CSS カスケード スタイルを理解する方法
CSS カスケードは、ブラウザーの競合処理の機能です。CSS カスケード スタイルの競合には、参照モードの競合、継承モードの競合、および指定されたスタイルの競合があります。指定されたスタイルと継承されたスタイルのデバッグの間に競合がある場合、指定されたスタイルの競合が優先されます。
CSS には、継承、優先順位、カスケードという 3 つの主要な機能があります。今日紹介するのは、CSS の 3 つの主要な機能のカスケード的な性質であり、一定の参考価値があるものです。

[推奨コース: CSS チュートリアル]
CSS カスケード
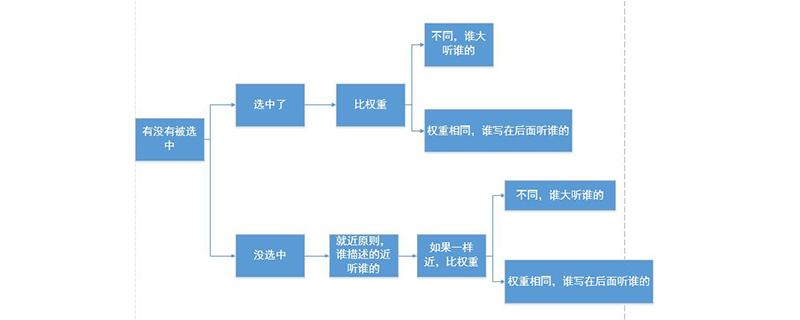
CSS カスケードとはブラウザ処理 競合の特徴は、属性に複数のセレクターが設定されている場合、現時点では 1 つのセレクターのみが有効になり、他のセレクターはカスケード部分によって削除されることです。
カスケードの条件
(1) 要素が同じである
(2) 属性が同じである
( 3) 優先順位が同じである
カスケード スタイルの競合
(1) 参照メソッドの競合
CSS 参照メソッドには次のものがあります。インライン スタイル、インライン スタイル、インポート スタイル、リンク スタイル、4 つの優先順位はインライン スタイル > 埋め込みスタイル > インポート スタイル > リンク スタイルです。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h1 style="background-color: red">优先级</h1>
</body>
</html>効果画像は次のとおりです。

(2) 継承モードの競合
CSS には、自分で設定する場合のプロパティがいくつかあります。たとえば、CSSで設定した色、フォントサイズ、フォントの形状、配置などの属性値が子孫に引き継がれます。ただし、ボックス、位置、レイアウトなどの属性に関しては継承は発生しません。
継承メソッドの競合は、すべての親要素ではなく、それ自体に最も近い親要素を表示することです。
例:
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div>レンダリングは次のとおりです:

(3) スタイルの競合を指定します
場合によっては、重みの違いにより競合が発生する可能性があると指定します。ここで、重みが同じ場合にのみ「後発優先」の原則が使用されることにも注意してください。
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body>効果図は次のとおりです。

以上がCSS カスケード スタイルを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




