Vue スキャフォールディングとは何ですか
vue スキャフォールディングは、単一ページ アプリケーションの複雑なスキャフォールディングを迅速に構築するための特殊なスキャフォールディングである vue-cli を指します。新しいアプリケーションを簡単に作成でき、vue および webpack プロジェクトを自動的に生成するために使用できます。テンプレート。
Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。下から上に層ごとに適用できます。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、最新のツール チェーンやさまざまなサポート クラス ライブラリと組み合わせると、Vue は複雑な単一ページ アプリケーション用のドライバーを提供することができます。次に、Vue の重要なコンテンツである vue-cli を紹介します。参考値、皆さんの参考になれば幸いです。

[おすすめコース: Vue.js チュートリアル]
vue-cli とは
vue-cli は Vue が提供する公式 cli で、単一ページ アプリケーションの複雑なスキャフォールディングを迅速に構築するように設計されています。これは、vue.js Webpack を自動的に生成するためのプロジェクト テンプレートであり、最新のフロントエンド ワークフロー向けにバッテリーを含むビルド設定を提供します。ホットリロード、保存時の lint 検証、実稼働対応のビルドを使用して、わずか数分で起動して実行できます。
vue-cli の使用
(1) vue-cli をインストールします
ターミナル ウィンドウを開き、cmd (win R ショートカット キー) を開き、次の内容を入力します
npm install -g @vue.cli
この記事では、インストールする必要がありますvue-cli バージョン 3 以降。バージョンを確認したい場合は、次のコマンドを入力します。
vue --version
インストールされているバージョンがバージョン 3 より前の場合は、最新バージョンをインストールする必要があります
(3)カスタム プロジェクトを作成する
Angular や React CLI と同様、Vue の CLI を使用すると、新しいアプリケーションを簡単に作成できます。 Vue メソッドの最も優れた機能は、目的に応じてカスタマイズされたボイラープレート プロジェクトを取得できることです。
ターミナルに次のように入力します:
vue create my-app
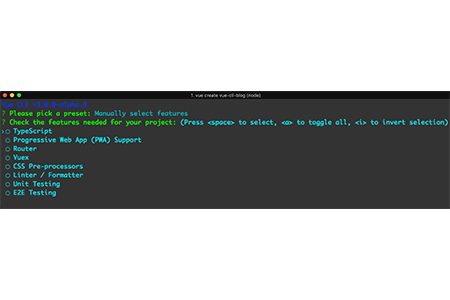
ここで、CLI で次のことを選択できます。プリセットの 1 つを変換します。babel または eslint を使用するか、使用する機能を手動で選択します。 [手動] を選択すると、次の画面が表示されます。

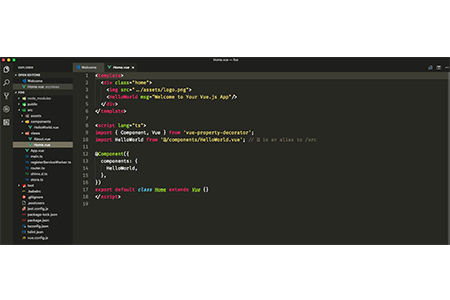
# すべての質問に答えると、Vue が必要なものをすべてダウンロードしてインストールします。そこからディレクトリに移動し、 npm runserve を実行してプロジェクトを表示するか、エディタで開くことができます。以下の画像は、利用可能な機能の多くまたはすべてを選択した場合の足場プロジェクトがどのように見えるかを示しています。

