ASP.NET 3 層アーキテクチャを実装する方法
ASP.NET 3 層アーキテクチャの実装は、次の手順に分けることができます。データベースの作成、C# 言語での ASP.NET Web サイトの作成、データ アクセス レイヤーの作成とデータベース接続の構成、そしてビジネスの作成ロジック層とプレゼンテーション層
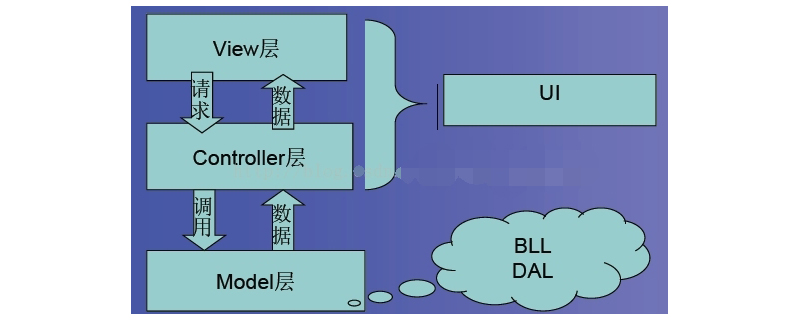
3 層アーキテクチャは、ビジネス全体をインターフェイス層、ビジネス ロジック層、データ アクセス層に分割したものです。この階層構造はソフトウェア アーキテクチャではよく見られるものですが、今回は一定の参考価値のある ASP.NET の 3 層アーキテクチャの実装を紹介しますので、皆様の参考になれば幸いです。

[推奨コース: ASP.NET チュートリアル ]
ASP.NET 3 層アーキテクチャボトムアップ 上からデータアクセス層、ビジネスロジック層、プレゼンテーション層に分かれており、それぞれが独自の役割を果たし、互いに干渉することはありません。いずれかの層の要件が変更された場合、対応する層のコードを変更するだけでよく、他の層のコードには影響を与えないため、開発の分業・協力が実現し、コンポーネントの再利用にも役立ちます。 。開発効率の向上
ASP.NET 3 層アーキテクチャの実装
ASP.NET の継続的なアップグレードにより、ASP.NET を使用してビルドすることが容易になりました。 B/S 3 層アーキテクチャ アプリケーション。 ASP.NET 3 層アーキテクチャの実装は、次の手順で完了できます。
(1) データベースの作成
SQL Server 2008 を開き、新しいデータベースを作成します。 「TestDb」を選択し、次のように作成します。示されている構造には、「PersonInfo」と「GradeInfo」の 2 つのテーブルがあります。 2 つのテーブルは、学生番号を格納するための関連フィールドとして PersonIDNumber を使用します。
(2) データ アクセス レイヤーを作成します
データ アクセス レイヤーを作成する前に、まず次のことを行う必要があります。 Web サイトを作成して構成する 良好なデータベース接続
1. Web プロジェクトを作成し、データベース接続を構成する
プログラミング言語 C# を使用して ASP.net Web サイトを作成します。作成後、データ アクセス レイヤーを使用してデータベース接続を構成します
2. データ アクセス レイヤーを作成し、データベース接続を構成します
データ アクセス レイヤーを作成し、構成ウィザード ウィンドウに従ってデータベース サーバーを選択し、設定しますパラメータを指定し、プロンプトに従ってステップバイステップで完了します。
( 3) ビジネス ロジック レイヤーを作成します。
データ アクセス レイヤーは、データ アクセスの詳細をデータ アクセスの詳細から分離します。プレゼンテーション層ではビジネス ルールを処理できないため、ビジネス ロジック層が完了する必要があります。ビジネス ロジック層は、適切なビジネス ルールを適用するために、それぞれの
TableAdapter からメソッドを読み取り、挿入、変更、削除します。
(4) プレゼンテーション層の作成
完了後 アプリケーションの基本構造を作成したら、さまざまなレポートを通じてそれを表示できます。 ASP.NET 2.0 のデータ ソース コントロールには、新しい方法が提供されています。これらのコントロールを使用すると、コードを記述することなく、作成されたビジネス ロジック層からデータ バインディングを実行できます。この記事が、ASP および NET の 3 層アーキテクチャの実装を学習するのに役立つことを願っています。
以上がASP.NET 3 層アーキテクチャを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39


