
jQuery は、append メソッドを使用して要素の後にコンテンツを追加し、remove メソッドを使用してコンテンツを削除し、empty メソッドを使用してコンテンツをクリアするなど、選択を追加、削除、およびクリアできます。軽量の JavaScript 関数ライブラリで、HTML 要素の操作、イベント関数、特殊効果アニメーション、その他の関数が含まれています。今日は、jQuery イベント メソッドの 1 つである select メソッドを紹介します。誰にとっても役立つ

jQuery チュートリアル]jQuery の select メソッドは次のような場合に使用されます。テキストエリアまたはテキストタイプの入力要素 テキストが選択されると、select イベントがトリガーされるか、select イベントの発生時に関数が実行されます。次に、この記事では、select メソッドの操作方法、つまり追加、削除、クリアの詳細を紹介します。
jQuery は、select メソッドで選択されたテキストと値を取得します。//获取Select选择的text
var checkText=$("#select_id").find("option:selected").text();
//获取Select选择的Value
var checkValue=$("#select_id").val();
//获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");append メソッドと prepend メソッドを通じて選択するオプション コンテンツを追加します
append(): コンテンツの挿入を示します要素の最後prepend(): 要素の先頭にコンテンツを挿入することを示します
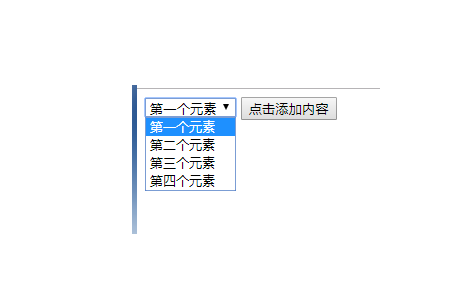
$("select").append("<option>第四个元素</option>")効果画像:
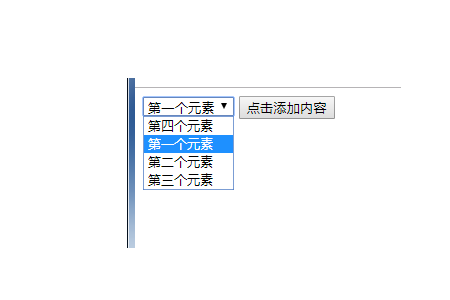
$("select").prepend("<option>第四个元素</option>") 効果画像:
効果画像:
##jQuery は select
##例:
//删除索引值最大的option值
$("#select_id option:last").remove();
//删除select中Value='3'的option值
$("#select_id option[value='3']").remove();jQuery は、select のオプション値をクリアします。
select through the empty function
$("#select_id").empty();
https://www.html.cn/doc/jquery/dom-add /
https://www.html. cn/doc/jquery/dom-remove/ 概要: 上記がこの記事の全内容です。この記事が皆様のお役に立てれば幸いです。選択方法を理解します。以上がjqueryのselectの動作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