要約: 以上がこの記事の全内容ですが、この記事が皆さんの vue-cli に関する関連知識の理解に役立つことを願っています。
以上がVue スキャフォールディングとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli は、Vue プロジェクトを構築するために Vue.js によって公式に提供されているスキャフォールディング ツールです。Vue-cli を使用すると、Vue プロジェクトの基本的な骨格をすばやく構築でき、開発者は多額の費用をかけずにビジネス ロジックの実装に集中できます。プロジェクトの基本環境を構成します。この記事では、初心者向けに Vue-cli の使い方のガイドとなることを目的として、Vue-cli の基本的な使い方とよく使われるおすすめのプラグインを紹介します。 1. Vue-cliの基本的な使い方 Vue-cliをインストールする
 Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 は、Vue.js をベースにした新しいスキャフォールディング ツールで、Vue プロジェクトを迅速に作成するのに役立ち、多くの便利なツールと構成を提供します。以下では、Vue-cli3.0 を使用してプロジェクトを作成する手順とプロセスをステップごとに紹介します。 Vue-cli3.0 をインストールするには、まず Vue-cli3.0 をグローバルにインストールする必要があります。npm を通じてインストールできます: npminstall-g@vue/cli
 Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue は、その柔軟性と使いやすさから多くの開発者に好まれている人気のフロントエンド フレームワークです。 Vue アプリケーションの開発を改善するために、Vue チームは、Vue アプリケーションの開発を容易にする強力なツール Vue-cli を開発しました。この記事ではVue-cliの使い方を詳しく紹介します。 1. Vue-cli のインストール Vue-cli を使用する前に、まず Vue-cli をインストールする必要があります。まず、Node.js がインストールされていることを確認する必要があります。次に、npm を使用して Vue-c をインストールします。
 Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールとプロジェクト構成の使用手順 フロントエンド テクノロジの継続的な開発に伴い、フロントエンド フレームワークは開発者からますます注目を集めています。 Vue.js はフロントエンド フレームワークのリーダーとして、さまざまな Web アプリケーションの開発に広く使用されています。 Vue-cli は、Vue.js によって公式に提供されているコマンド ライン ベースのスキャフォールディングであり、開発者が Vue.js プロジェクト構造を迅速に初期化するのに役立ち、ビジネス開発にさらに集中できるようになります。この記事ではVue-cliのインストールと導入方法を紹介します。
 vue-cli によって構築されたプロジェクトにアクセスするために nginx をデプロイする方法
May 15, 2023 pm 10:25 PM
vue-cli によって構築されたプロジェクトにアクセスするために nginx をデプロイする方法
May 15, 2023 pm 10:25 PM
具体的な方法は次のとおりです。 1. バックエンド サーバー オブジェクト上流ミックス VueServer{serverbaidu.com;#これは独自のサーバー ドメイン名です} 2. アクセス ポートとリバース プロキシ ルール サーバーを作成します{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# プロジェクトのディレクトリを見つけます#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#公式 Web サイトのルールに従って設定します}location~\.php${proxy_p
 vue-cli プロジェクトの構築に使用されるテクノロジー
Jul 25, 2022 pm 04:53 PM
vue-cli プロジェクトの構築に使用されるテクノロジー
Jul 25, 2022 pm 04:53 PM
使用されるテクノロジー: 1. vue.js (vue-cli プロジェクトのコアであり、その主な機能は双方向データ バインディングとコンポーネント システムです); 2. vue-router (ルーティング フレームワーク); 3. vuex (vue の状態マネージャー)アプリケーション プロジェクト開発 ; 4. axios、GET や POST などの http リクエストを開始するために使用されます; 5. vux、特に vue 用に設計されたモバイル UI コンポーネント ライブラリ; 6. Emit.js、vue イベント メカニズムの管理に使用されます; 7. webpack、モジュールロード、および vue-cli プロジェクト パッケージャー。
 Vue-cli で ESLint を使用してコードの標準化とバグ検出を行う
Jun 09, 2023 pm 04:13 PM
Vue-cli で ESLint を使用してコードの標準化とバグ検出を行う
Jun 09, 2023 pm 04:13 PM
フロントエンド テクノロジの継続的な開発に伴い、私たちが直面する問題は徐々に複雑になってきています。そのため、コードが合理的な構造と優れたモジュール設計を備えているだけでなく、コードの保守性と実行効率も必要になります。その際、コードの品質と標準化をどのように確保するかが難しい問題となっています。幸いなことに、コードの標準化とバグ検出ツールの出現により、効果的なソリューションが提供されます。 Vue.js フレームワークでのコードの標準化とバグ検出に ESLint を使用するのが一般的な選択肢となっています。 1.ESLint
 nginx で vue-cli にアクセスしてビルドしたプロジェクトをデプロイする方法
May 28, 2023 pm 01:04 PM
nginx で vue-cli にアクセスしてビルドしたプロジェクトをデプロイする方法
May 28, 2023 pm 01:04 PM
履歴モードでビルドされたプロジェクトはバックグラウンド テクノロジを使用する必要があり、ここでは nginx リバース プロキシを使用してプロジェクトをデプロイします。具体的な方法は次のとおりです。 1. バックエンド サーバー オブジェクト上流ミックス VueServer{serverbaidu.com;#これは独自のサーバー ドメイン名です} 2. アクセス ポートとリバース プロキシ ルール サーバーを作成します{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# プロジェクト ディレクトリを見つけます#indexindex.htmlindex.htm;try_files$uri$uri//




