JavaScriptでURLを解析する方法の紹介(コード例)
この記事では、JavaScript を使用して URL を解析する方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
Web 開発では、URL を解析する必要がある状況が数多くあります。この記事では主に、これを実現するために URL オブジェクトを使用する方法を学習します。
開始
次の内容を含む HTML ファイルを作成し、ブラウザで開きます。
<title>JavaScript URL parsing</title>
<script>
// 激动人心的代码即将写在这里
</script>
この記事の内容を試してみたい場合は、<script> タグに入れて保存し、ページをリロードして、何が起こるかを確認してください。このチュートリアルでは、console.log を使用して必要なコンテンツを出力します。開発ツールを開いてコンテンツを表示できます。 </script>
URL とは
これは非常に単純ですが、明確にしておきます。 URL は、Web ページの固有のコンテンツを取得するためにブラウザに入力できる Web ページのアドレスです。これはアドレス バーで確認できます。

URL は、Uniform Resource Locator であり、インターネットから利用できるリソースの場所とアクセス方法を簡潔に表現したものです。インターネット上の標準リソースのアドレス。インターネット上のすべてのファイルには固有の URL があり、その URL には、ファイルの場所とブラウザがそのファイルに対して何を行うべきかを示す情報が含まれています。
また、基本的な URL パスの仕組みがよくわからない場合は、この記事を参照して学習してください。
URL はすべて同じように見えるわけではありません簡単に注意してください。URL は、次のように非常に奇妙になる場合があります:
https://example。 com: 1234/page/?a=b
http://localhost/page.html
https://154.23.54.156/page?x=...
file :///Users/username/folder/file.png
現在の URL を取得する
現在のページの URL を取得するのは非常に簡単です。## を使用できます。 #window.location.
console.log(window.location);

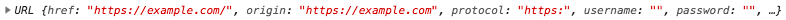
var myURL = new URL('https://example.com');myURL を印刷して、myURL の内容を表示できます。
console.log(myURL);

var myURL = new URL('https://example.com:4000/folder/page.html?x=y&a=b#section-2')

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 e からの NameResolutionError(self.host, self, e) の理由とその解決方法
Mar 01, 2024 pm 01:20 PM
e からの NameResolutionError(self.host, self, e) の理由とその解決方法
Mar 01, 2024 pm 01:20 PM
エラーの理由は、urllib3 ライブラリの例外タイプである NameResolutionError(self.host,self,e)frome です。このエラーの理由は、DNS 解決が失敗したこと、つまり、ホスト名または IP アドレスが試みられたことです。解決できるものが見つかりません。これは、入力された URL アドレスが間違っているか、DNS サーバーが一時的に利用できないことが原因である可能性があります。このエラーを解決する方法 このエラーを解決するにはいくつかの方法があります。 入力された URL アドレスが正しいかどうかを確認し、アクセス可能であることを確認します。 DNS サーバーが利用可能であることを確認します。コマンド ラインで「ping」コマンドを使用してみてください。 DNS サーバーが利用可能かどうかをテストします。プロキシの背後にある場合は、ホスト名の代わりに IP アドレスを使用して Web サイトにアクセスしてみてください。
 htmlとurlの違いは何ですか
Mar 06, 2024 pm 03:06 PM
htmlとurlの違いは何ですか
Mar 06, 2024 pm 03:06 PM
相違点: 1. 定義が異なります。URL はユニフォーム リソース ロケーターであり、HTML はハイパーテキスト マークアップ言語です。 2. HTML には多数の URL を含めることができますが、URL 内に存在できる HTML ページは 1 つだけです。 3. HTML は is を指します。 Web ページ、url は Web サイトのアドレスを指します。
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。




