2022 年のフロントエンド面接の質問の概要 (主に Vue)
卒業後、私は合肥の小さな会社で働いています。経験豊富なドライバーも技術的な雰囲気もありません。私は一人で技術的な道を探求することしかできません。ボスは空腹を満たすためにケーキを描くことしかできず、彼の将来は混乱し、希望がありません。そこで私は思い切って退職し、新年の仕事が始まると同時に杭州に来ました。ここのインターネット企業の数は合肥の数十倍あるはずです。 。 。 。
私はここに来て 3 日間ですが、いくつかの企業と面接しました。いくつかの企業は比較的小規模で、いくつかは新興企業で、いくつかは順調に発展しています。今日は最近の面接での質問をまとめます。私の技術スタックは主に Vue であるため、ほとんどの質問は Vue 開発に関連しています。
#[関連する推奨事項: フロントエンドのインタビューの質問(2022)、vue のインタビューの質問(2022)、フロントエンド/PHP/実戦トレーニング (2022)]
1. MVVM 開発モデルについての理解を話す
MVVM は 3 つの部分に分かれています。 、ビュー、ビューモデル。Model: データ モデルを表します。データとビジネス ロジックはモデル層で定義されます。
View: UI ビューを表します。データ表示用;
ViewModel: モデル内のデータの変更を監視し、ビューの更新を制御し、ユーザー インタラクションを処理します。直接関係はありませんが、接続は ViewModel を通じて行われ、Model と ViewModel の間には双方向のデータ バインディング接続が存在します。したがって、モデル内のデータが変更されると、ビュー レイヤーの更新がトリガーされ、ユーザーの操作によって変更されたビュー内のデータもモデル内で同期されます。
このモードはModelとViewの間でデータの自動同期を実現するため、開発者は自らDOMを操作することなく、データのメンテナンス作業のみに集中することができます。2. Vue にはどのようなコマンドがありますか?
v-html、v-show、v-if、v-for など。
3. v-if と v-show の違いは何ですか?
v-show は要素の表示モードのみを制御し、表示属性を block と none の間で切り替えますが、v-if はこの DOM ノードの存在を制御します。要素の表示/非表示を頻繁に切り替える必要がある場合は、v-show を使用するとパフォーマンスのオーバーヘッドがさらに節約されます。要素の表示/非表示を 1 回だけ行う必要がある場合は、v-if を使用する方が合理的です。
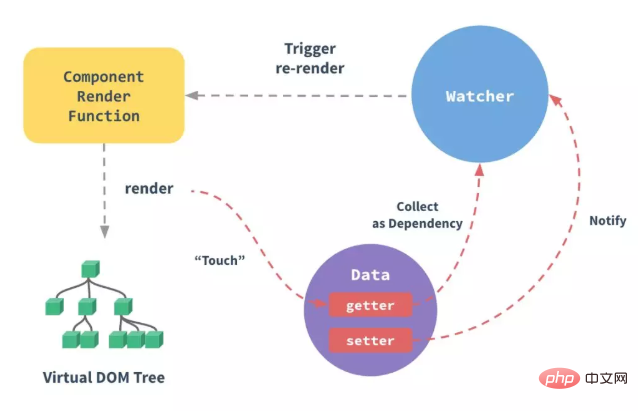
4. Vue の応答性の原理を簡単に説明します。
Vue インスタンスが作成されると、vue はデータ オプションのプロパティを調べ、Object.defineProperty を使用して変換します。それらをゲッター/セッターに渡し、関連する依存関係を内部的に追跡し、プロパティがアクセスおよび変更されたときに変更を通知します。
各コンポーネント インスタンスには、対応するウォッチャー プログラム インスタンスがあり、後でコンポーネントのレンダリング プロセス中にプロパティが依存関係として記録され、依存関係のセッターが呼び出されるときに、ウォッチャーに再計算するように通知されます。関連するコンポーネントが更新されます。 #5. Vue のコンポーネント内に双方向のデータ バインディングを実装するにはどうすればよいですか?
#5. Vue のコンポーネント内に双方向のデータ バインディングを実装するにはどうすればよいですか?
入力ボックス コンポーネントがあると、ユーザーが入力すると、親コンポーネント ページのデータが同期されるとします。
具体的なアイデア: 親コンポーネントは props を通じて子コンポーネントに値を渡し、子コンポーネントは $emit を通じて対応する props 値を変更するように親コンポーネントに通知します。具体的な実装は次のとおりです。
import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data () {
return {
}
},
methods: {
handleInput (e) {
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<comp-one :value1="value" @input="value = arguments[0]"></comp-one>
</div>
`,
data () {
return {
value: '123'
}
}
})
親コンポーネントで 2 つのことを行いました。1 つ目はサブコンポーネントに props を渡すことです。2 つ目は、入力イベントをリッスンして独自の value 属性を同期することです。では、これら 2 つのステップを効率化できるでしょうか?答えは「はい」です。親コンポーネントを変更するだけで済みます。
template: `
<div>
<!--<comp-one :value1="value" @input="value = arguments[0]"></comp-one>-->
<comp-one v-model="value"></comp-one>
</div>
`v-model は、実際に上記の 2 段階の操作を完了するのに役立ちます。
6. Vue でプロパティ値の変更を監視するにはどうすればよいですか?
たとえば、データ内の obj.a の変更を監視する必要があります。 Vue では次のようにオブジェクト属性の変更を監視できます:
watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}計算によって実装できる別の方法があります。必要なのは次のとおりです。
computed: {
a1 () {
return this.obj.a
}
}7. Vue がデータ内のオブジェクト属性に新しい属性を追加すると何が起こりますか?また、それを解決するにはどうすればよいですか?
例:
<template>
<div>
<ul>
<li v-for="value in obj" :key="value">
{{value}}
</li>
</ul>
<button @click="addObjB">添加obj.b</button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 'obj.a'
}
}
},
methods: {
addObjB () {
this.obj.b = 'obj.b'
console.log(this.obj)
}
}
}
</script>
<style></style>

