
この記事の内容は、Vue で Excel をエクスポートする際に発生した問題の解決策に関するものであり、一定の参考価値があります。必要な友人は参照してください。お役に立てば幸いです。
要件:
Vue 要素 UI el-table の下にあるすべての現在のデータを Excel ファイルにエクスポートします。
まずオンラインの方法に従って、どのような落とし穴があるかを確認してください。
準備作業:
1. インストールの依存関係:yarn add xlsx file-saver -S
2. エクスポートする必要があるコンポーネントに
import FileSaver from "file-saver"; import XLSX from "xlsx";
を導入します 3. HTML の設定は、エクスポートする必要があるテーブル タグ el-table に ID を追加するだけです: outTable などこれは、exportExcel メソッドの次の document.querySelector('#outTable') に対応します
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},元のデータを見てみましょう

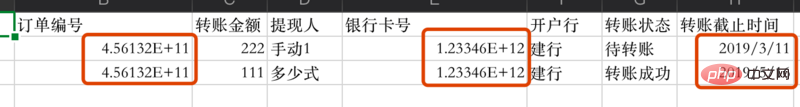
次に、見てみましょうエクスポートされた結果を見てください

なぜですか? ? ?注文番号と銀行カード番号が科学表記になったのはなぜですか? ?
それでは私の時間、時、分、秒はどこにあるのでしょうか? ?
理由は、数値が長すぎるため、正常に表示するには Excel のテキスト形式を使用する必要があるためです。
さまざまな検索の結果、最終的な解決策は次のとおりです。
exportExcel() {
var xlsxParam = { raw: true };//转换成excel时,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
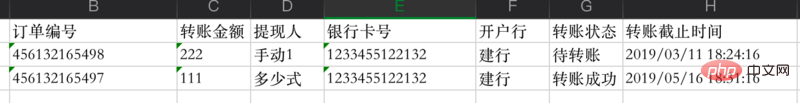
},データを見てみましょう

完了しました。
以上がvue を使用して Excel をエクスポートするときに発生した問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。