/background-attachment.htm
以上が背景添付属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