原因在于在Vue实例创建时, obj.b 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api—— $set():
addObjB () {
// this.obj.b = 'obj.b'
this.$set(this.obj, 'b', 'obj.b')
console.log(this.obj)
}$set() 方法相当于手动的去把 obj.b 处理成一个响应式的属性,此时视图也会跟着改变了:

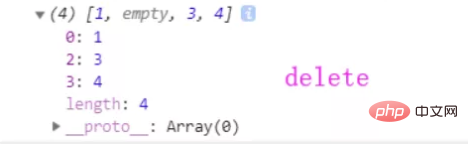
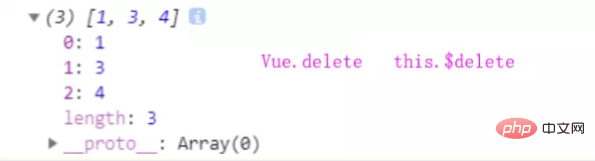
8. delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
Vue.delete 直接删除了数组 改变了数组的键值。
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
this.$delete(b,1)
console.log(b) 

9.如何优化SPA应用的首屏加载速度慢的问题?
将公用的JS库通过script标签外部引入,减小 app.bundel 的大小,让浏览器并行下载资源文件,提高下载速度;
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
加一个首屏loading图,提升用户体验;
10. 前端如何优化网站性能?
1、减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
CSS Sprites
国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。
合并 CSS 和 JS 文件
现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。
采用 lazyLoad
俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
2、控制资源文件加载优先级
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。
一般情况下都是CSS在头部,JS在底部。
3、利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
4、减少重排(Reflow)
基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。
减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。
5、减少 DOM 操作
6、图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
输入网址;
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
与web服务器建立TCP连接;
浏览器向web服务器发送http请求;
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
浏览器下载web服务器返回的数据及解析html源文件;
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
原生DOM对象转jQuery对象:
var box = document.getElementById('box'); var $box = $(box);
jQuery对象转原生DOM对象:
var $box = $('#box'); var box = $box[0];
13. jQuery如何扩展自定义方法
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)目前来看公司面试的问题还是比较基础的,但是对于某些只追求会用并不研究其原理的同学来说可能就没那么容易了。所以大家不仅要追求学习的广度,更要追求深度。
OK,希望自己能早日拿到心仪的offer.
相关推荐:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29


