
ajax の動作原理は、XmlHttpRequest オブジェクトを通じてサーバーに非同期リクエストを発行し、サーバーからデータを取得し、JavaScript を使用して DOM を操作して部分ページを更新することです。

ajax の動作原理は、XmlHttpRequest オブジェクトを通じてサーバーに非同期リクエストを発行し、サーバーからデータを取得し、JavaScript を使用してサーバーを操作することです。ページの一部を更新する DOM
Ajax は、Web ページ全体を再読み込みすることなく、Web ページの一部を更新できるテクノロジーです。今日紹介するのは ajax の動作原理です。参考になれば幸いです。

#【推奨チュートリアル: #Ajax チュートリアル #】
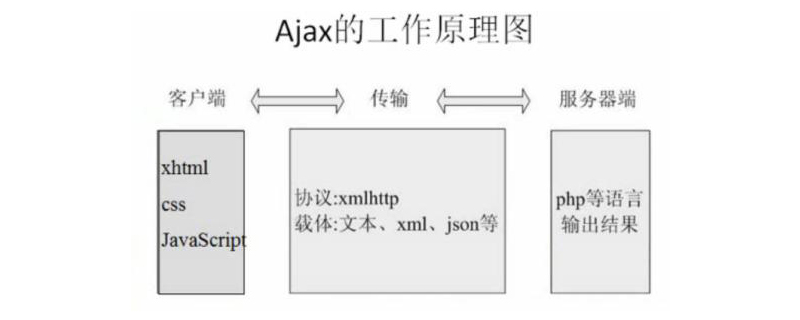
Ajax の動作原理:
Ajax の動作原理は、実際には、別のページのすべての出力コンテンツを 1 つのページ上の指定された場所にロードすることです。このようにして、データベースから返されたデータ情報を取得するために静的ページが実装されます。この原則に基づいて、Ajax はページ全体を更新せずにサーバーと通信する静的ページを実装し、ユーザーの待ち時間を短縮し、ユーザー エクスペリエンスの使いやすさを向上させます。
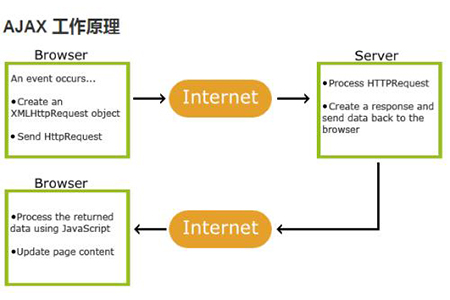
Ajax ワークフロー:
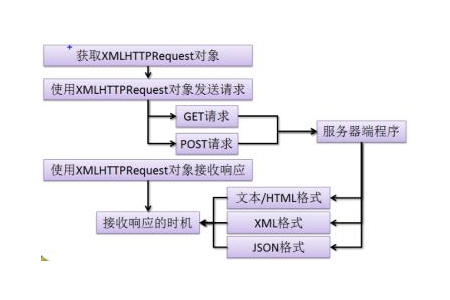
Ajax は、XmlHttpRequest オブジェクトを通じてサーバーに非同期リクエストを発行し、サーバーからデータを取得し、JavaScript を使用して DOM を操作し、ページを更新します。 (1) Ajaxオブジェクトの作成(XmlHttpRequest)(2) データ送信メソッドの決定(get/post)(3) コネクションのオープンopen() (4) send() XMLHttpRequest オブジェクトの readState 属性を検出します。この属性は、要求/応答プロセスの現在のアクティブな段階を表します。 0: 初期化されていません。 open() メソッドが呼び出されていません#1: 開始します。 open() メソッドは呼び出されていますが、send() メソッドは呼び出されていません。
2: 送信します。 send() メソッドが呼び出されましたが、応答が受信されていません
3: 受信しました。部分的な応答データを受信しました
#4: 完了。すべての応答データを受信しました。要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。 
以上がajax の仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


