HTMLの行間を変更する方法
HTML では、CSS で line-height 属性を設定することで行間隔を変更できます。line-height に設定できる値は、数値、ピクセル サイズ、またはパーセンテージですが、負の値に設定することはできませんvalue
Web サイトの HTML ページを作成する場合、テキスト コンテンツの行間隔がデフォルトのまま残されるプロパティの 1 つである場合があります。今回は行間を変更する方法を紹介しますので、参考になれば幸いです。

【おすすめコース:CSSチュートリアル】
行間
行間隔とは、レンダリングされた HTML ページ内のテキスト行間の垂直方向の高さを指します。この間隔の値は、ブラウザまたはレンダリング エンジンによって適切な値に設定されます。これは通常、ページがレンダリングされるフォントやその他の要因によって異なります。
デフォルト値を変更する
最新のブラウザでは、行間隔は通常、ピクセル サイズまたはフォント サイズの 110% または 120% に設定されています。これはほぼすべての状況でうまく機能し、テキストを明確で読みやすくします。デフォルトの行間隔を変更したい場合は、通常、カスケード スタイル シート (CSS) のプロパティ値 line-height を使用して変更します。
line-height の値は、CSS の他のサイズと同じように指定できます。 、数値、ピクセル サイズ、またはパーセンテージを指定できます
相対数値を使用します
値を数値として指定する場合、現在のフォント サイズに基づいて値が決まります。ベース。現在のフォント サイズに指定した数値を掛けて、行の高さまたは行間のスペースが計算されます。
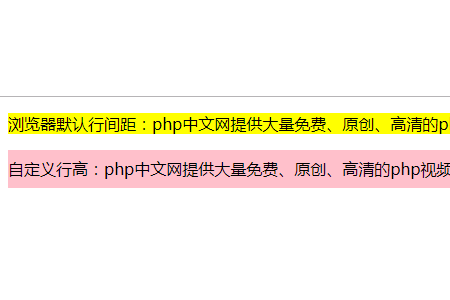
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
レンダリングは次のとおりです:

#ピクセル サイズの使用
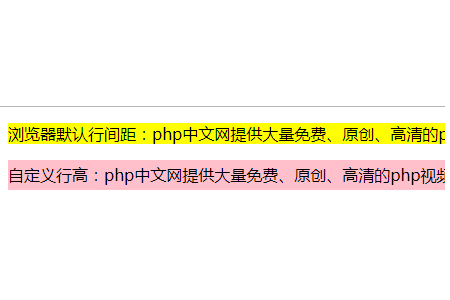
ピクセル サイズを使用して行の高さを指定することもできます。これにより、使用されているフォントから間隔を独立させることができます。<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
レンダリングは次のとおりです:

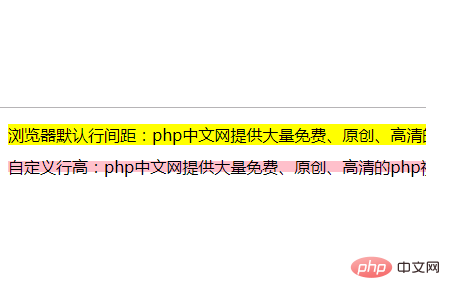
パーセンテージを使用する場合は、数値を使用するのと同様で、要素の現在のフォント サイズに基づきます。パーセンテージは実際には別の指定方法です。
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
 注意: line-height 属性では負の値は許可されません。
注意: line-height 属性では負の値は許可されません。
要約: 以上がこの記事の全内容です。皆さんの行間学習に役立つことを願っています。
以上がHTMLの行間を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 マルチサムスライダー:一般的なケース
Apr 12, 2025 am 10:52 AM
マルチサムスライダー:一般的なケース
Apr 12, 2025 am 10:52 AM
この2部構成のシリーズの最初の部分では、2つの親指スライダーを取得する方法を詳しく説明しました。今、私たちは&#039; llが一般的なマルチサンプスのケースを見ていますが、別のものと
 Google Fontsをタグ付けし、Goofonts.comを作成する方法
Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法
Apr 12, 2025 pm 12:02 PM
Goofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
ドキュメントヘッドはウェブサイトの中で最も魅力的な部分ではないかもしれませんが、それに入るものは間違いなくあなたのウェブサイトの成功にとってそれと同じくらい重要です






