getElementById() の代わりに dom 要素 querySelector() を取得する JavaScript メソッド
この記事の内容は、getElementById() ではなく、JavaScript で dom 要素を取得する querySelector() メソッドに関するもので、一定の参考値を持っていますので、困っている友人は参考にしていただければ幸いです。
ネイティブ js は、getElementById() の代わりに dom 要素 querySelector() を取得します。
getElementById() の代わりに
長い間、jQuery のセレクターに加えて、私は次のメソッドを使用して dom 要素を取得した後です。
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
後で querySelector() メソッドを発見しました, この方法はjqueryの要素を取得する方法と同じです。入力されているのは CSS セレクターです。
たとえば、次の要素は同じです:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
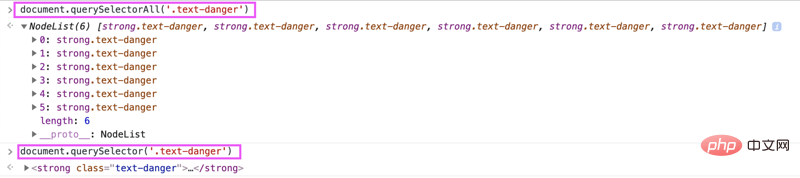
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`querySelector() 2 つの方法があります
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
結果は次のようになります:

要素を取得する方法は jquery と非常に似ていますが、取得される要素は異なります。jquery は jquery 要素を取得しますが、querySelector() 取得されるものdom オブジェクトです。
例
セレクターについては、http://www.w3school.com.cn/cs...
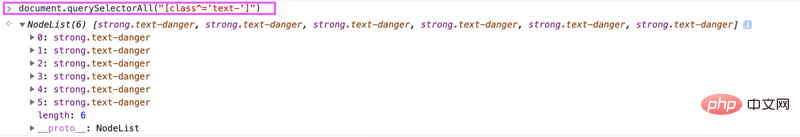
たとえば、次のように取得する必要があります。すべてのクラスを##text-で始まる要素、つまり、text-success、text-danger、text-warningなどの要素を含む要素に変換します。 など、次のように書くだけです:
document.querySelectorAll("[class^='text-']")
以上がgetElementById() の代わりに dom 要素 querySelector() を取得する JavaScript メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





