Alipayコンピュータウェブ決済を実現するためのTP5の導入例
この記事は、TP5 が Alipay コンピューター ウェブサイト決済を実装する方法の例を紹介します。これには一定の参考価値があります。困っている友人は参考にしてください。お役に立てれば幸いです。
過去 2 日間、社内で小さな WEB プロジェクトに取り組んでおり、支払い機能が必要です。 Alipayでの支払いは初めてだったので、いくつか落とし穴もありましたが、かなりスムーズでした。興奮した私は、実装プロセスをすぐに書き留めました。
最初のステップはもちろん、Alipay オープンプラットフォーム上で公開鍵秘密鍵 APPID などを申請することですが、Alipay 公式ドキュメントに詳しい紹介があるのでここでは省略します。
アプリケーションが完了すると、開発者の実装プロセスが開始されます。まず、Alipay の公式 DEMO をダウンロードします。Web サイトは https://docs.open.alipay.com/... 初心者向けに、カプセル化された関数があるため、SDK の代わりに公式 DEMO をダウンロードすることをお勧めします。そのまま使えるDEMOです、変更したい場合にそのまま使えばより親切です。将来、技術が向上すれば、また SDK で遊べるようになるでしょう。

#私は PHPer なので、もちろん PHP バージョンを選択します。ダウンロード後のデフォルト名は alipay.trade.page.pay-PHP-UTF-8 ですが、alipay に変更することをお勧めします。
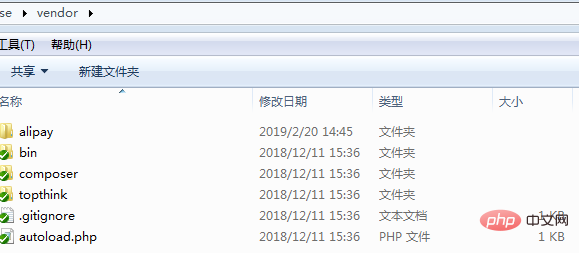
TP5 を使用して開発しているため、プロジェクトのルート ディレクトリ下の外部リソース パッケージのベンダー ディレクトリに配置します。

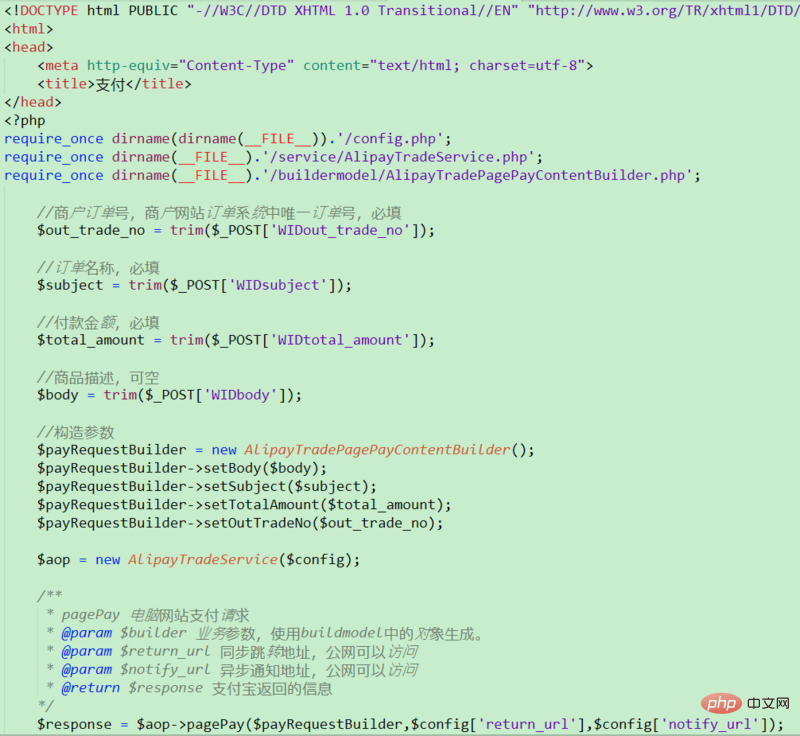
 ## 下の図に示すように、オンラインの先輩の書き方を参考にして TP5 メソッドに変更しました。
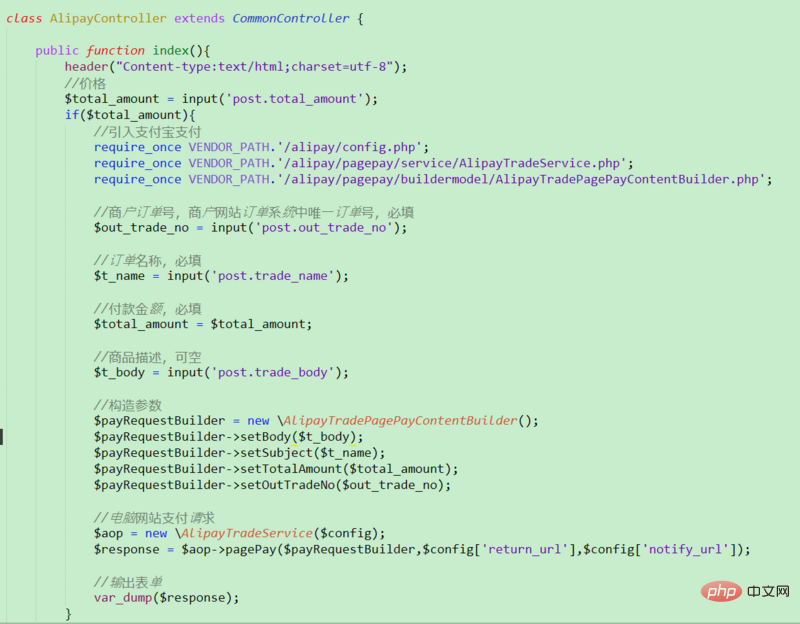
## 下の図に示すように、オンラインの先輩の書き方を参考にして TP5 メソッドに変更しました。
3 つの必須項目 :
:
があることを強調します。これら 3 つのうちどれかが欠落している場合は、いずれかがエラーを報告します。最初は頭がクラクラしていたので、注文名を削除したらエラーが出ました...
