HBuilder はどのように PHP 環境を構成しますか?
設定方法: 1. www ディレクトリに php プロジェクトを作成します; 2. 「aptana php」プラグインをインストールします; 3. 「実行 - Web サーバーのセットアップ - 外部 Web サーバーの設定 - 新規」をクリックします。 、Web サーバー構成を編集します; 4. PHP Web サーバーを、設定された外部サーバー URL に変更します。

HBuilder のコード プロンプト機能は非常に強力です。Web フロントエンド開発コードの優れたアシスタントであることは間違いありません。PHP ファイルの開発には最適ではないかもしれません。はい、「モード変更中のビュー」が組み込まれているのは確かに珍しいですが、それでも何らかの構成 (コード構成) が必要であり、難しくて時間がかかります。以下で詳しく説明します:
前提条件:
##● Windows システム##● HBuilder エディター
# wampserver (バージョンに限定されません)、ポート 80 が他のプログラムによって占有されていないことを確認してください
HBuilder で PHP 実行環境を構成する方法の手順から始めましょう:
PHP プロジェクトの作成#PHP プロジェクトを作成します。これは、wampserver または HBuilder から作成できます。
注: これは、wampserver ディレクトリの下の www ディレクトリに作成する必要があり、カスタム名を中国語にすることはできません。HBuilder から作成する方法は次のとおりです:
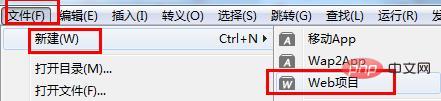
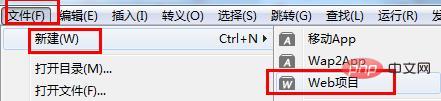
[ファイル] -> [新規作成] -> [Web プロジェクト] を選択します。
「参照」をクリックして、wampserver ディレクトリの下の www ディレクトリを選択します (これは必須です。他のディレクトリで php ファイルを実行するとエラーが発生します) 
 #HBuider PHP 実行サーバー構成
#HBuider PHP 実行サーバー構成
HBuider は PHP 実行環境を統合していないため、wampserver に依存します。実際、HBuider はエディターですが、PHP を実装するだけで済みます。コードプロンプトとリアルタイムのブラウザ自動更新を設定するだけで済みます。
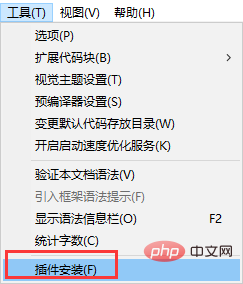
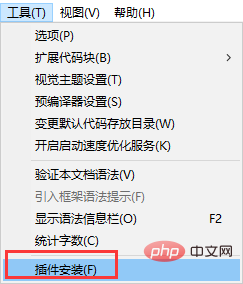
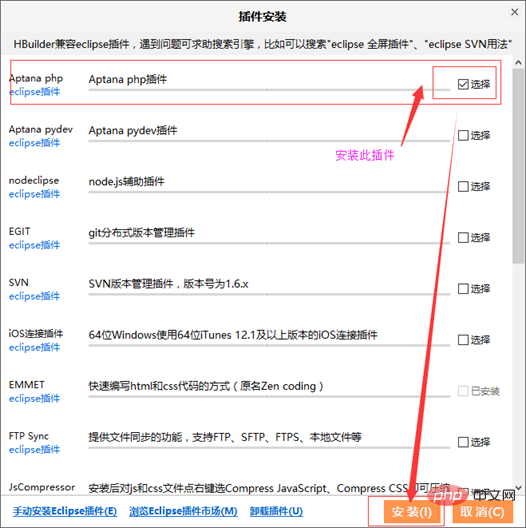
1. まず、プラグインをインストールする必要があります:1)、ツールを選択します——>プラグインのインストール
# #2)「aptana php」にチェックを入れてプラグインをインストールします。


#名前: 何でも (中国語は不可)

開始コマンド、停止コマンドに関しては設定する必要はなく、影響はありません。
最後に「OK」で保存します。
次に、php Web サーバーを設定した外部サーバー URL に変更します: 実行——>Web サーバーを設定——> phpクラス ファイル
図に示すように、
このようにして、php の外部サーバーが設定されます。 次に、php プロジェクトの下に、PHP ファイル (demo.php) を作成し、コードを記述します:<?php phpinfo(); ?>
 ctrl を記述した後、保存し、次のコマンドで実行できるかどうかを確認します。 「モード変更中に見る」 チュートリアルの冒頭と同様のページが表示されます。
ctrl を記述した後、保存し、次のコマンドで実行できるかどうかを確認します。 「モード変更中に見る」 チュートリアルの冒頭と同様のページが表示されます。
そうでない場合は、エディタを閉じて再度開きます。または、Chrome を実行して、ブラウザが phpinfo ページを開けるかどうかを確認します。それでおしまい。ブラウザで開いてもリアルタイム(ファイル保存後)に自動更新できます。とても書きやすくなりました。
