
この記事は、JavaScript でのリフロー (リフロー) と再描画に関する知識 (コード例) を提供します。一定の参考価値があります。必要な友人は参照できます。役立つことを願っています。役に立ちます。
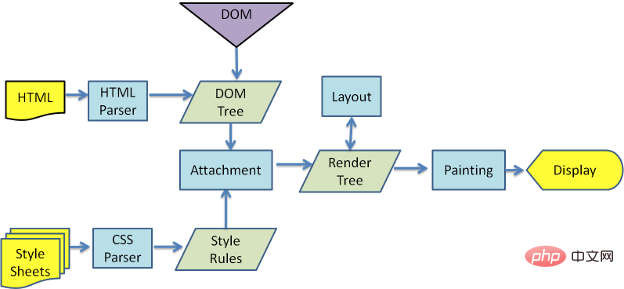
# ブラウザのレンダリング プロセスを簡単に理解しましょう (画像はインターネットからのものです)

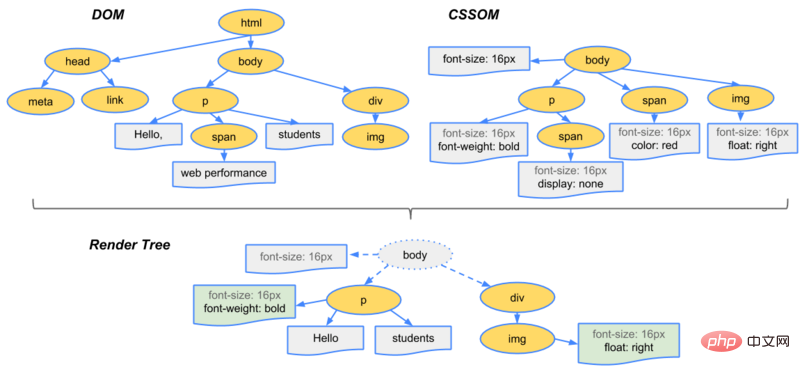
##ブラウザがレンダリング ツリーを生成するプロセス(画像はインターネットから取得)

要素の位置の変更;
要素のサイズの変更 - マージン、パディング、ボーダー、幅、高さ;
コンテンツの変更 (ユーザーが Enter を入力したときなど)ボックス内のテキスト、およびテキストまたは画像のサイズの変更によって計算された値の幅と高さが変化する;
ページ レンダリングの初期化;
ブラウザ ウィンドウのサイズが変更され、サイズ変更イベントが発生した場合;
offsetWidth および offsetHeight プロパティ;
style 属性の値を設定します;
2. インライン スタイルの複数のレイヤーの設定を避ける
3. アニメーション効果は、位置属性が絶対または固定である要素に適用されます##4. テーブル レイアウトの使用を避ける##5. CSS3 ハードウェア アクセラレーションを使用して、変換、不透明度、フィルターなどのアニメーション効果によってリフローが発生しないようにします。 redraw
2. リフローと再描画を回避するための JS 操作
2 として定義します。頻繁な DOM 操作を避け、ドキュメントのフラグメントを使用してサブツリーを作成し、それをドキュメントにコピーします
3。最初に要素を非表示にし、変更してから要素を表示しますなぜなら、display:none での DOM 操作はリフローや再描画をトリガーしないためです。4. offsetLeft などの属性を読み取るループを避け、ループする前に保存してください。
5. 複雑なアニメーション効果の場合は、絶対位置を使用してそれらを分離します。そうしないと、親の多数のリフロー要素とそれに続く要素が発生します。
概要:
以上がJavaScriptのリフロー(リフロー)と再描画に関する知識の紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。