ここまで書き終えた後、alipayのルートディレクトリにあるconfig.phpで各種パラメータを設定します。この項目の設定は重要です。間違っていると、販売者は支払いを受け取ることができなくなります...ここでは、ID、秘密キー、非同期アドレス、同期アドレス、公開キーを使用して、愚か者向けのフォームに記入する方法を示します。この 6 項目は正確に入力する必要があります。 TP5を使用しているため、通知アドレスをTP5のmodule/controller/methodに変更しました Alipayゲートウェイは変更しないでください。サンドボックス環境の場合は「https://openapi」に変更する必要があります。 alipaydev.com/gateway.do」には「dev」が追加されていますが、実際の環境を使用しているので変更する必要はありません。
非同期アドレスと同期アドレスについてもう一度話しましょう。初心者はそれらが何に使われるのか絶対に知りません。上司はそれらを読み飛ばして構いません。これら 2 つのメソッドは、Alipay の支払いが成功した後に実行され、システムは POST メソッドを使用して支払い情報をメソッドに非同期的に送信します。非同期なのでページは切り替わりませんが、「ガンマンになるな、静かに村に入れ…」の諺の通り、非同期メソッドで独自のビジネスロジックを記述することができます。たとえば、値を受信してデータベースに保存します。
ここには大きな落とし穴があり、2 日間私を悩ませました
つまり、セッションを使用して非同期メソッドの値を取得することはできません 、私はもともとセッションを使用したかったのですユーザーのログイン ID を取得してデータベースに保存します。後でマスターに尋ねたところ、非同期はサーバーとサーバー間の対話であるため、cookieId はなく、もちろん cookieId のないセッション値も存在しないことがわかりました。分からない人はここでセッションの基礎知識をおさらいしてください 恥ずかしながら基本的なことを忘れていました… このことから、同期方式でセッションを取得できることがわかります。サーバーとクライアント間の対話。よくわからない場合は、非同期メソッドでパラメータを受け取った後、パラメータを JSON 形式に変換し、file_put_contents() 関数を使用してメモ帳に書き込んで確認してください。
、私はもともとセッションを使用したかったのですユーザーのログイン ID を取得してデータベースに保存します。後でマスターに尋ねたところ、非同期はサーバーとサーバー間の対話であるため、cookieId はなく、もちろん cookieId のないセッション値も存在しないことがわかりました。分からない人はここでセッションの基礎知識をおさらいしてください 恥ずかしながら基本的なことを忘れていました… このことから、同期方式でセッションを取得できることがわかります。サーバーとクライアント間の対話。よくわからない場合は、非同期メソッドでパラメータを受け取った後、パラメータを JSON 形式に変換し、file_put_contents() 関数を使用してメモ帳に書き込んで確認してください。
{
"gmt_create":"xxxxxxxx",//订单创建时间
"charset":"UTF-8",
"gmt_payment":"xxxxxxxx", //付款时间
"notify_time":"xxxxx", //异步回调时间
"subject":"XXXXX", //订单名称
"sign":"xxxxxxxxxxxxxxxxxxx",
"buyer_id":"xxxxxxxx",
"invoice_amount":"xxxxx",
"version":"1.0",
"notify_id":"xxxxxxxxx",
"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]",
"notify_type":"trade_status_sync",
"out_trade_no":"xxxxxxxx", //订单号
"total_amount":"0.01",
"trade_status":"TRADE_SUCCESS", //success代表支付成功,商家会收到钱
"trade_no":"xxxxxx", //支付宝流水号
"auth_app_id":"xxxxxxxx",
"receipt_amount":"0.01",
"point_amount":"0.00",
"app_id":"xxxxxxxxx",
"buyer_pay_amount":"0.01",
"sign_type":"RSA2",
"seller_id":"xxxxxxxxxxxxx"
}/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div>
<div>
<div>
<div>
<form>
商户订单号:<input><br>
订单名称:<input><br>
付款金额:<input><br>
商品描述:<input><br>
<button>付 款</button>
</form>
</div>
{include file="public/right"}
<div></div>
<div></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
以上がAlipayコンピュータウェブ決済を実現するためのTP5の導入例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7535
7535
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 どのようにしてクラスが拡張されたり、PHPでメソッドがオーバーライドされたりするのを防ぐことができますか? (最終キーワード)
Apr 08, 2025 am 12:03 AM
どのようにしてクラスが拡張されたり、PHPでメソッドがオーバーライドされたりするのを防ぐことができますか? (最終キーワード)
Apr 08, 2025 am 12:03 AM
PHPでは、最終的なキーワードを使用して、クラスが継承されないようにし、メソッドが上書きされます。 1)クラスを決勝としてマークする場合、クラスを継承することはできません。 2)メソッドを最終的にマークする場合、メソッドはサブクラスによって書き換えられません。最終的なキーワードを使用すると、コードの安定性とセキュリティが保証されます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