結果は次のとおりです。
この時点で、HBuilder での PHP 環境の構成は成功しています。以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がHBuilder はどのように PHP 環境を構成しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 hbuilder でプロジェクトをインポートする方法 - hbuilder でプロジェクトをインポートする方法
Mar 05, 2024 pm 09:19 PM
hbuilder でプロジェクトをインポートする方法 - hbuilder でプロジェクトをインポートする方法
Mar 05, 2024 pm 09:19 PM
多くのプログラマーが hbuilder ソフトウェアを使用していますが、hbuilder がプロジェクトをインポートする方法をご存知ですか? 次の記事では、hbuilder でプロジェクトをインポートする方法について説明します。 hbuilder を開いてメイン インターフェイスに入り、ダウンロードしたプロジェクトを準備してパスを記録します。 hbuilder メイン インターフェイスのナビゲーション バーで [ファイル] を見つけ、[インポート] を選択し、引き続きローカル ディレクトリからインポートを選択して、準備されたプロジェクト ファイルを見つけます。最後に、hbuilder プロジェクト バーを確認すると、インポートが成功したことがわかります。
 PHP環境をローカルにインストールする方法
Mar 19, 2021 am 09:07 AM
PHP環境をローカルにインストールする方法
Mar 19, 2021 am 09:07 AM
PHP 環境をローカルにインストールする方法: 1. Apache をダウンロードしてインストールします; 2. 公式 Web サイトから PHP 圧縮パッケージをダウンロードして、指定したディレクトリに解凍します; 3. mysql をダウンロードしてインストールします; 4. 「環境変数」インターフェイスを開きますmysql のパス変数を設定します; 5. php.ini ファイルを開いて設定を変更します; 6. httpd.conf ファイルを開いて PHP のサポートとファイルの最後に PHP インストール パスを追加します; 7.アパッチサービス。
 hbuilder はどのようにフォント サイズを変更しますか - hbuilder がフォント サイズを変更する具体的な方法
Mar 05, 2024 am 11:10 AM
hbuilder はどのようにフォント サイズを変更しますか - hbuilder がフォント サイズを変更する具体的な方法
Mar 05, 2024 am 11:10 AM
プログラマーの皆さんは hbuilder というソフトを使っていると思いますが、hbuilder がフォント サイズを変更する仕組みをご存知ですか? hbuilder でフォント サイズを変更する具体的な方法は次の記事で紹介していますので、興味のある方はぜひご覧ください。まず、ソフトウェアを開き、メニューバーの「ツール」→「オプション」を見つけます。オプションを開きます。 「HBuilder」→「テーマ」をクリックしてテーマを開きます。トピックページで「選択...」をクリックします。このページでは、フォント、フォント スタイル、フォント サイズを設定できます。フォントサイズを「Xiaoer」に変更し、「OK」をクリックします。変更する前にフォントサイズを確認してみましょう。フォント サイズを変更した後、より快適で鮮明に見えるかどうかを確認してください。
 hbuilder でショートカット キーをカスタマイズする方法 - hbuilder でショートカット キーをカスタマイズする操作手順
Mar 04, 2024 pm 03:40 PM
hbuilder でショートカット キーをカスタマイズする方法 - hbuilder でショートカット キーをカスタマイズする操作手順
