JavaScriptドラッグ&ドロップアップロード機能の実装と原理紹介
この記事では、JavaScript のドラッグ アンド ドロップ アップロード機能の実装と原理について説明します。必要な方は参考にしていただければ幸いです。
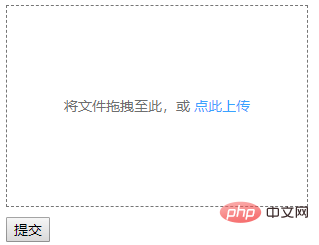
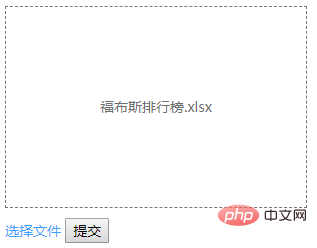
最近、Xiao Ming さんは、Web ページにファイルをアップロードすると、ページがクラッシュすることがありました。 Xiao Ming はこの状況を注意深くテストした結果、以前に使用していたファイル アップロード コンポーネントにいくつかの欠陥があることが判明したため、Xiao Ming は次のスタイルでファイル アップロード コンポーネントを自分で手書きすることにしました:


html part
<div>
<div>
<div>
<div>{{ fileName }}</div>
<div>
<span>将文件拖拽至此,或</span>
<label>点此上传</label>
</div>
</div>
</div>
<div>
<input>
<label>选择文件</label>
<button>提交</button>
</div>
</div>css part
* {
font-size: 14px;
}
.drag-area {
height: 200px;
width: 300px;
border: dashed 1px gray;
margin-bottom: 10px;
color: #777;
}
.uploader-tips {
text-align: center;
height: 200px;
line-height: 200px;
}
.file-name {
text-align: center;
height: 200px;
line-height: 200px;
}js パート
new Vue({
el: '#app',
data () {
return {
fileName: '',
batchFile: '',
MAX_FILE_SIZE: 10 * 1000 * 1000
}
},
methods: {
// 点击上传
chooseUploadFile (e) {
const file = e.target.files.item(0)
if (!file) return
if (file.size > this.MAX_FILE_SIZE) {
return alert('文件大小不能超过10M')
}
this.batchFile = file
this.fileName = file.name
// 清空,防止上传后再上传没有反应
e.target.value = ''
},
// 拖拽上传
fileDragover (e) {
e.preventDefault()
},
fileDrop (e) {
e.preventDefault()
const file = e.dataTransfer.files[0] // 获取到第一个上传的文件对象
if (!file) return
if (file.size > this.MAX_FILE_SIZE) {
return alert('文件大小不能超过10M')
}
this.batchFile = file
this.fileName = file.name
},
// 提交
uploadOk () {
if (this.batchFile === '') {
return alert('请选择要上传的文件')
}
let data = new FormData()
data.append('upfile', this.batchFile)
// ajax
}
}
})核心原則の説明
- ドラッグオーバー アンド ドロップ イベント # ここでお話しすべきことの 1 つは、ドラッグ アンド ドロップにおけるこれら 2 つのイベントです。これらの 2 つのイベントは、ドラッグ アンド ドロップ アップロードのコア機能をサポートしているからです。
ドラッグ要素
、もう 1 つは 配置ターゲット です。ここでは、ドロップターゲット上のイベントについてのみ説明します。ドラッグ要素のイベントについては、自分で確認してください。 ターゲットを配置するにはどのようなイベントがありますか?次のとおりです。
(1)ragenter
(2)dragover
(3) ドラッグリーブまたはドロップ
要素がドロップ ターゲットにドラッグされている限り、dragenter イベントがトリガーされます (mouseover イベントと同様)。ドラッグオーバー イベントがすぐに続き、ドラッグされた要素がドロップ ターゲット内で移動している間も発生し続けます。要素がドロップ ターゲットの外にドラッグされた場合、dragover イベントは発生しませんが、dragleave イベントが発生します (mouseout イベントと同様)。要素がドロップ ターゲットにドロップされると、dragleave イベントの代わりに Drop イベントが発生します。
この例では、ドラッグオーバー イベントとドロップ イベントにのみ注意する必要があります。ただし、ドロップ イベントを聞きたい場合は、いくつかの処理を行う必要があります。デフォルトでは、要素をドラッグして無効な配置ターゲットを通過すると、特殊なカーソル (円の中にバックスラッシュがあります) は、配置できないことを示します。
 #ドラッグした要素が配置が許可されていない要素を通過した場合、ユーザーがどのように操作してもドロップイベントは発生しません。それではどうすればいいでしょうか?
#ドラッグした要素が配置が許可されていない要素を通過した場合、ユーザーがどのように操作してもドロップイベントは発生しません。それではどうすればいいでしょうか?
注意深い学生の皆さんは、drop イベントに e.preventDefault() もありますが、削除できますか? と尋ねるかもしれません。自分で試してみることもできます。
- dataTransfer オブジェクト
- このオブジェクトは少し奇妙に見えるかもしれませんが、その役割は小さくありません。たとえば、画像を対象領域にドラッグした場合、対象領域はどのようにして画像の情報を取得するのでしょうか。ただそれに頼ってください!これは、ドラッグされた要素からドロップ ターゲットにデータを文字列形式で渡すために使用されるイベント オブジェクトのプロパティです。この例では、これを使用して、ドラッグされているファイル情報を取得できます。
- 入力変更イベント
- このイベントには実は落とし穴があります。つまり、同じファイルをアップロードすると、ファイルの内容が変更された場合でも、change イベントがトリガーされます。
したがって、ファイルがアップロードされるたびに変更イベントがトリガーされるように、リセット処理を実行するにはコード e.target.value = '' が必要です。
以上がJavaScriptドラッグ&ドロップアップロード機能の実装と原理紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