Mar 04, 2024 pm 03:40 PM
hbuilder ソフトウェアといえば、多くのプログラマーが使用していると思いますが、hbuilder のショートカット キーをカスタマイズする方法をご存知ですか? 以下のコンテンツでは、hbuilder のショートカット キーをカスタマイズする操作手順を説明します。 HBuilder メニューのツール ショートカット ボタンをクリックします。次に、ドロップダウン メニューで [HBuilder カスタム ショートカット キー] をクリックします。この時点で、キーバインドの Json ファイルを正常に開くことができます。ここで、前のコンテンツをコピーできます。ただし、ここでの HBuilder ショートカット キーはコピーのみが可能で、変更はできません。そこで、これを右側の領域にコピーして、HBuilder のショートカット キーを変更します。
 hbuilder で PHP コードを記述するときにプロンプトが表示されない場合はどうすればよいですか?
Jan 20, 2023 am 09:41 AM
hbuilder で PHP コードを記述するときにプロンプトが表示されない場合はどうすればよいですか?
Jan 20, 2023 am 09:41 AM
hbuilderx には組み込みの PHP プロンプトがないため、hbuilder は PHP コードを記述するときにプロンプトを表示しません。「php 言語サービス」プラグインをインストールする必要があります。インストール方法: 1. 「PHP IntelliSense」をチェックして、サポートされている PHP バージョンを表示します; 2. hbuilderx を開き、「ツール」をクリックする 「PHP IntelliSense プラグインをインストールするだけです。
 PHP 環境インストールガイド: 一般的な問題の解決策
Mar 28, 2024 pm 09:21 PM
PHP 環境インストールガイド: 一般的な問題の解決策
Mar 28, 2024 pm 09:21 PM
PHP 環境は、Web サイトやアプリケーションを開発するための重要な基本環境の 1 つであり、PHP 環境の正しいインストール、構成、デバッグは開発者にとって非常に重要です。インストール プロセス中にさまざまな問題が発生することがよくありますが、この記事では PHP 環境のインストール ガイドを提供し、一般的な問題を詳細に解決し、具体的なコード例を示します。システム環境の確認 PHP をインストールする前に、まずシステム環境が PHP の最小要件を満たしていることを確認してください。一般に、PHP は Windows、Linux、Mac などの主流のオペレーティング システムをサポートしていますが、
 hbuilder は es6 をサポートしていますか?
Oct 20, 2022 pm 04:16 PM
hbuilder は es6 をサポートしていますか?
Oct 20, 2022 pm 04:16 PM
hbuilder は es6 をサポートします。 es6 構文をサポートするように JS を設定する方法: 1. プロジェクトを作成するとき、ポップアップ インターフェイスの構文領域で Javascript バージョンを「ECMAScript 6」に直接設定します; 2. すでに作成されたプロジェクトの場合は、プロジェクトを右クリックし、「プロパティ」-「構文とフレームワーク」をクリックし、JavaScriptのバージョンを「ECMAScript 6」に変更します。
 hbuilderにphpをインストールする方法
Mar 23, 2023 pm 05:20 PM
hbuilderにphpをインストールする方法
Mar 23, 2023 pm 05:20 PM
HBuilder は、主に Web フロントエンド開発に使用される無料のオープン ソース ツールであり、PHP をインストールする方法も提供します。 HBuilder が PHP をインストールする方法を詳しく紹介します。







